
Updated: April 18, 2024
Published: December 19, 2018
Web application architecture is a framework which maintains interactions between application components. First of all, we need to clarify what is the web application in order to understand the basics of web application architecture. In short, it is a client-server app, including middleware systems, user interfaces, and databases. Web application combines both server-side and client-side scripts. The server-side scripts are responsible for the storage of the data, while the client-side present the data to customers. Generally, it is the channel for data exchange.
List of the contents:
- What is web application architecture
- Components of web apps
- Architecture diagram
- Types of web app architecture
- App server and web server design patterns
- In conclusion
WHAT IS WEB APPLICATION ARCHITECTURE?
There are different web application architecture patterns that allow covering various criteria for high-performance cloud-based solutions. We should take into account the requirements of the user, the developer, and software product owner.
User’s requirements generally concentrated on usability. It includes time used for updating information on pages, ability to switch between pages or save links and bookmarks and options for offline work.
Developer’s requirements mainly concentrated on performance, scalability and development speed. Developers are the ones who introduce new features, restructure the code and parallelize the software development process, they might also minimize the server’s response time, increase computation power, provide consistent and available data.
Software product owner covers its functioning (hardware, maintenance, network infrastructure) and security (any business or user’s information data has to be kept secure).
In this article, we will describe types of web application architecture and pay the attention to various web application architecture patterns, its performance and discuss the criteria for choosing the needed framework that will work best in each particular case.
COMPONENTS OF WEB APPLICATION ARCHITECTURE
Web application components are divided into two groups: of user’s interface and the structure. These components are the basics of web application architecture. The page displaying, notifications, logs, configuration settings are provided by components of the user interface. They do not deal with the structural development, they are the parts of the user experience. The components of the structure link the internet browser or client, the application server, and the database server. The user or the internet browser deals with the app performance of interaction with the client. It is functioning applying JavaScript, HTML or CSS. What’s even more important, it doesn’t require any adaptations for the operating system. The user or the browser is like the interaction channel for the clients. The server is the control center to manage layered applications. Here you have a variety of languages to use: Ruby, Node.js, Python, .Net, PHP They will help to manage data persistence and business logic.
The tasks of the database server are to arrange and store consistent information inside the app. In addition, the web application can also help the application server to stream any other data.
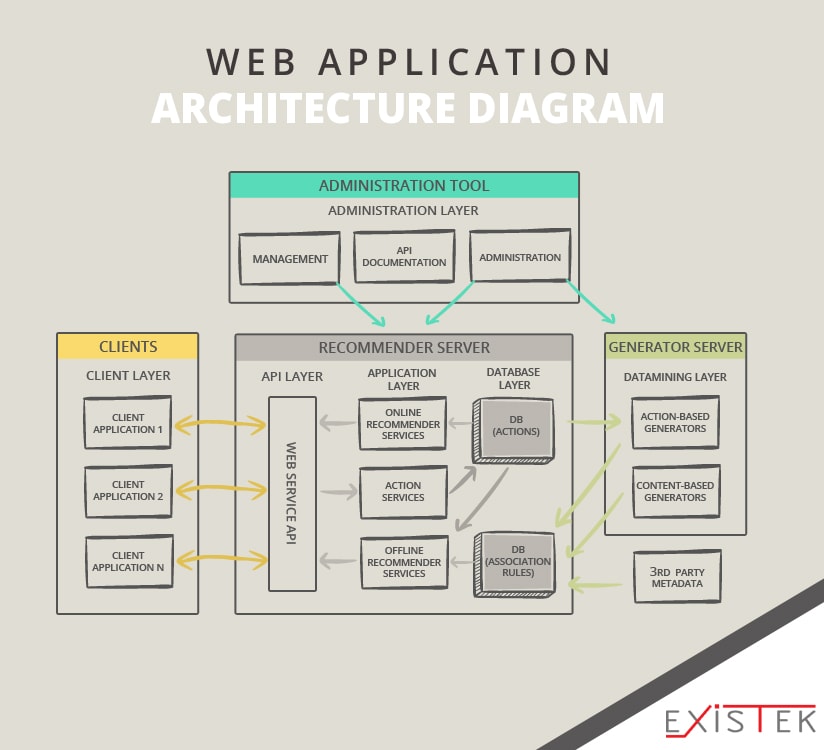
WEB APPLICATION ARCHITECTURE DIAGRAM
You should definitely be aware of the basics of web application architecture. It is a framework relied upon interactions of its components. Web application architecture diagram might be helpful here.
As usual cloud-based solutions are coded in languages (JavaScript and HTML) that are supported by the browser. Keep in mind that some software could also need server-side processing while the other types do not require additional processing. The main task of the server is managing the commands of the user using the app. Thus the server side performs the set commands whereas the database store the data. You can get acquainted through the architecture of web application with a diagram.
In fact, you can define the web application architecture diagram by understanding its usual process:
- The user sends the command to the server through the Internet, using the browser or the interface of the application.
- The web server is responsible for forwarding the command to the requested server.
- The server finds the results of requested commands (either the data processing or the database querying).
- The web application delivers the processed information to the server.
- The server provides the user with the requested data.
TYPES OF WEB APPLICATION ARCHITECTURE
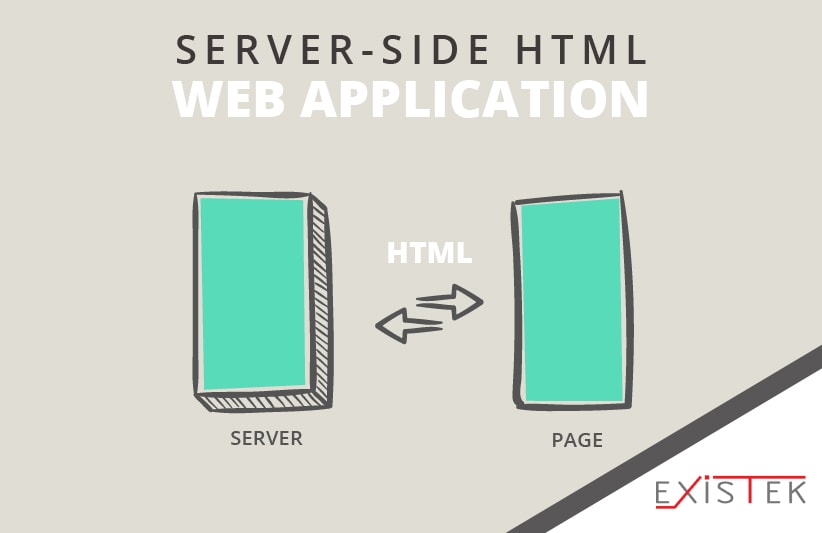
Server-side HTML web application architecture
Server-side HTML is the common web application architecture pattern. It works through HTML content that is generated by the server and the result is the received full-fledged HTML-page. This architecture is known as one of the oldest approaches, so you have the chance to go with any server language and frameworks for certain needs. It also has the highest linkability because of the fact that the particular HTML-content of the server is sent to one URL by default. As for the usability and performance you should remember that the enormous amount of information is streamed between the server and the user. Usually, the client is expecting the part of the page to be reloaded instead of the whole page.
As long as we face the limitation of the Internet or the great amount of data to transfer, this web application framework architecture is not recommended to use in the mobile segment. You have no abilities to send immediate data updates or have real-time changes. It is only possible due generation of content on the server and user’s updates applying AJAX, WebSockets. The design can also be a wonderful tool for the partial page adjustment. Taking into account the mentioned details, we should admit that performance could be relatively low. It covers the transfer of the huge amount of information, including HTML, design and factual data. These web application architecture patterns generate the information for the whole page as well as following data. The load balancing will be a good idea as the loads increase is due the generation of HTML and it might affect the scalability. The server side provides the security performance. You do not need any particular tools, that support JavaScript interpretation for frontend testing as the content is constant. Let’s go on other criteria – offline work can only be supported by HTML5 when there is no connection the users have the ability to see a cached page, as all pages are cached if the browser supports those specifications.
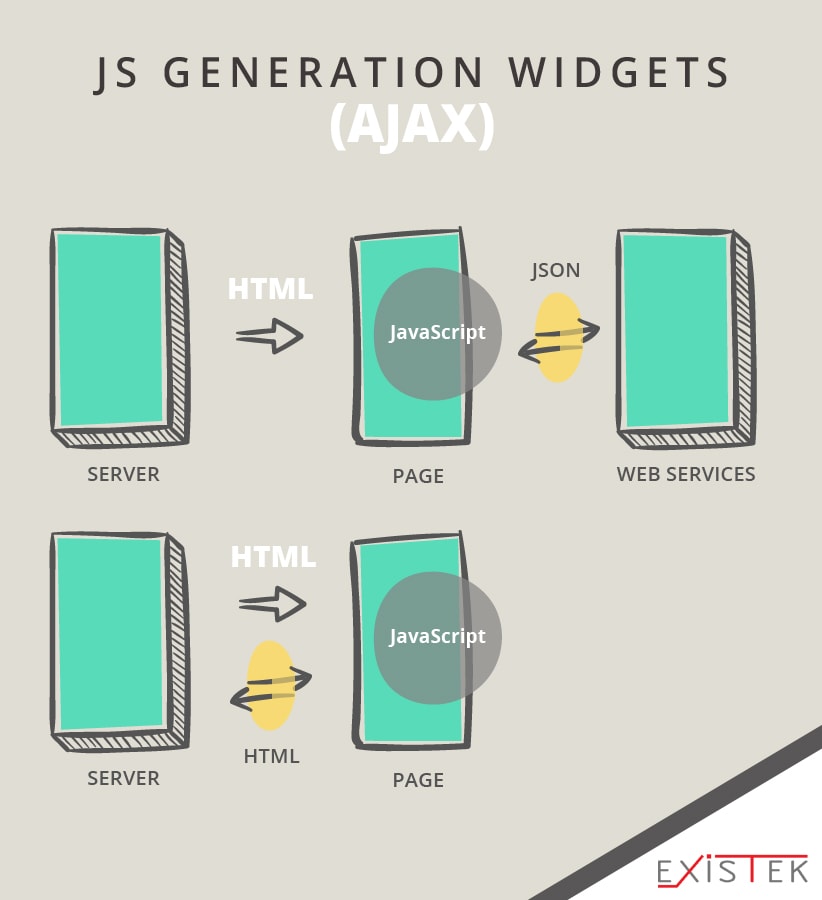
JS generation widgets (AJAX)
JS generation widgets (AJAX) is the evolution of the server-side approach. Actually, the difference here is that the displayed pages consist of widgets. Information can be uploaded to these widgets with the help of AJAX query, a full-fledged chunk of HTML, JSON, or JavaScript templating. There is no need to use MVC architecture java web application on the side of the client when you upload chunks of HTML. In this case, the development speed can be increased. Another advantage concerning widgets is that all the widgets are functioning separately. Each widget is responsible for just the part of the page, and the partial change will not influence the page itself, but only the requested part of the page. These factors affect the usability: the amount of transferred data is less and the response will be faster. UI templates are still limited by the used UI framework as the page consists of separate widgets. All the information is cached on the server and can be easily displayed for the user, time is only spent on receiving the data for the widget and templating. Anyway, the ability of partial loading is worth implementing. The performance of HTML content generation is quite slow, actually, the most time is spent on retrieving information from databases, its processing and templating.
You can increase the performance by the extended type of architecture, for example, data can be transferred as JSON. This high-performance web application architecture requires the server-side technologies in web service on the server side as well as usage of JavaScript frameworks on the client side. Linkability of these web application architecture patterns require a particular mechanism, for instance, Hash-Bang is often used. Offline work is not always successful as there is the issue to update or cache the information on the widget. Sure the manifest mechanism is applied here, but it still requests extra time and efforts to have the interaction between the widget template file and the page behavior logic.
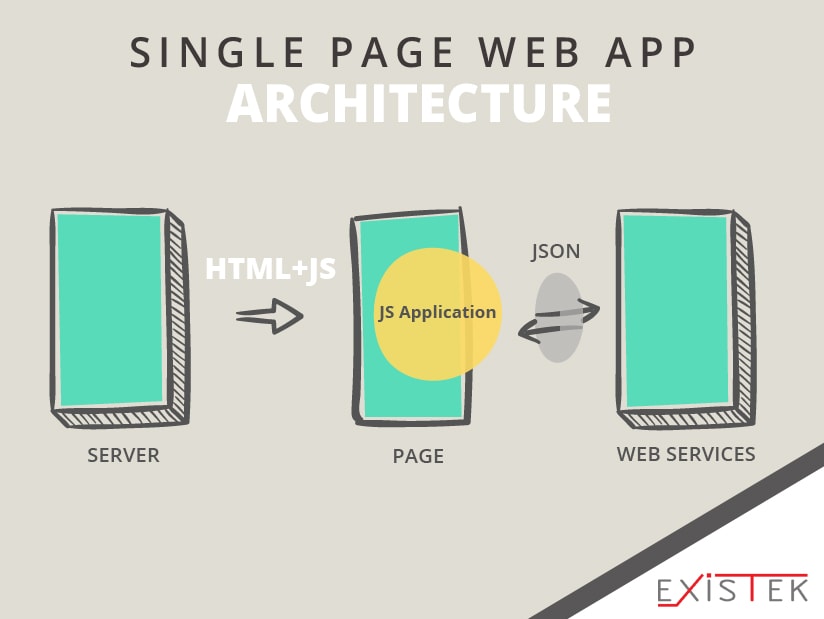
Single Page Applications
Single Page Application (SPA) is the dynamic framework that covers the interaction with the user by the updated data within the existing page without loading totally new pages from the server, this way the application requests only needed content details. At the same time, you avoid being sidetracked in the user experience or changing the performance of the app. AJAX, Asynchronous JavaScript, and XML are the foundation of the page communication. SPA allows the user to continue interaction with the page while new elements are updated, thus you receive the fast interaction with the content reloading at the same time.
Additionally, the HTML5 History API provides the ability to adjust the URL of the page without its reloading, simultaneously creating separate URLs for different views. Leveraging this framework you could implement notifications, data streaming, and real-time charts. Generally, the server queries can carry various types of data, using the form of JSON payloads or HTML elements.
APPLICATION SERVER AND WEB SERVER ARCHITECTURE
Application Server and Web Server Architecture is the consistent arrangement of the web server. It provides the server design, development, and its deployment. The main task of the Application Server and Web Server Architecture is meeting the user’s requirements for an overall experience and interface convenience. These apps exist within the server while operating systems and guarantee network connectivity. They set various tasks by applying HTTPs protocols for the page resource or a REST API. Performance, memory, storage, app tiers and computing power are the necessary components of the server’s physical capacity. The web server architecture structure covers those points to complete the user’s requests to the full extension.
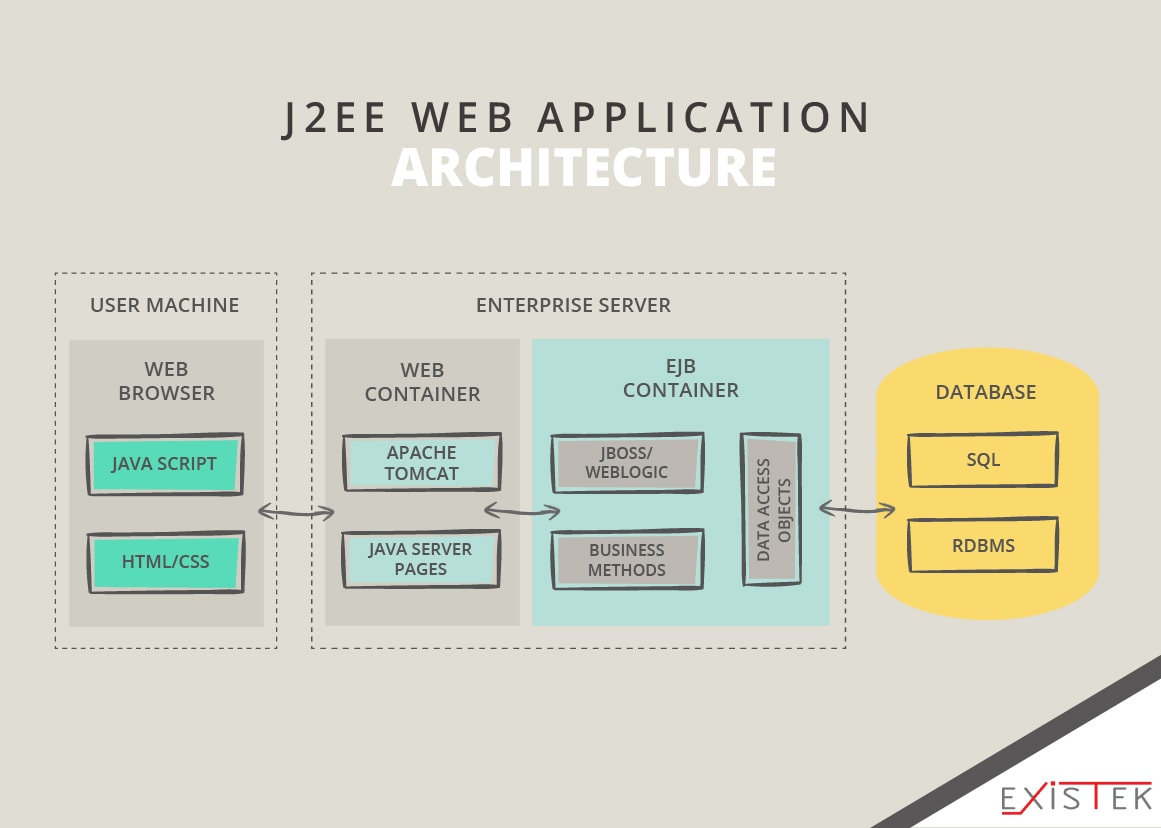
Java-based web application architecture
Java Web Application Architecture has recommended itself as the versatile framework. Nowadays it has the leading positions among programming languages. On the one hand you can deal with simple, descriptive software, on the other hand, it is no problem to manage tough, multi-layered ones. In both cases, you will apply high-performance web application architecture and receive desired results. Developers involve layered architecture in the Java web apps. Consequently, the complexity of web application architecture patterns relies upon the set requirements.
We should mention the fact that this framework is providing high performance. It incorporates and manages an amount of Java toolkits to create solutions that are running in the cloud. You have the ability to vary its tools and frameworks for layered architecture in the Java apps to receive the various operations, starting from the easiest to sophisticated full-fledged systems. Java-based web application architecture is commonly used in enterprise solutions.
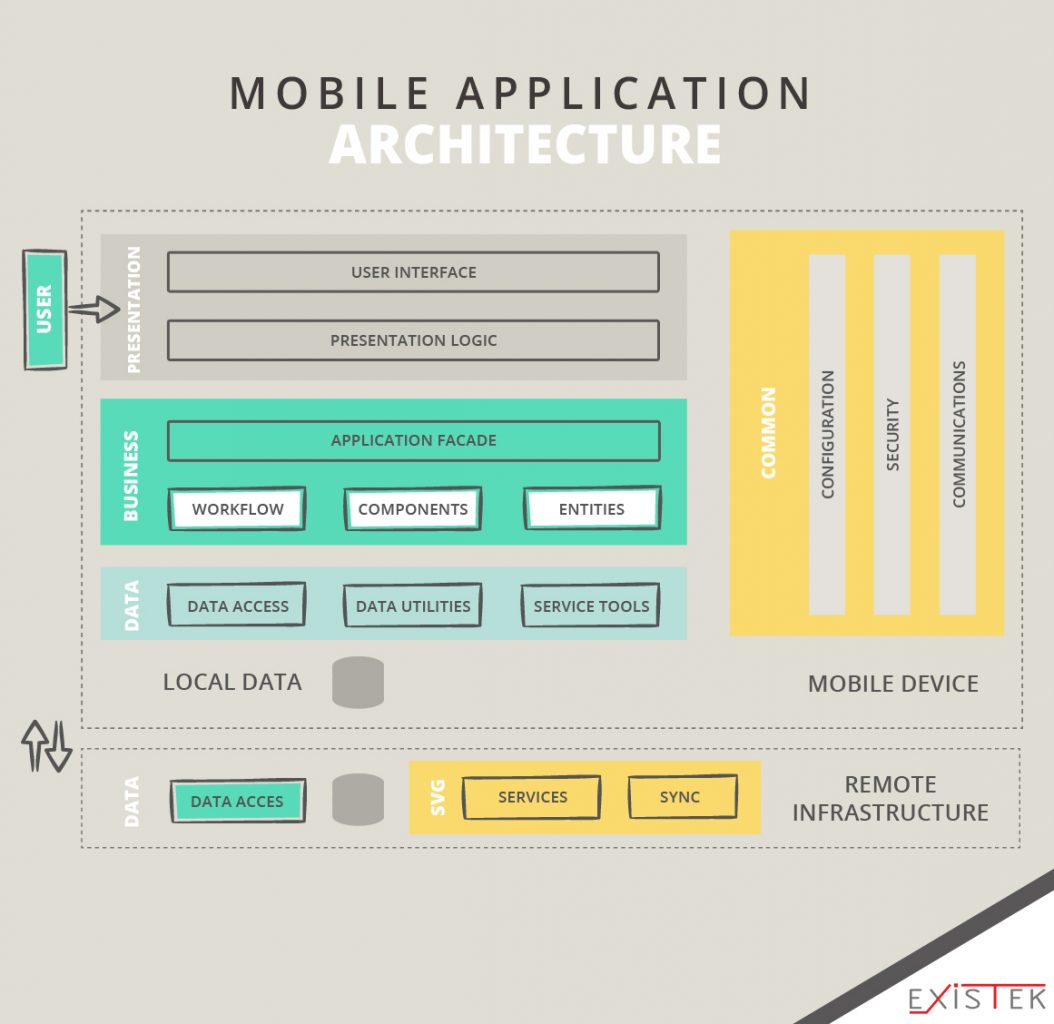
Mobile application architecture
Mobile Application Architecture is designed by various techniques and tools applying technologies suitable for mobile devices, including smartphones and tablets. In this case, developers should take into account the device features. It always helps to make sure that apps are supported on different operating systems (either iOS or Android), consider CPU details, storage space, resolution, and even screen size.
Navigation is the tool that implements certain analysis for the scroll view, search capacity, the navigation bar, etc. Mobile applications depend on abilities of connectivity. Both hardware and software cope with caching, batch communication and intermittent connectivity. The user interface convenience is one of the main factors because that is actually what customers face, operate and interact with. Layered architecture considers three layers: presentation, business and data ones. The presentation layer is responsible for the look of the app for the users, including components of interface processes. Business layer maintains workflows and behaviors of the end users, providing the functionality. Data layer manages the secure app structure and consistent app settings, managing data functionality for possible requests.
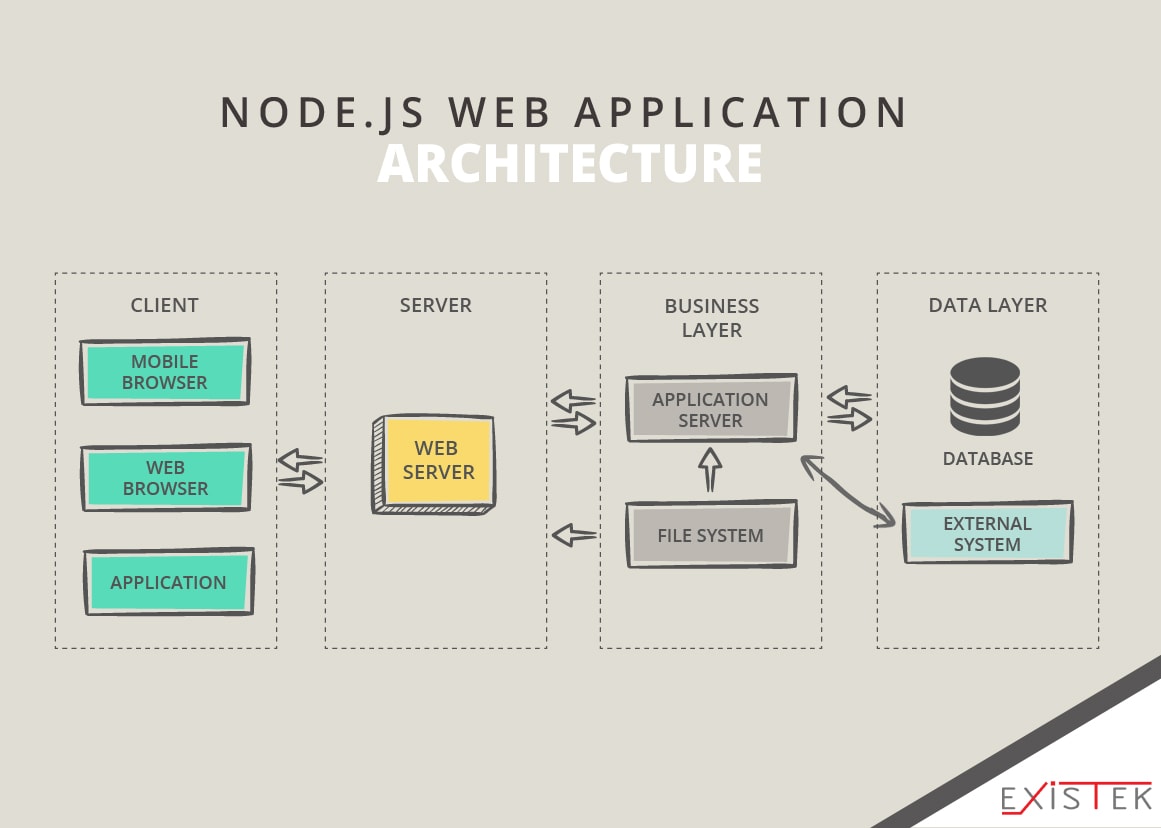
Node.js web application architecture
The number of developers using the Node.js framework is gradually increasing due to its efficiency in web app development services. This web application framework architecture could deal with different requirements concerning design and structure.
The Node.js approach is Java-based web application architecture with the identical frontend technological components that simplify the work of developers. They can manage user’s frontend services as well as backend ones. Web application architecture patterns supply code sharing and reusability, uncomplicated knowledge-exchange that guaranty consistency and a variety in the available tools. These advantages provide flexibility and reliability at the same time. Shortly, Node.js framework was created with the assimilation of mind, that’s why a lot of companies use it to incorporate different services using a standardized user interface, which also gives the brand recognition as one of the advantages. Node.js Web Application Architecture is a great option to develop user-friendly and robust cloud software.
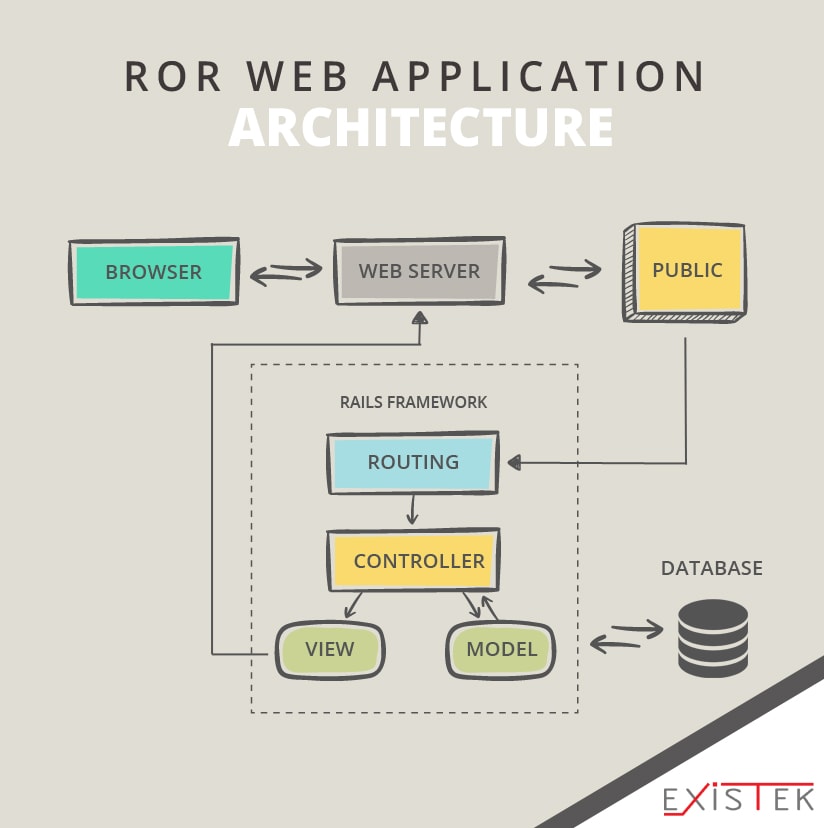
Ruby on Rails web application architecture
Ruby on Rails Web Application Development is known as the relatively simple framework to apply. This open-source model greatly facilitates web engineering.
The main goal to reach productivity is to remember that convention always goes before configuration. It provides developers with good speed settings for completing particular tasks. These features simplify the work the products and help to make the necessary and quick decisions without emptying the engineer’s plate. Due to these characteristics, Ruby on Rails Web Application Development has become a significant competitor in the sphere of app development.
IN CONCLUSION
Every web development and SaaS company have a big variety of frameworks to choose from. It is a good ground to build the software business because web applications give access to the broader audience regardless of the device your clients use. This guide has described the main features, pross, and cons of the web apps architecture patterns available for custom web application development today. We hope that the information above will help to apply the best practices to meet your requirements and reach the goal high customers satisfaction rate and system maintainability.
If you’re looking for the professional web app development company or for the dedicated team of web developers who can help you to build your solutions from the ground we are here to help. Existek is an offshore software development company with a proven track record of outsourcing and product development services. Tell us about your needs in the contact form or start the discussion in the chat widget to the right and get an instant consultation and quote for your project.