Updated: June 27, 2024
Published: January 22, 2020
Web presence is the number one requirement for any software product. The wide variety of tools and advancing new frameworks moved custom web app development to the next level and made it as accessible as ever before. Innovative approaches are getting popular at full speed. Both businesses and developers could benefit from fast, simple, and efficient coding processes and maintenance. In this article, we will wrap up the most important details on custom web application development, including its architecture, available technologies, SDLC models, and best practices in 2024.
List of the content:
- What is a custom web application?
- Examples of using custom web apps
- Types of web apps and why businesses consider custom solutions
- Custom web software advantages
- Custom web app development technologies
- Where to find web developers?
- Web app development: market situation
- Custom web application development cycle
- The cost of web app development services
- Development team composition
- Summary
WHAT ARE CUSTOM WEB APPLICATIONS?
The demand for tailored solutions catering to specific needs has never been higher. Unlike ready-to-use solutions, custom web development offers unique, personalized experiences that meet and often exceed expectations.
It’s obvious to start with the fundamentals and how it’s become an indispensable tool in the era of digital innovation. Focusing on the precise details encourages informed decision-making and efficient development strategies. So, what is the definition of a custom web application?
It refers to a software application specifically created to cover the unique needs and requirements of some business, organization, or individual.
Web applications are developed to meet specific objectives and functionalities not readily available in pre-existing software. They often seamlessly integrate with existing systems and workflows, providing an extensive experience that aligns perfectly with the organization’s objectives.
Moreover, this software always incorporates distinctive features, branding elements, and functionalities that set it apart from generic solutions. It makes it a true reflection of the organization’s values and priorities.
Custom web applications are not just tools. They become a strategic asset to empower the organization, optimize its operations, and drive business growth in a way that off-the-shelf solutions cannot match.
BUSINESS EXAMPLES OF CUSTOM WEB APPLICATION DEVELOPMENT
It goes without saying that creating a custom app for your business becomes essential for staying competitive in today’s market. That’s all about tailoring web technologies to your organization’s specific needs and workflows, enhancing efficiency and productivity.
Development teams can always gain experience from known market players and learn from their competitors. Like in any other industry, knowing the market situation and tendencies is essential.
Web applications are leveraged across every industry and domain. Let’s look at known market representatives and how they’ve succeeded with their web solutions.
This social networking giant is often a prime example of a web application. It’s a well-known fact that this platform started as a pure web solution. The platform is still assessed and used primarily through a web browser, even with the introduction of mobile apps. It has evolved into a sophisticated network of specialized web and mobile solutions that collaborate to offer users a seamless experience, support a large user base, and enable essential functionalities for social networking, communication, and sharing content.
Netflix
A leading video-streaming service, Netflix, operates as a web application, granting subscribed users unlimited access to movies and TV shows on demand. Like other web applications, Netflix is accessible across various devices and operating systems. This highlights the suitability of web applications as content delivery platforms. Additionally, Netflix provides a mobile application for its users.
eBay
This prominent online marketplace exemplifies the functionality and success of a web application. As one of the earliest and most influential eCommerce platforms, eBay has revolutionized how people buy and sell goods globally. The web application facilitates commerce, from listing items and setting prices to processing payments and managing shipping logistics.
Microsoft Office
It has evolved from being a suite of desktop applications to a comprehensive productivity solution that includes web-based functionality. They felt the necessity to move their focus to the accessibility and convenience of web apps. Of course, users still have the option to download desktop and mobile applications. Nowadays, this renowned suite of tools stands out as a prominent example of enterprise applications. Collaboration has become seamless as users can securely collaborate on shared documents online.
Uber
Many might consider Uber primarily a mobile application due to its widespread smartphone usage. However, they made a strategic move enabling Uber users to access the application through any modern web browser. It was a transformative step to advance their service platform. This accessibility ensures users can book rides and manage their transportation needs from any device with an internet connection, enhancing convenience and flexibility. The team focused on delivering value and simplicity without extra fuzz. Consequently, it is an example of a web application that is particularly useful when adhering to the checklist for building your MVP.
The widespread adoption and versatility of web app development highlight the diverse range of possibilities they offer. From enhancing accessibility across different devices and networks to streamlining user experiences, web apps continue to revolutionize the market.
Would you like to explore other successful web project cases?
Dive into our case studies to witness how Existek turns ideas into powerful software solutions.
TYPES OF WEB APPS AND WHY BUSINESSES CONSIDER CUSTOM SOLUTIONS
When it comes to custom web application development, it’s useful to conduct market research and learn about its tendencies. Some might even have the question of why they need to build the web application from scratch.
It’s obvious because the market has a wide range of available solutions that often become a possible alternative to custom software implementation. Let’s focus on the types of web apps and how businesses take advantage of building their own products.
Off-the-shelf web apps
Pros: quick deployment, lower upfront costs
Cons: limited customization, vendor dependency
This type of pre-built software is readily available for purchase or subscription and typically comes with a fixed set of features and functionalities. They serve to serve a broad range of users with common needs. We may bring up such examples as content management systems (WordPress, Magento), eCommerce platforms (Shopify), business tools (Salesforce), etc.
Customized web apps
Pros: tailored to specific needs, lower upfront costs
Cons: compatibility issues, vendor dependency
The next type contains ready-to-use web applications that can be modified or adapted to better suit the specific requirements of a particular user or organization. Users can customize certain features, design elements, or functionalities according to their preferences. This approach allows for some degree of tailoring without the need to build web applications from scratch. As an example, we can look at rapid app development platforms (Evoke), project management tools (Zoho), etc.
Custom web apps
Pros: scalability, control, unique functionality, saving costs in a long-term perspective
Cons: development costs and time
These web applications are built entirely from the ground up to meet the unique needs and specifications of a particular user or organization. Development involves writing code from scratch and utilizing frameworks, libraries, and programming languages to create a bespoke solution. The list of app examples can include any web app developed from scratch for particular needs.
While the first two options may be suitable for some users or organizations with limited budgets or simpler requirements, custom web applications offer some unparalleled benefits.
CUSTOM WEB SOFTWARE DEVELOPMENT ADVANTAGES
Custom development offers lots of advantages that cater to specific needs and goals. It’s often a strategic decision with long-term benefits and competitive advantages for A business’s online presence.
Unique functionality
As long as the team introduces the custom solution, they always address specific business needs and processes. They can automate tasks, streamline workflows, and provide functionalities tailored to your unique requirements.
Scalability
Custom web apps are designed with scalability in mind, allowing them to grow and adapt alongside the business. They can handle increased data loads, user traffic, and functionality requirements without compromising performance.
Security
It is a critical investment in your business’s long-term success and resilience. That helps to implement robust security measures tailored to your specific needs. These measures ensure compliance with the latest regulations and mitigate risk to safeguard the integrity and availability of the application.
Customer-centricity
Custom web applications always focus on user experience, providing intuitive interfaces and streamlined workflows. That enhances user satisfaction and engagement, leading to higher adoption rates and improved user retention.
Integration with existing systems
Custom solutions are seamlessly integrated with the existing software systems, databases, and third-party APIs. It ensures smooth data flow and interoperability between different parts of your organization’s infrastructure.
Competitive edge
By leveraging a custom web application tailored to your unique business processes, teams gain a competitive advantage in their industry. It’s easier to differentiate offerings, innovate faster, and respond more effectively to market demands.
With dedicated support and maintenance, web apps empower businesses to optimize processes, drive innovation, and achieve their strategic objectives effectively.
CUSTOM WEB APP DEVELOPMENT TECHNOLOGIES
The choice of technology is always a decisive aspect of streamlining the development process and delivering great product functionality. The wide variety of custom web development technologies allows teams to choose the required tech stack to fulfill project-specific needs.
Server-side technologies for custom web app development solutions
The important step to consider is the choice of server-side technologies that can be used by programmers to deliver the best web app development services. Based on the technology choice, companies have the possibility to improve such important criteria as scalability, security, maintainability, project cost, etc.
According to Stack Overflow, most server-side technologies market share belongs to Node.js – 42.65%, ASP.NET Core – 16.57%, and Java – 30.55%. These technologies are leveraged in many web projects and gained strong popularity among developers. Therefore, we’ve prepared some important details on each of these technologies.
- Node.js is an asynchronous event-driven JavaScript runtime built on Chrome’s V8 JavaScript engine, which was released in 2009. This is the latest technology that advances the event model further with a non-blocking I/O approach. It aims at consistency, flexibility, and, of course, reliability. Node.js is a great choice for user-friendly and robust cloud apps. Node.js developers’ community numbers more than 23M specialists.
- ASP.NET Core is an open-source framework for creating web applications with .NET and C#. It is a redesign of the older ASP.NET framework and is advanced to be modular, lightweight, and flexible. It’s greatly supported by Microsoft and the large developer community of 8 million developers. ASP.NET Core supports a variety of application types, including web applications, APIs, and microservices.
- Java is a high-level programming language known for its versatility, performance, and scalability. It was first released in 1995 and is now owned by Oracle Corporation. Java is leveraged for building applications, from mobile and web applications to enterprise systems and big data analytics. It’s particularly popular for building enterprise-level web applications due to its robustness and platform independence. That’s why, it’s often a preferred choice for building complex web applications.
Up-to-date functionality at a reasonable cost is among the main reasons to choose these server-side technologies. We’d like to emphasize the fact that the market demand for Node.js has constantly increased in a short period. Node.js is one of the great options for projects of different complexity.
JavaScript frameworks for custom web app development
The market presents a great variety of UI technologies to maintain the web app development process on a high level. Whereas Javascript frameworks have sharply increased in popularity, the developers would still make a choice for the ones that can anticipate rising trends and keep their leading positions for a long period.
According to Stack Overflow, the most market share is divided between such JS frameworks as React – 40.58%, Angular – 17.46%, and Vue.js – 16.38%. UI development approaches are quite dynamic and changeable. The recent UI trends have set high requirements that can only be met by the most innovative custom web app development services and approaches.
- React is a UI framework developed and supported by Facebook. Its popularity is growing extremely fast due to a number of provided advantages. Developers can apply reusable components and build stable code with the help of one-direction data flow. The learning curve is relatively longer; however, it’s worth getting acquainted. Improvement speed is impressive, and they keep on presenting additional development tools on a constant basis.
- Angular is the JavaScript framework that was rewritten from AngularJS. The Google team has presented an original solution for network development with new features and logic. Despite the fact that Google focuses on providing high performance and delivers strong support for the community, the learning curve might be quite complex due to component management, dependency injections, etc.
- Vue.js is a JS framework for creating user interfaces without additional extensions. It offers a clear and simple approach that is supported by detailed documentation. It is often used for separate components as well as single-page apps. At the same time, Vue.js remains quite flexible and can be combined with other libraries. Nevertheless, the community keeps on growing; it’s still among the smallest ones on the market.
It’s obvious that the final choice is always based on project-specific needs and varies for every team. As for the market tendencies, React has been named the best JS framework for the last several years. Providing one-direction data flow in comparison with two-way data binding (Angular) or both options with default one-way binding (Vue.js) definitely takes higher market positions. It is much easier to work and carry out maintenance. Another advantage is the number of available specialists on the market who are proficient with this JavaScript framework.
Interested in more details on top front-end technologies?
This article provides a detailed comparison of the most popular technologies and discusses decisive aspects of making a good technology choice.
WHERE TO FIND WEB DEVELOPERS?
Businesses can consider several options to find web specialists. It often depends on the engagement model they’d like to choose. Project requirements, budget, timeline, and preferred level of control can be the decisive factors there. Let’s take some possible alternatives where to look for web developers for your project.
In-house workforce
Pros: Direct oversight, loyalty, and dedication to your company.
Cons: Higher costs due to salaries, benefits, and infrastructure.
This model involves hiring web developers as full-time employees who work directly for your company. You are tasked with all the related things, including the hiring process, onboarding, training, and employment conditions, all of which contribute to the final service charge.
Freelancing
Pros: Specialized talent for short-term projects, lower rates.
Cons: Challenging communication, a lack of development continuity, weak control.
Freelancers often work remotely and can be found on platforms like Upwork, Fiverr, etc. The business can engage specialists on a contract basis to work on specific projects. It often works for one-time tasks or small-sized projects with limited budgets.
Web development service providers
Pros: A high level of expertise, reasonable rates, and in-house control level.
Cons: Culture compatibility and communication issues.
It’s always a great option to find a trusted partner that specializes in providing web development services. They typically provide both individual developers and dedicated teams to deliver your projects. Providers handle all aspects, from hiring requirements and working conditions to managing the project or some other related tasks.
Finding your developers is a responsibility that should be based on a thorough assessment of your project needs, budget, timeline, and communication requirements.
CUSTOM WEB APP DEVELOPMENT: MARKET SITUATION
The last decade has presented a number of technological opportunities in the software-building process. A variety of tools and frameworks are changing the existing approaches irrevocably. Custom web app development solutions are being advanced and supported by different businesses and developers. The statistics show that the average organization uses approximately 29 web applications during the standard daily process.
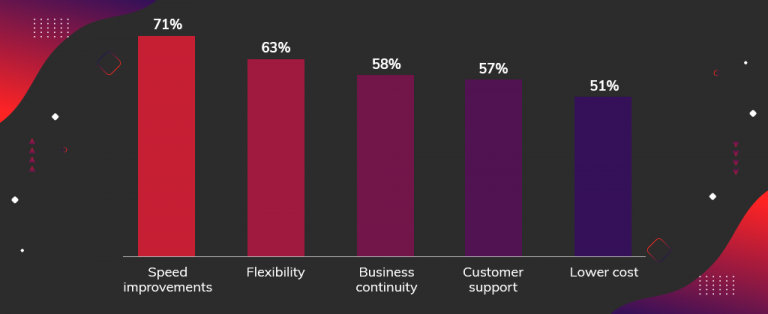
Companies have named the top 5 reasons to choose cloud solutions: speed improvements, flexibility, business continuity, customer support, and lower cost. Source: idg.com
The fast-growing network dev communities work on both enhancing existing approaches and developing new ones. Businesses can invest in the cloud solution with a responsive design instead of creating and supporting separate versions like a desktop app and iOS and Android mobile apps.
It is less resource-consuming since custom web app development techniques can be much faster and easier. Consequently, only the U.S. market predicts a 25 percent increase in the number of web developers between 2022 and 2032.
Web applications are widely used across all industries and adopted for the needs of businesses in different specifications. Such huge companies as Alphabet, Facebook, Dropbox, Hubspot, and Amazon were among the first to adopt custom web app development services. They have greatly benefited from the boosted performance and provided an excellent user experience for their customers. It is hard to find a company that hasn’t used web solutions for some business needs.
Web applications help to simplify regular workflows due to consistency and convenience. It also enables automated data exchange and process integration across different ecosystems. Custom web application developers work on continuous functionality extensions, prioritizing business requirements.
Better user experience, decreased costs, and reasonable timeframes will benefit everyone. Companies with the software product can advance it with the help of the cloud version, and so can new businesses. In both cases, it aims at providing the best functionality with an eye to the future. Custom development is the best choice so far. It supports business flexibility to scale due to rising needs. Let’s consider the most common requirements during the coding process.
CUSTOM WEB APPLICATION DEVELOPMENT CYCLE
Like any other SDLC model, the web application development cycle will not be an exception here. It has to go through all the required stages and meet the initial purposes of the project.
Early-stage development supports the proceeding steps while omitting some results in unexpected consequences. Being attentive to details and following the regulations helps balance high quality and increased productivity.
Here are some fundamentals of the custom web application development cycle. Firstly, it has to go through the following stages: the requirements outline, time and budget estimate, design and conception, coding, testing, deployment, and post-production. Secondly, it’s worth remembering that these stages are tightly related and require effort and certain resources, including time, workforce, and cost.
Starting with the requirements analysis, the company needs to outline the final goals covering functionality and necessary documentation. With the help of these details, it is possible to classify tasks and perform a complexity analysis to estimate the approximate timeline and budget.
Moreover, the conception stage provides the development guide and custom web app design details to order the tasks and identify their dependency. Only after this development itself starts with following all the flow regulations outlined previously. Testing is usually performed in parallel to minimize bugs and get the product ready for the user acceptance test.
Sometimes, deployment is considered the final stage as it deals with the software release on the market. However, there is the last but not the least stage – post-production. Let’s focus more on this moment, as continuous maintenance and support are among the top criteria.
In order to advance user experience, it is important to learn the application behavior in a real environment, analyze the user feedback, and work on updates. From the overall experience in web app development, the most successful projects have been performed by means of continuous SDLC models.
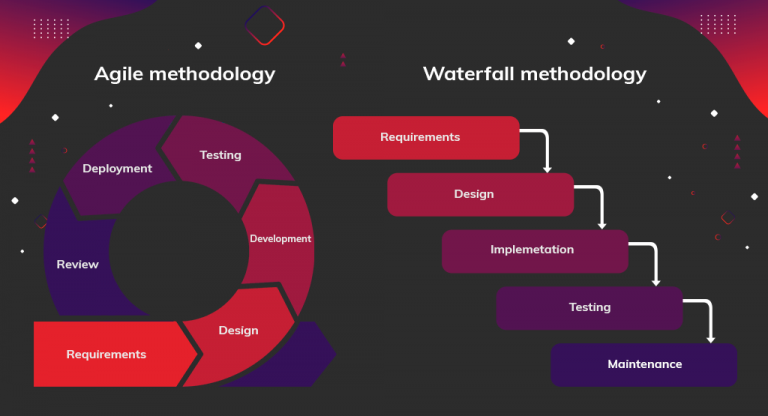
They target the gradual execution of each stage to the full extension. For instance, the Agile methodology relies upon addressing complicated tasks while delivering productivity through every step. It is a great solution for companies to offer web app development services optimized according to the users’ needs. New solutions are supported via flexible iterations.
This model requires only initial planning, while the rest will be based on received experience and newly defined requirements. As long as the company considers a moderately small project with a stable definition, they can apply the Waterfall methodology where the stages are going in order and usually present the expected results.
Due to the fact that the custom web application development process is sophisticated and time-consuming, we suggest using Agile methodology. The good point is that it suits new and ongoing projects.
Looking for more details on SDLC models?
Find a comprehensive guide on different SDLC models, including Agile and Waterfall ones. It discusses the detailed steps they include and how to select the most suitable option due to your project requirements.
THE COST OF WEB APP DEVELOPMENT SERVICES
In light of the fact that website development cost depends on a number of criteria, it is quite important to cover them in making the project estimate. It is obvious that app complexity is among the determining factors. Since the chosen cloud app functionality helps to outline the work scope and timeline, it will be much easier to make further calculations.
Using the same approach, the company can outline the number of specialists and the required skills and experience in certain technologies. Considering all these things, the company can set priorities to estimate the budget. The cost of custom web app development projects usually differs due to business-specific needs and the chosen workforce.
To make an estimate, we’ve chosen three sampled projects of different complexity and decided to leave the same team composition. The development life cycle covers similar stages and needs specialists to complete the tasks, including management, business analysis, design, back-end and front-end development, testing, etc. These are the average hourly rates for custom web app development services.
- Project manager – $60/hr
- Business analyst – $60/hr
- UI/UX designer – $45/hr
- Back-end developer – $70hr
- Front-end developer – $70/hr
- QA engineer – $40/hr
Applying the following rates for custom application development services, we’ve received the cost of the simple software with basic functionality, the medium covering moderate features, and the complex app with the most advanced functionality.
The average cost would fluctuate between $70k and $160k+.
How does the team composition affect the overall development cost?
Read about how much it costs to hire a web developer. Companies have to consider the fact that the right team composition is the main tool to deliver successful network apps within reasonable timeframes.
WEB DEVELOPMENT TEAM COMPOSITION
Sometimes, it is rather difficult to choose qualified web developers. However, the quality of the gathered team significantly affects the project outcome.
Understanding the significance of setting up an effective custom web application development team is important. Assigned specialists need to be fully engaged in the SDLC and open to collaborating with other team members.
Covering the needs of the development process, the company has to establish great management, carry out business analysis, create UI/UX design, focus on professional software building with up-to-date technologies, test and deploy the cloud app in both staging and production environments. In order to arrange those workflows, the typical composition of a web dev team would consist of a product owner, a project manager, a business analyst, UI/UX designers, back-end and front-end developers, QAs. We’ve compiled a list of the common responsibilities for each team member.
Depending on the complexity of the custom web app development projects, the company could vary the number of required specialists. For example, they can arrange internal teams of custom web application developers. Usually, it can be a team of 1 senior front-end and 1 back-end specialist, and 3-4 junior/mid ones.
Would you like to gather a team that helps you embody your development plans?
Read a guide on how to hire a web developer with some useful advice on meeting all the outlined requirements.
SUMMARY
Custom web applications development isn’t just a current market trend; it has proven its popularity by delivering functionality and flexibility. Both companies and developers favor fast service delivery, reduced resource waste, improved customer support, and business continuity.
Up-to-date technologies and SDLC models have simplified engineering as never before. The availability of efficient server-side and UI technologies enables innovative approaches. Whenever companies decide on a cloud app, they need to cover the following aspects:
- Define product ideas and requirements.
- Outline the project complexity. There is always room for improvement, so definitely consider the scalability of the cloud app.
- Make a choice of server-side and JS frameworks. ASP.NET Core and Node.js are considered the best choice for the backend, and React and Angular for the frontend.
- Choose cloud app architecture. The up-to-date structure can be delivered by the right combination of cloud app and web server architectures.
- Set up the custom web application development team, covering management, business analysis, design, back-end and front-end work, and testing.
- Apply the appropriate SDLC model. The Agile methodology would deliver continuous implementation with the best productivity.
We hope that our article has helped you find out more about custom web app development solutions and suggested fresh ideas for future implementation.
Have additional questions?
Feel free to contact Existek for further assistance. We are an outsourcing web development company that has extensive experience in providing custom application development services.
Frequently asked questions
What are the compelling reasons for choosing web applications?
Both businesses and developers have recognized many benefits to gain with custom web application development solutions. It covers:
Speed improvements
Flexibility
Business continuity
Customer support
Lower costs
How much does it cost to build a custom web app?
The development expenses depend significantly on the project's complexity, applied technologies, team composition, etc. On average, the cost for custom web development starts from $70k.
How to design a custom app?
The importance of UI/UX design in custom web application development cannot be overstated. It serves as the bridge between users and technology, shaping their interactions and experiences. A well-crafted design enhances user satisfaction and retention and contributes to competitive advantage and brand perception.
What measures are in place for handling post-deployment support and maintenance of custom web applications?
It typically involves regular updates, bug fixes, security patches, user support channels, performance monitoring, and continuous improvement, including adding new functionality if required.
What strategies do you employ to gather and analyze client requirements before starting development?
The discovery stage provides valuable insights into the functional and non-functional requirements of the client. The team should employ techniques like stakeholder analysis, market research, and competitive analysis. Based on the gathered details, they should provide the SRS document covering business rules, user stories, wireframes, etc.