Updated: May 10, 2024
Published: April 17, 2018
Mapping the right web application development process flow is the key to success for a project of any size. Despite the fact that the development of the web-based app is pretty similar to the regular desktop application, it has some differences that may impact the overall process and make it more complex in some aspects. In this article, we are going to explain each stage of the web application development process, name key specialists who can take part in the project, and map their areas of responsibility.
List of the Contents
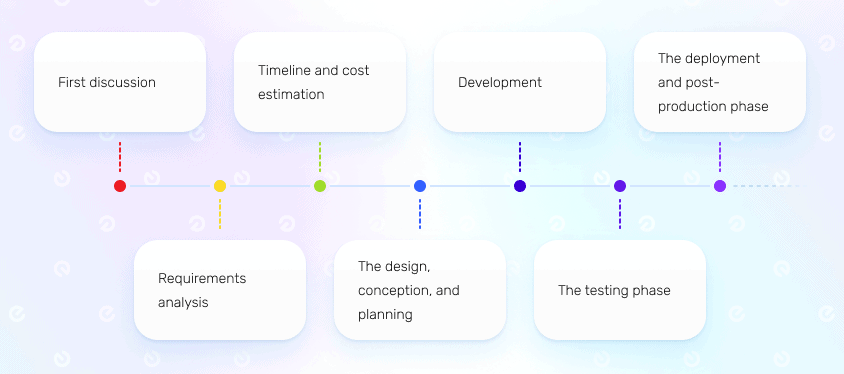
- First discussion
- Requirements analysis
- Timeline and cost estimation
- The design, conception, and planning
- The development
- The testing phase
- The deployment and post-production phase
- The team composition to implement the web application development process
- How to streamline a web application development process flow?
- Conclusion
Web app development services have become a critical part of the modern business landscape. With the rise of tech innovations and the increasing importance of digital technologies, companies need to create web applications that are user-friendly, secure, and capable of delivering a great user experience. However, the process of developing a web application is not straightforward. It involves a structured approach to ensure that the application meets the business’s needs and goals. Let’s focus on every stage of the web application development process to find more details.
FIRST DISCUSSION
The first step of custom web application development aims to give an overview of the problem we want to be solved and/or our needs. If the needs aren’t well understood, it will lead to a failure in building a web app that aims to serve the purposes. The following questions have to be answered once this first step is done:
- What are the underlying needs behind the application to be built?
- What problems should the app solve?
- What needs does the application fill? What will be the impact on our business?
- How will the application be used?
- What could be the consequences of the delay in building the app for our business?
REQUIREMENTS ANALYSIS
In the previous step, the goal was to identify the objectives of web app implementation. The objectives can be complex, and the business logic is often quite complex. It is then important at this stage that these complex objectives can be broken down into more manageable tasks and, therefore, easier to implement, validate, and test.
At the end of this step, the following tasks should have been completed:
- Reformulate the underlying needs and goals
- Think in terms of the steps needed to complete the project
- Identify each different feature and module
- Break down every goal into simple tasks
- Consolidate the different analyses and approaches in a document so that validation can be carried out.
TIMELINE AND COST ESTIMATION
Experience is a good ally when it comes to making a good estimation. If a similar task has been done before, it becomes easier to give an accurate estimation, and time tracking becomes our reference. From the previous step, we are able to have all the pieces we are going to put together from end to end. For each task, we analyze its complexity and do a classification.
- Perform a complexity analysis on each task
- Classify each task
- List all required development for each task: UI, logic, test.
What is the cost of web application development?
We have already touched on this subject in one of our latest articles. One of the key takeaways from that research is that we have to determine the web application development process flow first to understand the cost. Creating web applications requires a process; creating a great web app requires a strong one.
Check the article about the average cost of web app development
THE DESIGN, CONCEPTION, AND PLANNING
The estimation gives us an idea of the time needed to complete the whole project. During this step, our goal is to answer the following questions: who is doing what and when? What is the best technical approach?
- Order each task in order to know which one should/must go before another
- Analyze dependency between all the tasks
- Identify every task that can be done in parallel
- Elaborate a timeline according to available resources or in case it is possible to have all the resources we need, identify the number of resources needed, and then plan the project
- Make an architectural choice.
Generally, at this stage, the financial and technical side of the web application creation is settled down, and we have an idea of the budget.
THE DEVELOPMENT
This is the most well-known step. Once the product requirements document is established, the development phase can start. The goal of this phase is to create an application that meets the needs identified in the previous steps. As the needs generally evolve and new ideas of implementation may arise during the implementation phase, it is generally advised to use a methodology that allows flexibility and proactivity.
With each iteration in Agile methodology, we make sure that development is achieved towards the goals defined in the product requirements document.
The product requirements documentation should be used to implement all features, and an efficient approach should be chosen in order to make sure the codes are behaving as expected by the specification document. TDD is one approach that aims to make sure that tests are dressed to test and simulate real behavior. Testing helps actors involved in the web application development process understand the code’s purposes and makes the handout process easier. Good code coverage has proven to minimize bugs and is proof of the good design for easy post-production support and maintenance and easy system evolution.
THE TESTING PHASE
The testing phase is critical in ensuring the web application is reliable, secure, and performs well. Performance testing, security testing, compatibility testing, user acceptance testing, and quality assurance testing are performed in this phase. For example, during the user acceptance test, a test group of users validates the set of features and report bugs, if any. If there are changes to be made, they can be discussed with the project manager, who will advise about the best way to take inputs and feedback into consideration.
THE DEPLOYMENT AND POST-PRODUCTION PHASE
Once every feature in a given release is validated and all the bugs reported fixed, the deployment phase can start. It may be the first launch or deployment of the new release; this is the moment when the web application will run in its real environment.
Some behaviors only appear in a production environment, such as load balancer performance; it is important to allow time for support and maintenance to fix any bugs or performance issues that are discovered after the application goes live.
New ideas for extension may appear once the application is up and running; the post-production phase is the best moment to discuss other needs.
The table below summarizes each step’s lifecycle and expected output/delivery.
| Conception and design | Functional and Technical Specifications + Proposals |
| Development | Documented source code on a repository |
| Staging | Documentation |
| Production | Deployment guide |
How to start your web application development process?
If you’re looking for professional assistance, you can contact Existek. We are a software development company with first-hand experience in web development and know how to turn your ideas into reasonable web solutions.
WHO IS INVOLVED IN THE WEB APPLICATION DEVELOPMENT PROCESS FLOW?
From the web application development cycle, we can identify the required participants to run this project smoothly. They are:
The project manager takes responsibility for planning, executing, and closing projects in the web application development process. They work with stakeholders to define project goals, scope, and objectives, create a project plan, and allocate resources to ensure timely delivery. The project manager oversees the development team, tracks progress, and manages risks to ensure successful project completion.
The product owner is the key stakeholder who defines the product vision and goals and manages the product backlog. They work with the development team to prioritize features, define acceptance criteria, and ensure that the product meets business and user requirements. They work on maximizing the product value and ensuring that it meets customer needs.
The UI/UX designer creates a user-friendly and visually appealing web application interface. They work with the product owner and development team to understand user needs, create wireframes and prototypes, and design the user interface. The UI/UX designer ensures that the user experience is intuitive and consistent and that the design aligns with the product goals and brand identity.
The back-end developer covers designing and building the server-side logic that powers the web application. They work with the front-end developer and database administrator to ensure that the application is scalable, secure, and efficient. The back-end developer is proficient in programming languages such as Java, Python, or Ruby and uses frameworks like Django or Node.js to build APIs and handle data storage and retrieval.
The front-end developer is responsible for creating the client-side code that users interact with on the web application. They work with the UI/UX designer to create the user interface and with the back-end developer to integrate the front-end code with the server-side logic. The front-end developer is proficient in programming languages such as HTML, CSS, and JavaScript and uses frameworks like React or Angular to build responsive and interactive web applications.
The quality assurance tester ensures the quality of the web application by testing its functionality, performance, and security. They work with the development team to define test cases, execute tests, and report defects.
The system administrator works on configuring, deploying, and maintaining the infrastructure that hosts the web application. They work with the development team to ensure that the application runs smoothly, scales efficiently, and meets performance and security requirements.
| Project phase/ Participants |
Project Manager | Front-end Developer | Back-end Developer | QA Tester | System Admin |
|---|---|---|---|---|---|
| Technical and functional conception | x | x | x | x | |
| Development | x | x | x | x | |
| Deployment in the testing environment/UAT | x | x | x | x | x |
| Deployment in the production environment/ Support | x | x | x | x | x |
HOW TO STREAMLINE A WEB APPLICATION DEVELOPMENT PROCESS FLOW?
Here are some tips for streamlining a web application development process:
- Plan and prioritize: Begin by creating a clear action plan and set priorities. Define the scope of the project and set achievable milestones. That will help ensure everyone is working towards a common goal.
- Use Agile methodology: Agile is a popular software development approach emphasizing collaboration, flexibility, and rapid iteration. It allows for continuous improvement and ensures that the project stays on track.
- Use the right tools: Utilize the appropriate tools for the job, such as version control systems, project management tools, automated testing frameworks, and collaboration platforms. These tools can help streamline the development process and improve communication.
- Automate where possible: Automating repetitive tasks like testing and deployment can save time and increase efficiency. The use of continuous integration and delivery tools helps to achieve it.
- Conduct code reviews: Code reviews help to catch errors and ensure that code is consistent and maintainable. They can also help promote knowledge sharing and ensure everyone remains engaged.
- Emphasize communication: Communication is crucial to the success of any project. Encourage regular communication among team members and stakeholders to ensure everyone knows the project status and any potential issues.
- Monitor performance: Regularly monitor the application’s performance to identify any bottlenecks or areas for improvement. It helps ensure that the application is scalable and efficient.
- Follow best practices: Following best procedures, such as adhering to coding standards and using design patterns, can make applications maintainable and scalable.
- Test early and often: Testing focuses on catching issues early in the development process and avoiding costly errors down the line. It is easy to achieve it with the use of automated testing frameworks.
- Involve stakeholders: It’s required to engage stakeholders in the development process, such as end-users or product owners, to ensure that the application meets their needs and requirements.
- Stay flexible: Be open to change and adapt to new requirements or stakeholder feedback. This can help ensure that the final product meets the needs of users and stakeholders.
Following these tips can streamline the web application development process, increase efficiency, and deliver a high-quality product.
CONCLUSION
A web version of your software product or enterprise system is necessary. It is no longer a question of whether your software has to have its analogs with the same functionality running in the cloud and available for users across all web browsers and mobile devices. Many software products in those days are created only for browsers. Teams, even those that are experienced in building desktop apps, can meet unexpected challenges when it comes to web-based app creation. In the modern environment, it is important to understand the differences that come with the web application development process flow.
Looking for an experienced offshore software development company?
You can contact us directly via the form if you have any challenges with your software application development process or need a quick estimate of project costs.
What is your winning approach to the web-based app’s creation? We hope this short article has shed some light on the web application development process. If you’ve enjoyed this article and you’ve found it helpful – click the “Share” buttons below and join the discussion in the comment section.
Frequently asked questions
What does a web application development process look like?
It covers such stages as
- First discussion
- Requirements analysis
- Timeline and cost estimation
- Design, conception, and planning
- Development
- Testing
- Deployment and post-production
What is the team composition to start a web app application development process?
In order to set up a cross-functional team, businesses need to involve the following specialists:
- The project manager
- The product owner
- UI/UX designer
- Back-end developer
- Front-end developer
- QA tester
- System administrator
How to streamline the web development process flow?
To streamline the web development process, you can use project management tools to organize tasks, collaborate with team members, and track progress. You can also automate repetitive tasks using build tools or scripts and use version control systems to manage code changes and collaborate on code with other developers.