
Updated: May 10, 2024
Published: March 21, 2022
Are you confused about choosing the best framework for your project due to the uncountable amount of those? In this article, we’re going to tell you from our experience why use Angular for your project. Curious to find out general information about Angular, its advantages, disadvantages, and best use cases? Keep reading!
Are you planning to start a web development project? You’ll need to decide on the languages and frameworks at some point. Choosing the tech stack is the most crucial part of planning, so everyone wants to opt for the best tools. However, there are so many candidates, and making the right choice seems complicated. Today, we will discuss why you may want to choose Angular for your project and why it is one of the most practical frameworks for web development.
List of the Content
- What is Angular?
- Advantages of Angular
- Disadvantages of Angular
- Best use cases of Angular
- In conclusion
Considering how many startups appear day by day and are tending towards an effective online presence, it’s no wonder that web applications have started dominating the world of software solutions. Tech giants develop new technologies and tools that allow the creation of various types of web apps. To go hand in hand with the technology trends, let’s look at the statistics from StackOverflow that shows what web frameworks professional developers most often use:
Angular takes third place with a percentage of 26%. Only React.js and jQuery are ahead of it. Though Angular provides numerous opportunities absent from its competitors, React.js appeared long before Angular. That’s why it takes the top positions on various ratings.
Are you interested in the competition between Angular and React.js?
Read the article about these two technologies to find out what pros and cons each has and how to choose the option that will serve you best.
For now, we’ll proceed to Angular exactly. Let’s find out what it is and why use Angular for your project.
WHAT IS ANGULAR
Angular is a web development framework based on the TypeScript language. Initially, Angular was a JavaScrpit framework, but the first stable release of its new version happened less than two months ago – in December 2021. Later, we’ll discuss the transition from Angular.js to Angular in more detail.
Besides, Angular is a part of a well-known MEAN stack consisting of four technologies:
- MongoDB
- Express.js
- Angular
- Node.js
It is a set designed for full-stack development.
Want to know more about the MEAN stack?
Read the article to find out its best use cases, architecture, advantages and disadvantages, and the development cost and duration.
For now, let’s focus on the main characteristics of this framework that will answer the question of why use Angular for your project.
It is an open-source framework developed and maintained by Google, which leads to timely updates and stable support. It is designed to create SPAs (single-page apps) and PWAs (progressive web apps).
One of the most recognizable characteristics of Angular is its library Angular Material which is based on Material Design – a design language created by Google.
It uses TypeScript – a JavaScript-based language, which is also called JavaScript superset. It eliminates excessive code and provides numerous OOP features resulting in higher code structurization, and therefore, high code security and easy maintenance.
Some devs choose JavaScript over TypeScript due to its slight learning curve. However, considering the number of programmers who know JavaScript, transition to TypeScript will be fast and easy. According to statistics, JavaScript keeps taking the place of the most popular programming language. Thus, all it takes to start coding in TypeScript is learning the basic principles of object-oriented programming. Do that, and you’ll get access to the countless programming opportunities that allow building modern dynamic web applications.
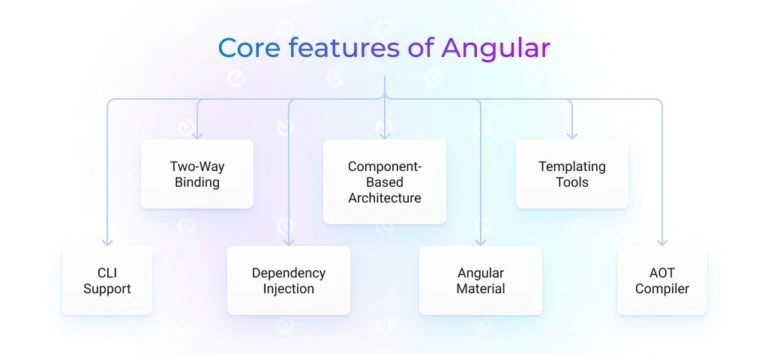
Going back to why use Angular, let’s name some most important features it contains:
- Two-way data binding
- Ahead-of-time compilation
- Templating
- Dependency injection
- RESTful APIs handling
- Component-based structure
- Angular Material
- CLI
This list can be amended with many other strengths of Angular, and there appear more and more reasons to use Angular over other web frameworks.
Later in the article, we’ll look into all technical aspects of Angular in detail. For now, let’s focus more on the general information about this framework starting with its history.
Angular History
As we’ve already mentioned, Angular 2.0+ was initially based on JavaScript. Its first version was released in 2010, and up until 2014, developers added new features and launched updates.
In 2014, they shifted away from JS and started developing Angular 2.0, now based on TypeScript. The first official release of Angular 2.0 was in September 2016.
Since then, updates have been made quite often, and for five years, Google released ten new versions of Angular, and now – in January 2022, Angular moved from the 2.0 version to Angular 13.
During these years, developers added numerous features to the initial framework. They include widely used HttpClient, improvements for Angular Material, CDK components, CLI workspaces, RxJS, Ivy compiler, and others.
Google has already planned further updates up to 2023.
Transition From Angular.js To Angular 2.0+
We’ve already discussed the transition from Angular.js to Angular 2.0+. It happened in 2016 when Angular started using TypeScript instead of JavaScrpit. It seems like significant progress. However, some problems appeared along with it.
When Angular.js became Angular, developers faced the challenge of the poor backward compatibility. The applications written with Angular.js wouldn’t work as planned in Angular. On the one hand, they could leave them as they are. On the other hand, if some problems appear in the future, or they’ll need to add new features, they would face Angular.js end of support. It means that numerous features wouldn’t be accessible anymore.
Thus, the most reasonable decision would be to rewrite all applications in Angular. It would lead to a massive waste of time, but it will benefit the projects in the future.
Want to know more about dealing with the Angular.js end of support?
In the article, you’ll find all the necessary information related to the transition of Angular from JavaScript to TypeScript and some ways to adapt your applications to the new format.
Now, we’ve found out what Angular is, so let’s find out why use Angular for your project.
WHY USE ANGULAR: ADVANTAGES
Each technology has its advantages and disadvantages. We’re going to discuss the main benefits of Angular and its downsides. Let’s see the core features of this framework and how they affect the development process.
Google Support
The first thing we would like to talk about is Google support. It is not a technical characteristic, but it is an essential aspect in terms of Angular popularity and stability.
Developers consider Google support a significant advantage of Angular. Though Google is a trusted tech giant, the fact itself is not enough. However, what actually makes Angular trustworthy is Google’s Long-Term Support – LTS. It means that the team of qualified Google developers is going to support, update, and scale Angular on a long-term basis.
It inspires confidence that Angular will soon be only more suitable for PWAs, SPAs, and enterprise applications.
Another fact that makes people trust Google is that it uses Angular in its numerous applications meaning that this technology can actually be implemented for high-quality projects.
Besides, as for the large companies using Angular, you’ll find Netflix, Forbes, PayPal, IBM, and others on the list.
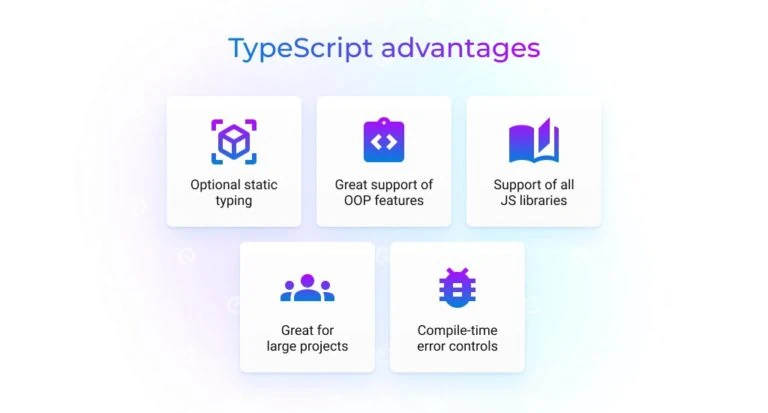
TypeScript
Whether TypeScript in Angular is an advantage or a disadvantage is controversial. Those developers who are used to JavaScript consider TypeScript more complicated and tangled. However, we stick to the opinion that TypeScript is an excellent opportunity to create more secure applications with complex functionality.
The main difference between TypeScript and JavaScript is the OOP approach. JS doesn’t force people to use static typing, classes, overrides, and other object-oriented features. In TypeScript, in turn, these rules are obligatory.
Curious to know more differences between TypeScript and JavaScript?
In the article, we’ve described the characteristics of each of them in detail and provided a thorough comparison. Read it to find out which one is your favorite.
At first glance, it may seem like a waste of time to stick to all OOP rules and write more extended code. However, it leads to higher code reusability and more straightforward maintenance in a long-term perspective.
Developers often face the challenge of working with the same code by the whole team. The thing is, JavaScript is so adaptive that there are no strict guidelines on code writing. That’s why, when a dev receives a code from a previous programmer, it may take a long time to figure out how it works and proceed precisely to coding.
One won’t face this with TypeScript. It uses strict typing, classes, and initialization of variables in the very beginning. That’s why, having received a code written by someone else, all it takes to understand it is to look at the hierarchy of classes and figure out the types of variables.
In addition, protected classes eliminate plenty of possible runtime errors. If the class has the protected access modifier, a programmer cannot unintentionally break the code by assigning a wrong value or variable type.
Apart from strict typing, TypeScript provides advanced refactoring, autocomplete, and navigation features. All of this together makes the code more structured and secure and proves why use Angular for complex projects.
As a result, Angular is more suitable for enterprise web apps than Angular.js. Angular is especially good for applications that require data protection and high security.
Component-Based Architecture
Starting with Angular 2.0, Google shifted from the MVC structure to the component-based architecture. These approaches have something in common, but components provide higher reusability opportunities.
Component-based architecture applies both to UI and to business logic. In terms of UI, it means that every element on the screen is a separate component, and when edited, other parts of the UI remain unchanged.
The same rule applies to business logic. In a way, components are similar to classes in the OOP approach. It means that the program consists of individual blocks entirely independent of each other.
Such an architecture results in high code reusability, easy maintenance, and testing. In terms of QA assurance, components are a perfect fit for the commonly employed unit-testing. When the app contains separate components, QA engineers can validate them one by one before testing the whole system together.
Apart from testing, the development team benefits from components in terms of maintenance. If they figure out that only one part of the system doesn’t work as planned, they don’t have to make changes throughout the whole code. Instead, it’s enough to replace a particular component with the one working as expected.
In addition, when the code consists of components, it is easier for developers to understand the code of a previous programmer because it is structured and well-organized.
Let’s provide an example for a clearer understanding of components. In a way, they remind the HTML structure. The application has parent and child components. If we take a shopping website, the menu component would be a parent to a menu item component.
MVC aims at separating the business logic from the UI, but it doesn’t separate the more minor elements from each other. That’s why component-based architecture is a huge advantage and one more reason why use Angular.
Two-Way Data Binding
Two-way data binding is a means to streamline the development by saving time on manual web page updates. Two-way binding means that when the data in business logic is changed, the UI of the application is adjusted instantly, and vice-versa. If developers change elements in the UI, the changes appear in the code that very second.
Apart from the fact that developers save their time, it also results in higher application performance, critical for web applications. It’s common knowledge that even seconds of delay on a web page make users close it and find another one. Of course, it is not relevant to some ERP systems when users are obliged to use the app. However, if we’re talking about an e-commerce website, high performance significantly decreases the bounce rate, positively affecting the business.
Straightforward Testing
We’ve already mentioned testing in terms of a component-based architecture. Still, let’s reiterate and discuss why Angular is testing-friendly, especially compared to its competitors, such as React.js.
Apart from the components that simplify unit testing, Angular contains in-built libraries for QA assurance. Most commonly, developers use the Jasmine test framework and Karma test runner. They allow running the app in a watch mode, and in such a way, detect bugs.
Testing in Angular is performed with the CLI – command-line interface, which we will discuss next.
CLI Support
Developers highly appreciate the CLI tool in Angular. It automates the development process on so many levels starting with app initialization and ending with testing and maintenance.
The CLI tool makes it easy to initialize and configure the application with just a few terminal commands. It also allows adding libraries and third-party tools to your working environment.
You can also create a project and add features to it with a CLI as well. It provides numerous opportunities to simplify unit-testing, which significantly facilitates the development process and increases the overall quality of code.
Declarative User Interface
For creating UIs, Angular.js uses JavaScript as the core language. Angular, in turn, implements HTML to build user interfaces. Compared to JS, HTML is much easier. Firstly, it takes significantly less time to master it. Secondly, it is more straightforward in use. It is a declarative language meaning that while using it, all you need to worry about is the elements’ structure, but not the program flow itself. So, with HTML, you won’t have to think about what should load first and what the final control flow should look like. You describe elements, and Angular will take care of everything else.
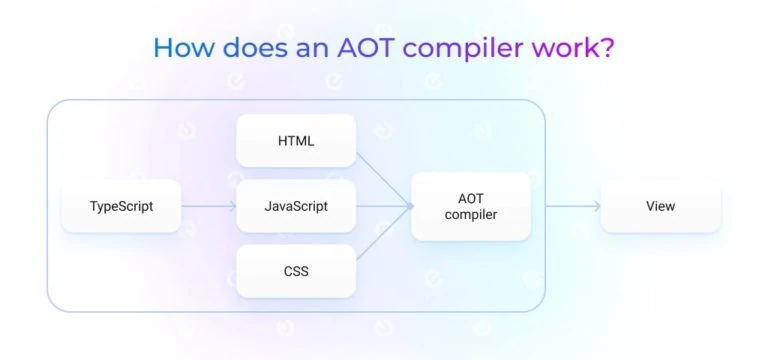
Ahead-Of-Time Compilation And Ivy Renderer
Starting with Angular 9, the Ivy compiler has become the default. It has some significant advantages that facilitate development and increase performance.
The first thing we’d like to talk about is the AOT which stands for Ahead-Of-Time Compilation. AOT compilation means that the TypeScript and HTML code is interpreted into plain JS and compiled right during the build process. So, when the browser loads your application, it is already compiled and tested, which leads to the complete absence of runtime errors.
An ahead-of-time compiler makes the compilation time almost twice less. Due to the absence of bugs, the application’s build size is also noticeably reduced.
The next considerable feature of Ivy is tree-shaking. When the app is being rendered, Ivy checks all the component trees and eliminates the unnecessary code parts leading to smaller file size and, as a result, faster loading time.
Besides, Ivy doesn’t have any problems with backward compatibility. It was designed only in the Angular 9 release, but devs can apply it to all the previous versions.
ANGULAR DISADVANTAGES
Angular has numerous advantages, but there’s also room for some downsides. Let’s see what pitfalls may wait for those who start or continue working with Angular.
Steep Learning Curve
Sometimes advantages can be a downside in particular situations. It partly relates to the two factors we’ve pointed out as strengths earlier: TypeScript and a component-based architecture. Both these serve as excellent tools for facilitating development if developers know how to use them. However, some challenges may appear if we speak about those who only start learning Angular.
First off, TypeScript is considered rather verbose. We can say the same thing about JavaScript. Still, there’s a significant difference – JavaScript is lengthy due to the lack of strict guidelines and code repetitions, and TypeScript is verbose due to the object-oriented approach, which requires variables announcement, initialization, decorators, access modifiers, etc. As a result, both these languages are wordy, but in the case of TypeScript, it leads to explicitly positive results.
Still, if a developer is used to JavaScript, transition to TypeScript may seem a bit painful. Apart from that, all Angular features that make it stand out from the competition may become a great challenge for those who have never used them before. For example:
- Dependency injection
- Components handling
- Templating
- RxJS
Speaking of components, they are helpful if one knows how to work with them. But, getting to them at first may confuse devs because sometimes one component requires about five separate files to handle them.
As we can see, Angular has numerous advantageous features, but they are somewhat challenging to learn if you’ve never had to deal with them before. However, if you get the hang of this, the benefits won’t keep you waiting.
Challenging Backward Compatibility
Backward compatibility is the pain of all Angular developers. Considering the transition from Angular.js to Angular, some problems appeared with the previous projects. Unfortunately, the migration to Angular 2.0+ takes some time and often leads to the rewriting of significant code parts.
On the Angular official website, you can find the recommendations on migration from Angular.js to Angular. However, we should say that even with all the tools to deal with migration quickly, you should be ready for a lengthy process.
Now we know that migration to the new Angular is rather challenging. Still, we should mention that all Angular versions, starting with the second one, are perfectly compatible. So, if some tools are implemented in newer versions, you can always leverage them in the previous ones and vice-versa. So, if you built an app in Angular 4, and now you need to migrate to Angular 7, you won’t face any challenges or pitfalls, and the process will be smooth and discreet.
BEST ANGULAR USE CASES
We’ve already figured out why use Angular, and now, let’s see when using it would be a reasonable decision. Let’s proceed to the best Angular use cases and those types of projects where Angular can only complicate the process.
Angular is perfect for:
- Enterprise web applications
- Web pages with dynamic content
- Progressive web applications
Let’s discuss these use cases one by one.
While talking about TypeScript and OOP features, we briefly mentioned the reasons why use Angular for enterprise applications. Let’s pay more attention to it. The distinctive features of enterprise apps are complex workflows and high security. Already at this point, we can eliminate all frameworks written in JavaScript. We don’t say that it’s impossible to build a secure app with JavaScript, but we would like to highlight that TypeScript handles this challenge much better.
As we’ve mentioned before, TypeScript is all about object-oriented programming, which, in turn, is perfect for extended code and data protection. Structured code, protected classes, static typing, and many other OOP features allow achieving desirable results in enterprise web development.
The following use case for Angular is dynamic pages. Due to the dependency injection feature, along with others, Angular is designed to create web pages that change according to users’ actions. In simple words, dependency injection unites components in groups by particular criteria. When one object of the group is changed due to the user’s action, the other objects within a group change as well.
The last type of projects where Angular helps achieve efficiency is progressive web apps. They are user-centered applications designed to work well across various devices and operating systems. They were initially developed by Google back in 2015, and since then, they have been getting more and more popular. The Angular development team has noticed it, and starting with Angular 5, they added a great PWA’s support. In addition, Angular 6 added some CLI commands that allow transforming any application written in Angular into a progressive web application.
When we’ve discussed the best use cases of Angular, let’s briefly talk about the projects where Angular wouldn’t be a reasonable choice. Among such projects, there are:
- Simple websites with static content
- Websites with the primary goal of SEO optimization
It is clear why use Angular for dynamic pages, but Angular is entirely insufficient in the case of static pages. Since Angular is designed for complex apps, the files with code and connected modules and libraries are pretty heavy. So, in terms of a simple website, all you can achieve with Angular is an increased file size and page loading time.
As for SEO, we cannot say that Angular is an SEO-friendly framework. The thing is that Google reads and perceives JavaScript, not TypeScript. Of course, Angular code is transpiled into JS, but all the information is contained in the empty HTML pages with the code the browser needs to render. So, Google doesn’t perceive dynamic content. To summarize, it’s not wise to use Angular if your website needs to be ranked high on Google and found by other search engines, such as Bing, Yandex, or Yahoo.
CONCLUSION
After figuring out essential information about the Angular framework, we know why use Angular for a software development project. It has numerous advantages, starting with Google support, end ending with such features as two-way data binding, CLI support, component-based architecture, AOT compiler, and others.
Of course, like any other technology, there are some downsides, but the vast number of innovative features completely overrides it.
Are you looking for more reasons to use Angular or want to start a project?
EXISTEK specialists choose Angular for numerous projects due to the stability and security of this framework. The applications built with it have shown excellent results in performance. Get in touch with us if you have any additional questions about Angular or want to develop a web application with this technology.
Frequently asked questions
What are Angular advantages?
First off, let's skip the technical characteristics and mention that Angular is supported and maintained by Google, which has numerous positive results. Apart from it, Angular has two-way data binding, component-based architecture, support for testing tools, CLI, AOT compiler, and a declarative UI.
What are Angular best use cases?
Due to the TypeScript lying in the heart of Angular, it is perfect for complex enterprise applications. AOT compiler, two-way binding, and components make it highly suitable for progressive web applications, and web pages with dynamic content.
What is an AOT compilation?
AOT stands for an ahead-of-time compiler. Its purpose is to avoid runtime errors and decrease the number of bugs. With an AOT compiler, TypeScript is interpreted into plain JS, and along with HTML and CSS, compiled during the build process.