
Updated: July 1, 2024
Published: March 19, 2021
Apply AngularJS in production? If the answer is yes, the topic raised in this article is quite essential for you. Companies currently using this technology have faced the real challenge related to the Google team’s announcement. The AngularJS end of support became breaking news for many technology companies. Every team is trying to figure out what AngularJS end of life means for them and what to do next. This article will help you to find answers to these questions.
List of the Content
- What is going on with AngularJS now?
- AngularJS end of life: what’s next?
- AngularJS end of life: what to do?
- Alternatives to AngularJS
- In conclusion
WHAT IS GOING ON WITH ANGULARJS RIGHT NOW?
Being one of the earliest JavaScript frameworks, AngularJS development services has grown fast in popularity within web development teams. It’s a fact that this framework has laid a good foundation for front-end development. AngularJS was the breaking technology, initially released by Google in 2010. It combined good practices of different libraries and presented a number of powerful features.
AngularJS development quickly became the default option for new web applications, like Angular or React today. This client-side framework was a step forward in creating progressive web apps. Moreover, it gained strong community support and evolved over time. Unfortunately, the lifespan was not that long as for other more mature web technologies. Google team, notorious for killing new projects and products, saw flaws in AngularJS that could not be solved through technology evolution and updates and used it as a blueprint that, unfortunately, had to be redone from scratch.

The Angular and AngularJS difference isn’t about the name or just newer framework versions. Technologies differ at their core. First of all, AngularJS is based on JavaScript, whereas Angular is written in TypeScript, a better-structured superset of JavaScript. Secondly, the basic architecture and data binding approaches have also changed. Finally, Angular got better in performance, improved browser compatibility, and supported mobile development with several next releases.
For many developers and companies, it was a tough decision on what to do next. The fact was that the release of Angular didn’t mean the stop of applying its predecessor. There are still a vast number of large projects that keep on using AngularJS in production. All applications built by AngularJS developers continued to work, but product owners were encouraged to start the migration process.
The key moment was the Google announcement of the final AngularJS version 1.8 with no intention of further releases. Thus on the 1st of July, 2018, AngularJS entered a three-year Long Term Support period that was later extended by six months due to the pandemic.
Consequently, many questions about what to expect when AngularJS support officially ended after the 31st of December, 2021. We don’t recommend waiting longer but take steps forward. To better understand what’s going with AngularJS development services right now, the statistics will be helpful.
Over years, it was hard for AngularJS to compete with other technologies. Angular has found better support among the developers’ community. Even being among the most popular web frameworks, AngularJS is considered the most dreaded framework at the same time. According to Stackoverflow, 75.9% of specialists have no more interest in developing with this framework. Thus it becomes harder to hire AngularJS developers to join the teams.
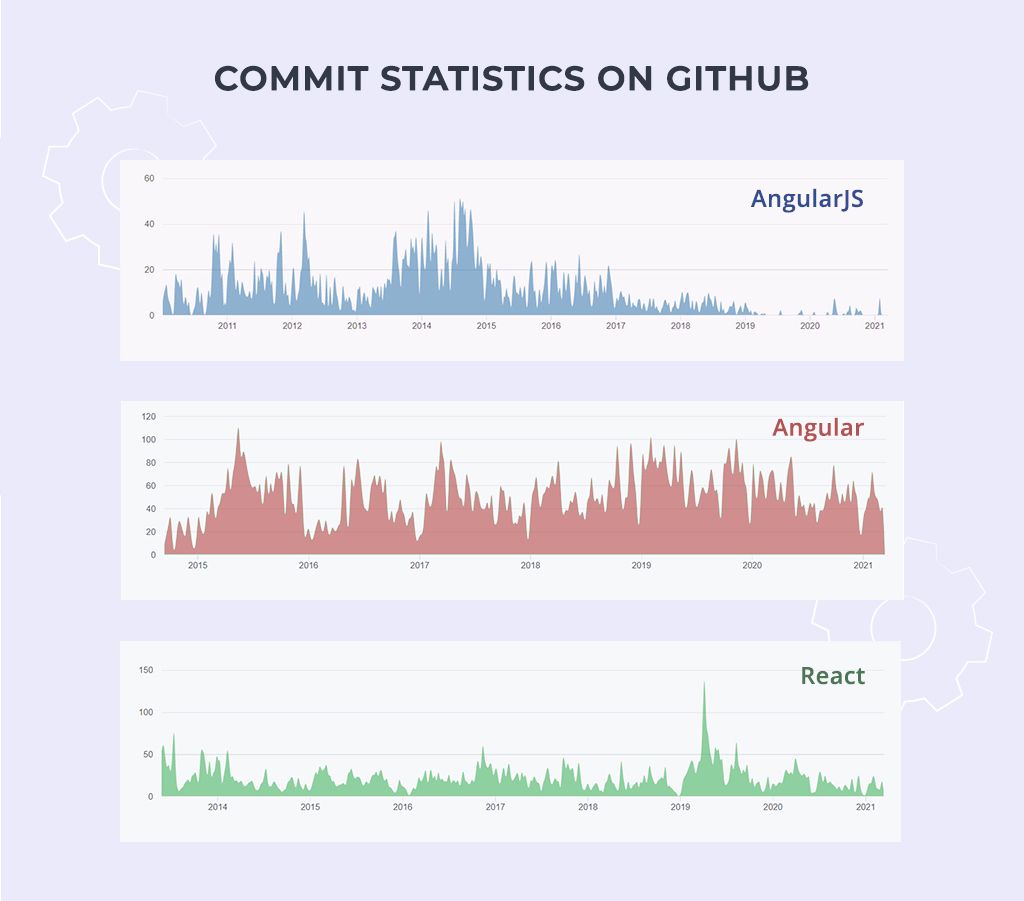
If we compare Github commitments and the users’ number for the last few years, AngularJS is way behind such technologies as Angular or React.

ANGULARJS END OF LIFE: WHAT’S NEXT?
With AngularJS end of life in 2022, we need to raise the issue of apps’ future built with this framework. Everyone understands that changes are inevitable. Companies don’t have so many possible alternatives – either abandon their product or accept new solutions. AngularJS end of support is not the only reason to look for some alternatives. Thus you’d better not panic but draw attention to other compelling reasons.
Switching from this framework is an important decision as it becomes harder to meet the needs and requirements within AngularJS web app development. We should accept that AngularJS end of life is normal as the market offers newer and better options for building web applications. it won’t be able to compete with frameworks that are innovated and improved with each new release. Topical issues regarding AngularJS web app development include:
Hiring new developers and retaining the old team – Setting a professional team is very important for efficient product delivery. If the company wants to hire AngularJS developers, the task could be quite challenging. As the technology decreases in popularity, many specialists have already switched to newer frameworks. The same situation is with retained teams. The majority of AngularJS developers don’t want to continue with outdated approaches. In both cases, companies either set up new teams or need time to retrain the old ones.
Browser support – AngularJS team informed that any major browser release would cause current apps using the latest version 1.8.x might stop working or lose some functionality after a browser update. Not to mention the earlier versions that are no longer developed or supported. Even though the support team tried to provide fixes, it was endless trouble with a consistent and responsive web experience. Moreover, it is a real threat to your app’s complete absence on some browsers in the future. And the most crucial aspect is that AngularJS support has officially ended as of January 2022.
Security – The same situation is with adopting security policies. AngularJS Long Term Support was available for the 1.8.x branch in case of detecting security flaws. As for previous versions, only security patches were provided for AngularJS 1.2.x. It means that updating to the latest version is the minimum you need to do. AngularJS developers have to follow security practices strictly. For instance, the way they control AngularJS expressions and templates. Regardless of the version, attackers can exploit the app via an XSS attack by gaining access to manage them.
Mobile support – AngularJS doesn’t provide cross-platform support, which is among the main requirements for today’s market. Developers aren’t able to build mobile responsive applications; that’s, for example, possible for the Angular framework.
Distinctive features – The future of projects on AngularJS doesn’t look so bright. Having no possibility to add new features isn’t suitable for the majority of products. Evolving the software is essential for engaging users and adding new functions. In the case of web development using AngularJS, the developers are limited to the standard set of features that are no more updating.
Constant technical debt – Applying outdated technology in production always results in technical debt. Lack of documentation and code complexity leads to unreadable code and its poor maintenance. Thus it is harder to manage the web application and predict its accurate behavior. At the same time, developers have a slight chance to solve newly occurring issues with AngularJS apps.
New plugins – They help to make applications cleaner and easier to maintain. The absence of new AngularJS plugins means no possibility of extending your web app functionality. For example, the framework is used in combination with the jQuery library that is not so popular these days. For AngularJS 1.8, the team suggests jQuery 3.5.1 or above to avoid potential security issues. Any new library releases are considered the cause to stop applications’ work as they are no more fixed by the AngularJS Long Term Support team.
Support of third-party APIs – Carrying out common tasks like converting data, comparing, and iterating objects is way easier with APIs. However, with the AngularJS end of life, it is impossible to use third-party APIs. For example, the integration with payment gateways and services might not work properly or stop working at all.
Mentioned above aspects have already made an impact that AngularJS is less applied in web development. Besides, this framework is actually being abandoned by developers. They would rather learn up-to-date technologies and apply new development techniques and approaches. Considering this, we’ve come to the following question what alternatives to AngularJS web app development companies can find and, most importantly, how to do it right.
Want to learn more about web development?
Find out about the latest market trends and good practices.
ANGULARJS END OF LIFE: WHAT TO DO?
For those who want to develop a new web application, the answer is obvious. The product owners will choose some up-to-date front-end technology that meets both tech and business needs, like Angular 2+, React, or Vue.js. But what about the companies that already have AngularJS applications in use? They need to find a way to support product or service delivery via the web application they started. They can’t just disappear from the market because of AngularJS end of life.
Of course, AngularJS applications don’t stop working at once, but companies shouldn’t wait longer. At some point, making the transition from the outdated framework will be a necessity. Nobody wants to reach the point where changing something will be infeasible. When the technology becomes inefficient, it is time to act. Companies should understand that the transition process could be complex and lengthy, for example, due to the app size or complexity.
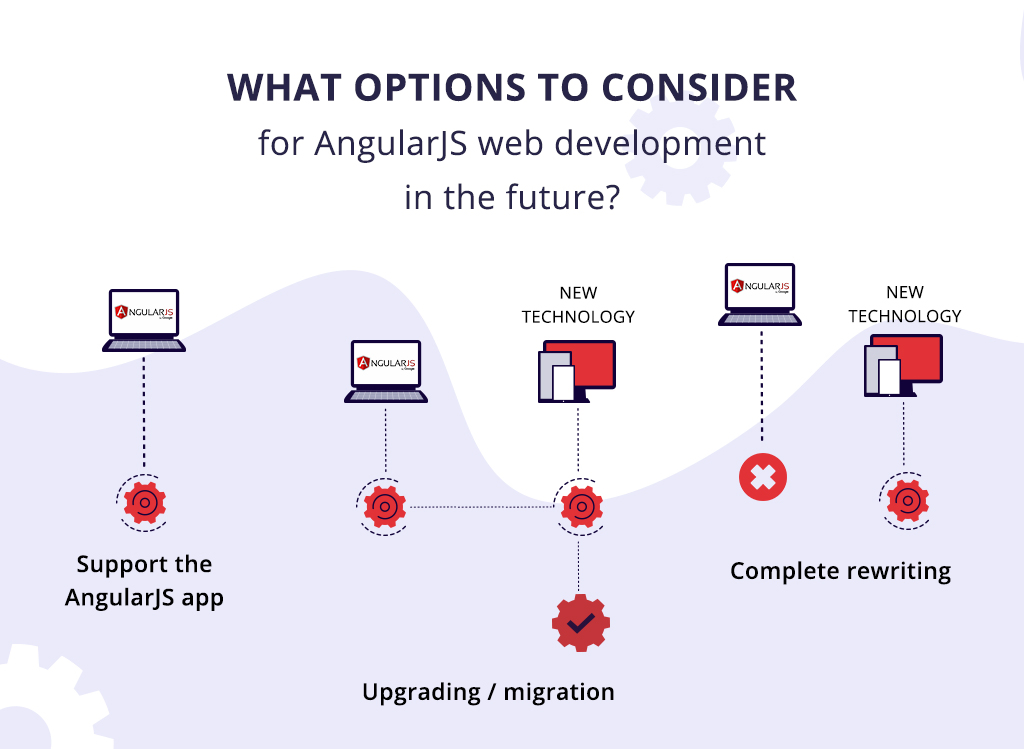
Developing a migration strategy depends on each business case. Besides understanding needs, you’d better estimate effort and time to get there. It is important to make use of resources efficiently. Companies decide whether to migrate immediately, rewrite an application from scratch, or update it incrementally. Staying with AngularJS in 2022 and further is not an option because it will inevitably handicap the business potential of an app. Let’s get into more details on each option and find out what it means for your business?
Upgrading / Migration
The AngularJS end of life doesn’t mean that tech companies need to abandon their existing products. There are several ways to complete migration and continue advancing web solutions.
Upgrading an AngularJS app turns into a reasonable solution as it allows developers to handle the transition and add new features in parallel. This approach’s main advantage is that you don’t need to stop development or impact the user experience.
The teams can migrate old applications by applying other JS frameworks like Angular, React, or Vue.js. As a rule, it is completed incrementally with the help of inbuilt tools. For example, ngUpgrade is a special library that mixes and matches AngularJS and Angular components. Similar libraries are available for migrating to React (ngReact, angular2react, react2angular and ngimport) or Vue.js (ngVue).
If the team decides on the migration, they deal with running two different frameworks side by side. Even though developers are able to add functionality without using legacy code, we don’t recommend lengthening the migration period. It’s better to focus on completing the transition and migrate old components to the new framework. Running two code bases is the transitional stage as they find a way to integrate AngularJS with the new technology.
For large applications, it is great to migrate module by module, component by component. As for small apps, the team can rewrite the reusable components and proceed to ones using them. With a new framework adoption, you will be able to migrate and get rid of all AngularJS code lines.
Considering the business perspective, it is the step-by-step approach suitable for most projects. Besides, it is good for those limited on time and resources. There is no need to freeze development but continue using your web product. The team will complete every new feature within new technology while facilitating the smooth transition of the AngularJS app. Once the transition is done, they only continue web development with a newly applied JS framework.
Rewriting
This option brings the most possibilities as the team won’t be limited to any aspect. They can choose any framework, change the app architecture, design and functionality. However, it means building the application from scratch. It is about assigning the cross-functional team responsible for delivering the up-to-date market product with a different set of technologies. While implementing the new application, the AngularJS development company will need to support the existing product and even add new functionality.
Many find rewriting controversial as it has both many pros and cons. Not every team is ready to work on both apps simultaneously and increase the workload twice. As you build a completely new application, you need more time and resources. Besides, this approach might not work for every project. It is easier to rewrite the small AngularJS app, but the complex application will be challenging and lengthy.
Another benefit to mention is flexibility. It allows companies to switch to newer technologies and eliminate the drawbacks of AngularJS web app development. They don’t need to change or comprise the existing app. The team focuses on the new app development with the technology they choose.
Interested in building the web app from scratch?
Contact us for consultation. At EXISTEK, we specialize in custom web development and can share fresh ideas for future implementation.
Continuing with the latest AngularJS version
If upgrading or rewriting is not possible for the AngularJS development company right now, they can still keep the app in support. Moreover, some teams have no intention to migrate their apps at all. They could be satisfied with the existing solution’s performance and don’t plan on advancing the web product with any new features. It has been a stable technology for front-end development and can meet basic needs. But they forget that the changes happen rapidly. If it’s efficient for now, there will be no guarantee for later.
The Google team stopped supporting AngularJS after the 31st of December, 2021. And even during the Long Term Support period, it was mainly responsible for fixes related to browser updates, security, and jQuery patches. There were no new releases of the AngularJS framework over the last years; thus, no new functionality was introduced.
So the main question is, what happens after AngularJS end of support? How can the AngularJS development company prove that they have the supported software? At present, there is one more option left – paid Extended Long Term Support delivered by the third-party provider. The company needs to sign an agreement with the independent team that provides such services. Extended AngularJS support is available for the latest AngularJS version 1.8. They can help to set the project and provide periodic updates. These will remain custom fixing of bugs caused by jQuery, web browsers, and security weaknesses.
In its turn, the AngularJS team provides read-only access to the code. It remains accessible on the Release archive and GitHub. For example, the GitHub repository remains in the archived state with no new submissions of pull requests or issues. Bower and npm give access to the Angular npm packages, but all of them are marked as deprecated. As for CDN links, they continue to remain active. Also, the official AngularJS website remains online, so developers find more details on the version support status. Though everyone understands that AngularJS end of life has been reached. The framework has successfully evolved into the new technology Angular that is actively supported and continuously updated. It has revolutionized the market and has changed the way to approach web development.
The available third-party support options are the only choice for teams remaining with AngularJS. However, even these teams plan on providing support for only a certain period. At present, AngularJS.org suggests two providers for the Extended Long Term Support:
- OpenLogic offers extended support through 2030. They address the basic needs of most teams to keep AngularJS applications performant and secure. The main focus is maintaining CVE patches and workarounds and supporting browser versions. The obvious thing is that this option has no long-term perspectives. Indeed, it is about gaining some time, especially for the teams that haven’t started the transition yet. It helps to extend the migration runway.
- XLTS.dev plans to continue AngularJS support through 2027. Companies have a choice to sign the cooperation agreement for a different contract period of 1, 2, or 3+ years. During this period, they will be provided with periodic updates that can make the AngularJS app functional. Like the other provider, they focus on CVE and stability patches, compliance regulations, and browser and jQuery compatibility. If the teams aren’t ready to update or migrate the project, it could become a good option. But anyway, the team will come to the point where the technology transition is inevitable.
Consequently, AngularJS end of life becomes closer with each day. Product owners of existing apps have to accept changes and make steps forward. Even if they think they have some time, they are running out of it faster than it’s expected. So let’s consider the best alternatives and how teams can migrate there.
ANGULARJS END OF LIFE: ALTERNATIVES FOR MIGRATION AND REWRITING
After the AngularJS end of support announcement came, the IT teams started to look for possible alternatives. Due to the variety of technology and other good market practices, the companies are faced with quite a difficult choice. Moreover, the perfect option for one project might not work for others. Companies should consider their tech requirements, business needs, and available resources.
The existing product is always a starting point for making any further changes. Developers take into account the app complexity, available functionality, performance, etc. Besides, the success of switching from AngularJS to other frameworks depends on how well the team can handle the transition process. The technology stack matters, but the application’s purpose also helps determine the necessary technology and migration steps. Let’s consider the top front-end frameworks that developers consider for migration or rewriting AngularJS apps.
ANGULAR
Let’s start with the AngularJS successor, which was initially created to replace this technology.
Angular maintains certain similarities to AngularJS development services, like built-in directives or templating language. Sharing main concepts and being continuously advanced, Angular is among the best frameworks to deliver cross-platform solutions, including building web, mobile, and desktop applications.
| AngularJS | Angular | |
|---|---|---|
| Language | JavaScript | TypeScript |
| Architecture | MVC | Component-based |
| DOM | Static | Virtual |
| Speed | Slow | Fast |
| Data binding | Two-way data binding | Two-way data binding |
| Tooling support | Third-party tools | CLI |
| Mobile support | No | Yes |
| Developer community | Decreasing number of developers | Huge developer community |
| Support | Till December 31, 2021, Google | Ongoing, Google |
Angular has brought so many improvements to be an alternative to AngularJS web app development. To understand how far the story has gone, we can check the number of Angular versions. On the 11th of November 2020, the Google team presented Angular version 11.
With each new release, the Angular team and developer community achieve excellent performance, scalability, and advanced functionality. Besides, it is faster to build larger apps with Angular due to improved debugging and easier maintenance. Choosing this framework allows companies to decrease the development cycle and manage resources efficiently.
Development teams have several options on how to migrate the AngularJS application to Angular.
- Hybrid migration with ngUpgrade: Angular has the built-in tools to migrate apps of the latest AngularJS versions. Developers switch to a new framework incrementally, thus facilitating a smooth transition. The migration process always starts with the preparation stage that organizes the legacy code, breaks it into components, and later proceeds with TypeScript and Components Directives. The migration itself begins by mixing and matching the components of both frameworks. It is completed with the help of the ngUpgrade library in Angular. Each technology can manage components and services of another one, thus enabling efficient interoperability. As a result, the team is ready to start applying Angular code in their product and finish upgrading.
- Angular elements: As for the complex AngularJS products, the team can use the special package in Angular for transforming separate components into custom elements. The main advantage is adding them to other front-end frameworks, including React or Vue.js. As for AngularJS apps, developers apply Angular 7 components to use elements in a standalone capacity. This approach isn’t suitable for complete migration as it can’t provide all the benefits of the transition to the new framework.
- Rewriting: Starting from scratch will be the most complex and time-consuming case, but the payoff will be huge. Developers will suggest it when the AngularJS product is quite outdated. It is about the need to redesign and restructure the existing app completely. While building a new solution with Angular, the team also needs to support the old one. It can be the right choice for small projects that are limited on functionality but aim to deliver better features, outstanding performance, and excellent user experience.
REACT
Since AngularJS is a JavaScript framework, the teams can apply other JS front-end frameworks for the transition. Let’s consider one of the most popular technologies for web applications – React. It brings a number of solutions to web app development. React offers fast rendering, reusable components, and stable code. It allows developers to build rich-user interfaces and support excellent app performance. Besides, it is known for the strong community support and high demand on the market.
| AngularJS | React | |
|---|---|---|
| Language | JavaScript | JavaScript |
| Architecture | MVC | Component-based |
| DOM | Static | Virtual |
| Speed | Slow | Fast |
| Data binding | Two-way data binding | One-way data binding |
| Tooling support | Third-party tools | Third-party tools |
| Mobile support | No | Yes |
| Developer community | Decreasing number of developers | Big supportive community |
| Support | Till December 31, 2021, Google | Ongoing, Facebook |
Focusing on the main advantages of React development, the team is able to handle the drawbacks of AngularJS development services. This vibrant and diverse framework can become a good addition to your project. React provides better code maintenance, thus boosting the productivity of the development process.
If you decide to switch to React, you can apply a progressive migration strategy. As the team changes to a completely new framework, they will start with the preparation steps related to organizing AngularJS components and getting the code ready for the transition. Like with any other technology, the development team can choose between several approaches:
- Use React components – That is a perfect option to add new functionality with React while replacing existing features incrementally. Developers can apply different React libraries like ngReact, angular2react, react2angular or ngimport. It enables building React components and then embedding them into existing products. The teams favor this approach as they build new features and work on migrating the legacy code incrementally. They will be able to convert the codebase and switch entirely to React
- Run two separate apps – Some projects try to run React and AngularJS apps at the same time. The idea relies on having separate applications but mixing their functionality. Developers can either run the legacy code within React or a new code within AngularJS. We need to mention that this solution is difficult to support and maintain. Teams often face issues with routing and reproduction of existing services. Moreover, all the new functionality will be implemented with React though they continue to support the outdated technology. Anyway, the company will make a decision to switch to Reach sooner or later.
- Rewriting – Creating a new web application with React is always an option but maybe not so often applied. As for the reasons to choose to rewrite, it is totally the same as with other frameworks. Companies can create an advanced product with an up-to-date web development framework. The only disadvantage remains time and resources. Though, we can recommend considering this option as sometimes rewriting can cost less than the migration.
VUE.JS
Another web framework to consider is Vue.js. The technology is similar to React and Angular in many aspects. Thus, the developers obtain one more option for the migration process. The first thing to emphasize about Vue.js development is simplicity, clarity, and flexibility. It is the easiest framework to learn, integrate with other libraries, and apply for existing projects. Based on Javascript, developers can integrate Vue.js in any JS product, including AngularJS applications.
| AngularJS | Vue.js | |
|---|---|---|
| Language | JavaScript | JavaScript |
| Architecture | MVC | Component-based |
| DOM | Static | Virtual |
| Speed | Slow | Fast |
| Data binding | Two-way data binding | Reactive two-way data binding |
| Tooling support | Third-party tools | Vue CLI |
| Mobile support | No | Yes |
| Developer community | Decreasing number of developers | Smaller community |
| Support | Till December 31, 2021, Google | Open-source, the core team |
If we talk about web development using AngularJS, it deals with supporting heavy applications. On the contrary, Vue.js is better for lightweight projects. Due to the light coding structure, the technology is faster in development and better in performance. As a result, Vue.js can be suitable for integration but not always for the complete rewriting of large AngularJS apps.
Another fact to mention is that it obtains fewer features in comparison with Angular or React. Many experts have doubts about extensive flexibility. Depending on your project, it can be good as well as cause some irregularities. In fact, Vue.js is entirely created, supported, and maintained by the developer community. Vue.js community grows fast, but it is smaller in comparison to others.
When the team considers switching from AngularJS to Vue.js, they can go with the following options:
- Apply Vue components – To make migration smooth and progressive; developers can use ngVue. It is a similar approach as with React components. Vue.js library presents a separate module to integrate Vue components into AngularJS code. Teams can use it to build new features as well as migrate the existing product to Vue.js. Moreover, developers need to convert AngularJS components into Vue ones. Most teams acknowledge that hosting Vue components is quite simple.
- Incremental migration – Companies often start using Vue.js even before migrating. They can develop new features with incremental migration in parallel. The sooner they invert the existing product from AngularJS, the faster they will be able to continue advancing functionality with Vue.js. They might also need to refactor and optimize the previously converted components to fit the Vue model perfectly. From the business perspective, it is the most reasonable approach to complete migration but not impacting user experience.
- Rewriting – Started as a small project, Vue.js turned into the full-fledged framework. It allows developers to work within a modular and flexible environment. As we mentioned, rewriting is not the first option to consider. Moreover, using Vue.js for migrating from AngularJS development services has carried many great benefits.
Have additional questions on finding alternatives to AngularJS development?
EXISTEK’s team is at your service. Considering your needs and leveraging our expertise, we’ll provide you with the most reasonable solution.
Each of these frameworks can be a good alternative to AngularJS web app development. They have gained support and popularity among both developer communities and businesses. Because of the AngularJS end of life, companies tend to choose among the up-to-date solutions. Angular, React, Vue.js are suitable for migration or rewriting due to improved performance, better security, added functionality, flexibility, ongoing support, and lower development costs. Companies can go with different transition approaches, but the main goal is to receive a functional web app that meets the market requirements.
IN CONCLUSION
With the advancement of technologies that can be better for web development, AngularJS has considerably declined in popularity. Moreover, the AngularJS end of life has caused many discussions on the market. Developer communities and businesses started to express concerns about AngularJS end of life. They realize the needs and support the idea of transition to better solutions. It could seem like a complicated process at first sight, but it is worth all the effort. Companies need to accept challenges in order to support their web products on the market.
Use AngularJS in production or plan the transition?
Contact EXISTEK for a professional consultation. We’ll gladly share our extensive experience in web development. We know how to turn your needs into reasonable solutions.
Frequently asked questions
What is AngularJS used for?
AngularJS was one of the earliest Javascript frameworks that presented great opportunities for front-end developers. This technology is used for building progressive web applications. Though with the advancement of other web technologies, AngularJS has considerably declined in popularity and usage. It started to lose out to other frameworks due to performance, functionality, maintenance, etc.
What is the difference between AngularJS and Angular?
The Angular and AngularJS difference isn’t about the name or newer framework versions. Even though Angular appeared because of the ground-up rewrite of AngularJS, these are two separate front-end frameworks. That means such distinctive differences as the language they’re written on, basic architecture and data binding ways, etc.
What does AngularJS end of life mean for businesses?
With AngularJS end of life in 2022, everyone understands the need for changes. Following good market practices, you can find a reasonable solution to your existing product. The professional development team will be able to help you switch to up-to-date technologies like React or Angular. Developers can upgrade, migrate or even rewrite the web app for your needs and requirements.
What alternatives to AngularJS can teams have?
Because of numerous concerns about AngularJS end of life, the development teams emphasize switching to more mature technologies. The following JS frameworks have topped the list:
React
Angular
Vue.js