
Updated: May 10, 2024
Published: December 24, 2021
Are you a startup or an enterprise, and would you like to build a web application? There are numerous web frameworks, and it is challenging to choose the right one. In this article, we’ve compared the two most popular options, and answered the question of Angular vs React: which is better? Keep reading to know the pros and cons of each technology and understand how to choose the best one for your project exactly.
Let’s start with the leitmotif of this article: Angular vs React: which is better? These technologies have taken the top charts of web frameworks during the last few years. Why do they beat the others, and how to make a better choice?
List of the Content
- What is Angular
- What is React
- React vs Angular: a quick comparison
- When to use Angular vs React
- Angular vs React: which is better?
- Conclusion
Speaking of web frameworks, we should start with the inevitably growing popularity of web applications. They have numerous advantages, and they have become a default choice regardless of the project size. Both startups and enterprises prefer web solutions instead of desktop applications due to their scalability, performance, and accessibility.
There is no doubt that web applications dominate the medium now. They have tremendous benefits even for large and complicated companies. First off, the possibility of accessing the same app version at any moment is highly advantageous. Secondly, they are pretty scalable, which is a significant upside for enterprises that want to appeal to a wider audience.
So, if web applications become more and more popular, there should be technologies that allow creating them. JavaScript has been the most popular language for web apps for years, so the technologies we’re going to discuss today are JavaScript frameworks. React and Angular take the top charts of the web frameworks, and in this article, we’ll look into each of them and compare them by different criteria.
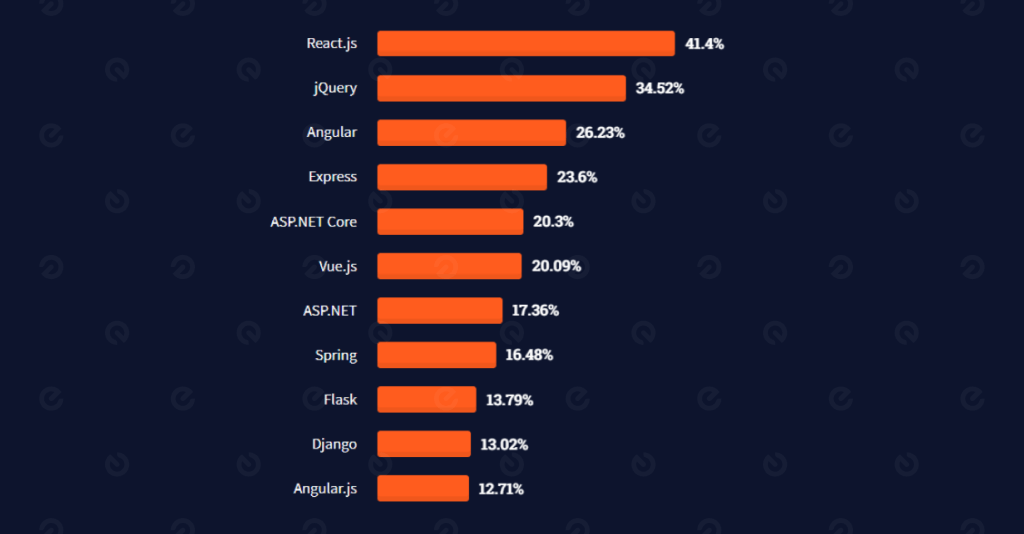
It’s rather difficult to stop at some particular frameworks, especially speaking of JavaScript. It has been on the market since 1995. Since then, there appeared around 30 frameworks. Among the most used ones, there are:
- React
- Angular.js
- Angular
- Vue.js
- Meteor.js
- jQuery
- Express.js
This list is not complete, but naming all frameworks would take quite some time. Besides, most of them lost their popularity some time ago, and today, you probably wouldn’t find specialists working with them—for example, Haluka, Montage.js, Qcodo, etc.
Actually, we should point out that we’re going to speak precisely about Angular, a framework built on TypeScrpit, so we cannot entirely focus on JavaScript. The thing is, Google stopped supporting Angular.js at the end of 2021. Moreover, Google had already made only technical updates and eliminated some critical bugs in recent years, but Google didn’t release new versions and functionality.
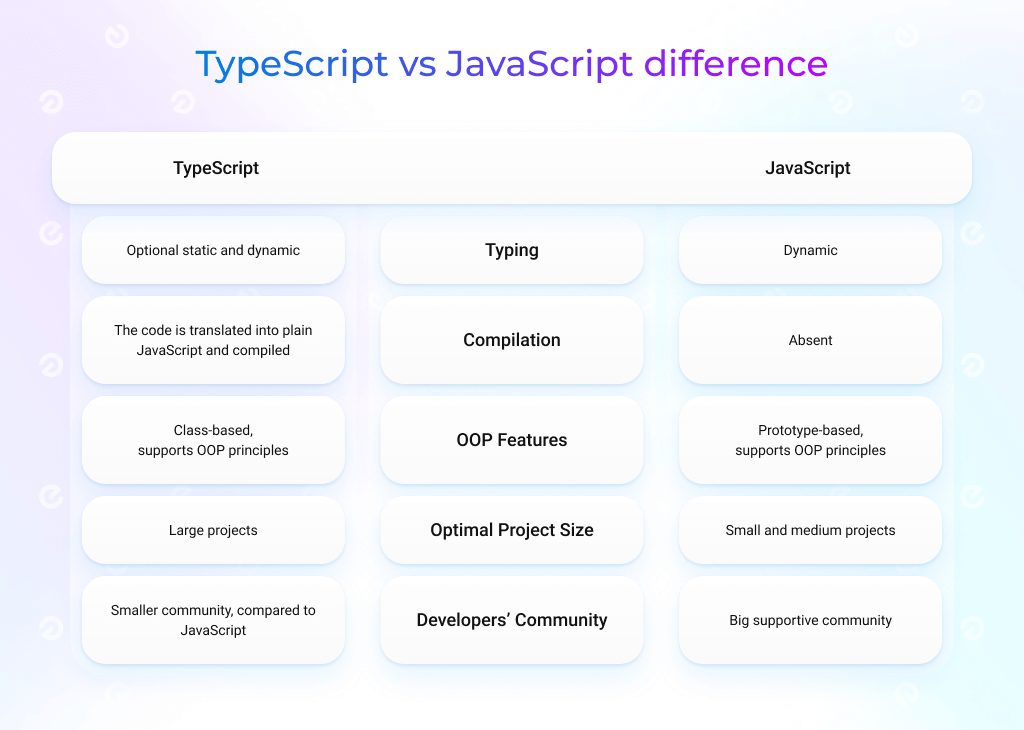
It’s worth noting that TypeScript isn’t entirely different from JavaScript. In fact, it’s its superset meaning that it implies all JS features and some more. The main differences are that TS has optional dynamic typing, is class-based, supports OOP structure, and requires code compilation compared to JavaScript.
Curious to know more about the differences?
We compared these technologies by various criteria and described how to decide which one would be the best for your project.
Let’s get back to React and Angular as the main topic of the discussion. StackOverflow survey shows that these technologies were in top-3 web frameworks.
The percentage of their popularity keeps changing year by year. That’s why today, we’ll focus even on the minor details to decide which framework is worth being named the best web framework over the recent years. We’ll proceed to the main characteristics and short history of each framework.
WHAT IS ANGULAR
To compare Angular vs React, it’s essential to understand each of these technologies pretty well. So, we’ll start with Angular, look into its development timeframe, and discuss its core characteristics.
Let’s clarify from the beginning that in this article, we will talk about Angular 2.0+, not Angular.js. The last one stopped being supported by the end of 2021, so we’ll drop the questions of the project migration and focus on the features of this newest technology. Angular is built on TypeScript instead of JavaScript, significantly affecting the development process. Let’s see what is different between these two languages.
When we get to its technical characteristics, we’ll see why this option is more versatile than other frameworks and how it helps to reduce development resources.
Curious to know more about Angular 2.0+?
You’ll find the answers to how to migrate from Angular.js to Angular, when the Angular 2.0 release is planned, and how it will affect software development in general.
For now, let’s start with a short introduction to the history of Angular. Though the first version of Angular 2, or as it is also called, AngularCLI, was released in 2016, it has already proven its stability and gained the trust of professional developers.
Angular 4 was released in March 2017. The third version of Angular was skipped because a router package already existed named v.3.3.0. So, to avoid misunderstandings, the team launched the fourth version of the framework and added some essential features, such as HTTP request handling and some functionality related to animation.
The most significant features were mainly implemented from the 5th to the 10th versions. After Angular 10 was released in June 2020, it constituted a full-fledged framework with all the necessary components to create a high-quality web application.
Since then, there were released 11th, 12th, 13th, and 14th versions. What developers are using today is the 15th version. They can expect further updates because the Angular team at Google stated that they would implement minor fixes twice a year.
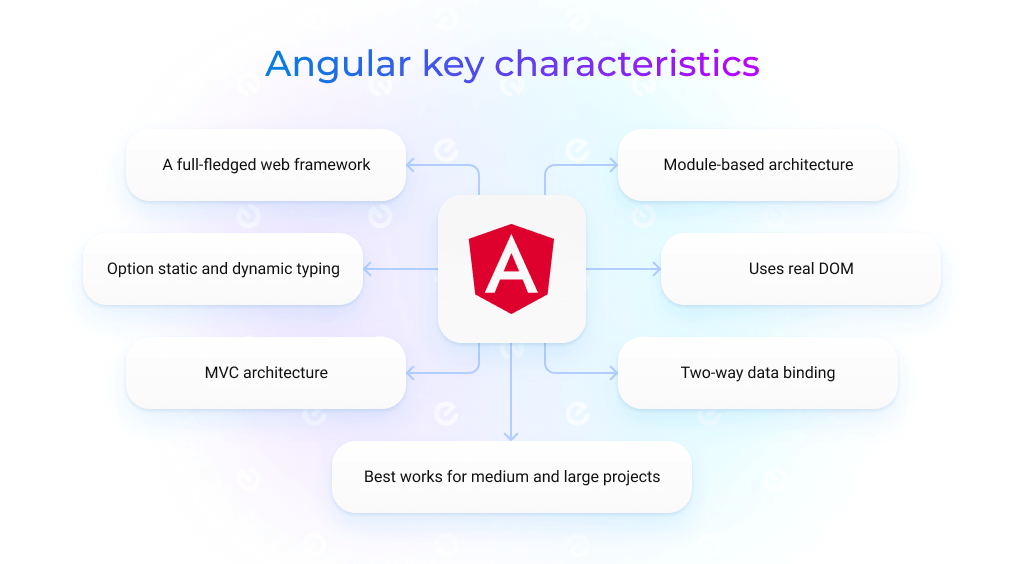
Angular has numerous features that distinguish it from its competitors. Let’s start with the most notable ones.
The first thing that makes Angular the winner in the “Angular vs React” competition is MVC. Angular supports the MVC project structure, which stands for “Model-View-Controller.” It is a pattern of software design. We’ll look into how it works, but let’s highlight its primary purpose first. It separates the application logic from how information is presented to the final user. The more these parts are segregated, the higher performance we can expect.
So, let’s see how the MVC model works. It consists of three main components: Model, View, and Controller. It has passed through numerous phases, such as “Model-View-Adapter,” “Model-View-ViewModel,” and others. It was initially designed for the desktop, but today, the whole MVC model exists and functions on the server.
The model is the core part of the pattern. It contains all application’s logic and rules. The view is the part that receives input from the user. Later, it transfers it to the Controller. It, in turn, partly validates the information and transmits it to the Model that processes the request. After the action is performed, the Model returns the response to the Controller, and in the end, it returns it to the View. After all these operations are done, users see the visual presentation as the answer to their request.
Let’s see how the data binding affects the “Angular vs React” routing. Two-way data binding is the next advantageous peculiarity of Angular. Though this concept is quite popular and was designed long ago, not many frameworks implement this approach.
There are two options for data binding: two-way and one-way. Data binding concerns the Model and the View. In terms of one-way binding, the data flow goes just in one direction. So, when you want to change something in a user interface, you need to go to the code and change the individual part of it. However, if you, as a user, change something on the page, the changes will not be displayed in the code.
To be more specific, the DOM sends the user request to the server, serializes the data, and the DOM either updates and shows the response or shows the error. Waiting for the server to check and process the request takes some time, which may be quite noticeable. On the other hand, such an approach may be more secure. However, if we’re not talking about enterprise applications with complex calculations, there is no need to spend extra time on data processing.
Two-way data binding means that the data flows simultaneously: from the Model to the View and vice versa. So, if a user somehow interacts with the application’s UI, and consequently, something in a visual presentation changes, it is immediately displayed in the code. So, two-way binding in Angular leads to more automatization and, therefore, considerably higher responsiveness.
Now that we’ve discussed the core features of Angular, we would like to illustrate its popularity with the list of tech giants using it:
- PayPal
- Gmail
- Forbes
- Deutsche Bank
- Samsung
After looking at the technical details, let’s summarize the upsides and downsides of the Angular web framework.
Angular: Advantages And Disadvantages
Let’s summarize everything said in the previous paragraph and name the advantages and disadvantages of Angular 2.0+. Among its strength, there are the following:
- The MVC architecture. It divides the application business logic from its visual presentation, leading to higher performance and fewer bugs.
- Two-way data binding. This technique results in a much higher response speed, which is especially essential for web applications.
- Versatile design tools. Speaking of design, Angular Material should be mentioned. It is a built-in library that saves lots of time in designing elements. It contains various UI components already adapted to different browsers — for example, buttons, navigation patterns, or indicators.
- Module-based architecture. Everything in Angular is organized as modules, leading to simple code reusability. Modules unite some features by particular criteria, and they work independently as well as the part of the whole system. So that modules can be reused in other apps and allow easy modifications.
- Custom directives. They enhance the level of interaction with HTML. In Angular, all directives start with Ng, and HTML automatically identifies them as a part of the Angular web application.
- OOP approach and optional static typing. These features are present due to TypeScript. JavaScript is much more flexible and provides only dynamic typing. Due to the OOP approach, the applications become more secure and protected. Static typing may sometimes seem a waste of time, but eventually, it leads to a significantly smaller amount of bugs.
As for its downsides, we would highlight the following:
- Steep learning curve. TypeScript is a mature and reliable language, but it is not as popular as JavaScript. That’s why it may be a bit difficult to find specialists who can immediately start working with Angular 2.0+. However, if a programmer is familiar with the main OOP principles, it won’t be a considerable challenge to master Angular.
- Poor CLI documentation. The command line can be a handy tool in many languages, but it’s so often used in Angular that knowing the CLI commands is necessary. Though the documentation of Angular itself is pretty extensive, there are not so many guidelines on how to use the CLI in Angular.
We’ve provided the complete picture of Angular and described it in detail, and now, we can move to its competitor – React.
WHAT IS REACT
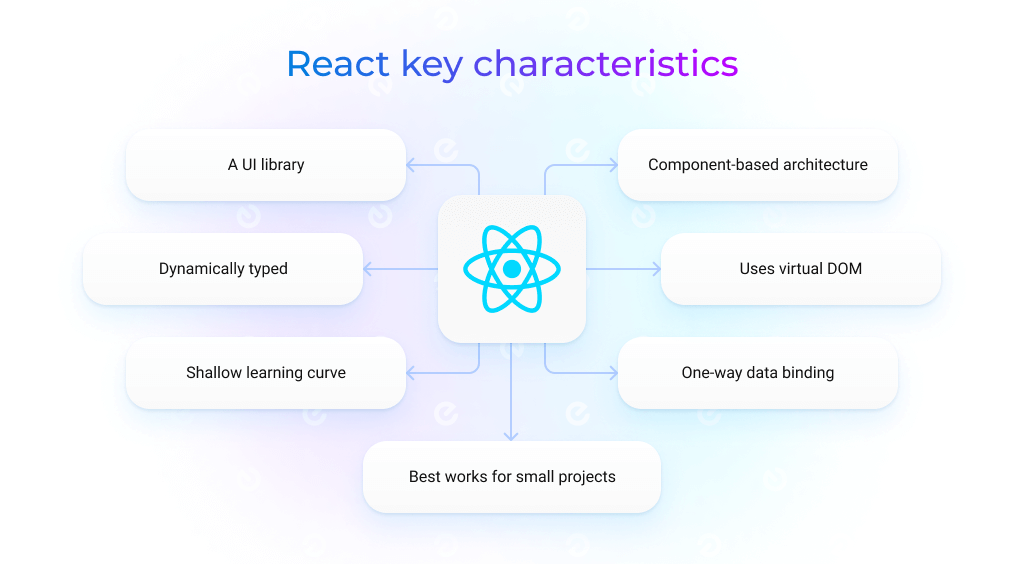
React was first introduced to the public earlier than Angular – in 2013. Meta (formerly Facebook) initially designed React as a JavaScript library for creating user interfaces only. This is still relevant, even regarding the latest version of React. Though many versions have been released since 2013, and new functionality was implemented, we cannot name React a full-fledged solution that allows building web applications. This is the first argument against this technology in terms of Angular vs React.
When we say that it’s not possible to create a web app with React, we mean that the core objective of this library is state management and rendering.
Regarding rendering, let’s move to some technical aspects and start with the DOM, the first and probably the most significant advantage of React in terms of “Angular vs React” competition.
Let’s clarify what the DOM is. It stands for a Document-Object-Model, an abstraction of some structured text. Since we’re talking about web development, this text is HTML code. DOM is a representation of everything written in HTML. Each element of HTML is a node in DOM.
DOMs can be real or virtual. In the case of React, it is virtual. The difference between these two types is that manipulating the real DOM is quite challenging and time-consuming. Virtual DOM is a lightweight copy of a real DOM. Let’s visualize it. For example, you’ve decided to make a room reshuffling. Manipulating the real DOM is moving the furniture manually to try the options, and visual DOM is moving the elements on the scheme of an apartment. As you can guess, it saves lots of time.
So, React allows you to avoid digging deep into the HTML code to change something in the scheme and use some simplified commands to explain to the system what it needs to do. These commands are defined in the JSX – an extended JavaScript syntax allowing devs to describe components in a language close to HTML, which is known to any web developer.
The next aspect that defines the efficiency of using React is that it’s component-based. It’s a win-win in Angular vs React because Angular 2.0+ has a component-based structure as well. We’ve already described how this approach affects the development, but let’s reiterate and say that it results in high code reusability and meets the principle of some web frameworks “Write once, use everywhere.”
Going back to the fact that React is a library used for creating UI components, we should say that it requires integrating numerous third-party libraries to work on some app features – routing, for example.
Another downside of React is not entirely a disadvantage, but it’s not a winning peculiarity in terms of Angular vs React. React is based on JavaScript, and therefore, the manner of coding is much more flexible compared to TypeScript. It means that there is no static typing, and the OOP approach is not commonly used in React. On the one hand, it can save some time because programmers don’t need to write overcomplicated code and overburden it with classes and inheritance. However, it may lead to numerous bug appearances and lengthy testing in a long-term perspective.
Speaking of testing, React requires additional libraries to perform it as it is not a full-fledged framework. It doesn’t provide in-built tools for it.
Moreover, as for the time spent, we should mention the absence of the MVC architecture. It is a loss in Angular vs React. It doesn’t allow separating the business logic from the visual representation. It leads to a higher complexity of code manipulations and a longer development process.
As for the project size, React is more beneficial for smaller applications compared to Angular. The OOP approach in Angular provides a more secure and protected code, which is more suitable for complex operations and enterprise apps. React, in turn, doesn’t enable many features required for large projects. So, some disadvantages of React can be imperceptible in small projects but may become a disaster if we’re talking about an enterprise app.
However, regardless of all downsides, React is probably a winner in terms of visual design. Due to the numerous variations of in-built UI components, developers can create attractive and straightforward interfaces in the least possible amount of time.
React: Advantages And Disadvantages
Let’s summarize everything said in the previous paragraph and form a list of React’s advantages and disadvantages. We’ll start with the strong sides:
- Virtual DOM. Due to the virtual DOM, the operations are performed faster, and the development and testing time is considerably reduced.
- Excellent design opportunities. React has numerous in-built UI components that developers can reuse many times. Besides, there are many variations of them to fit any browser.
- Shallow learning curve. React is built on JavaScript, and, as we know, JavaScript is the most popular programming language. So, if you need a React developer that can quickly proceed to code, it won’t be challenging. In addition, React includes the JSX module, a JavaScript language extension that allows describing UI components in HTML language known to any web developer.
- Component-based approach. Similar to Angular, all elements in React are designed as separate components that programmers can reuse for other apps. It also allows the possibility of changing the visual design of particular elements without harming other parts of the code.
Among the downsides of this framework, there are:
- Only dynamic typing. JavaScript doesn’t imply optional static typing, unlike TypeScript. Some people may name this feature an advantage, but it may lead to a higher level of bugs.
- The absence of the MVC architecture. The MVC pattern results in higher performance due to numerous operations performed simultaneously. React doesn’t enable this opportunity leading to more extended development.
- Lower code protection. As we’ve already mentioned, the absence of the necessary OOP approach and static typing may lead to developers’ mistakes and, consequently, to unexpected and incorrect code changes. This downside is especially noticeable when different specialists work on the same application. Thus, a new dev may try to change a variable, and it will inevitably lead to an application crash in terms of dynamic typing.
- Need additional libraries. React is great for creating separate UI components, but it’s useless if we’re talking about creating a whole application just with this technology. If you want to build an entire app with React, you’ll need to spend some time looking for all the necessary libraries that will allow you to work on particular application parts.
- Unsuitability for large projects. All roads lead to JavaScript, which appears too flexible for complex applications. Dynamic typing and the absence of strict guidelines are tremendous advantages for simple apps, but they may lead to significant performance issues in large apps.
Now that we’ve described the main characteristics of both Angular vs React and named their pros and cons, we can move to their detailed comparison by various criteria.
ANGULAR VS REACT: QUICK COMPARISON
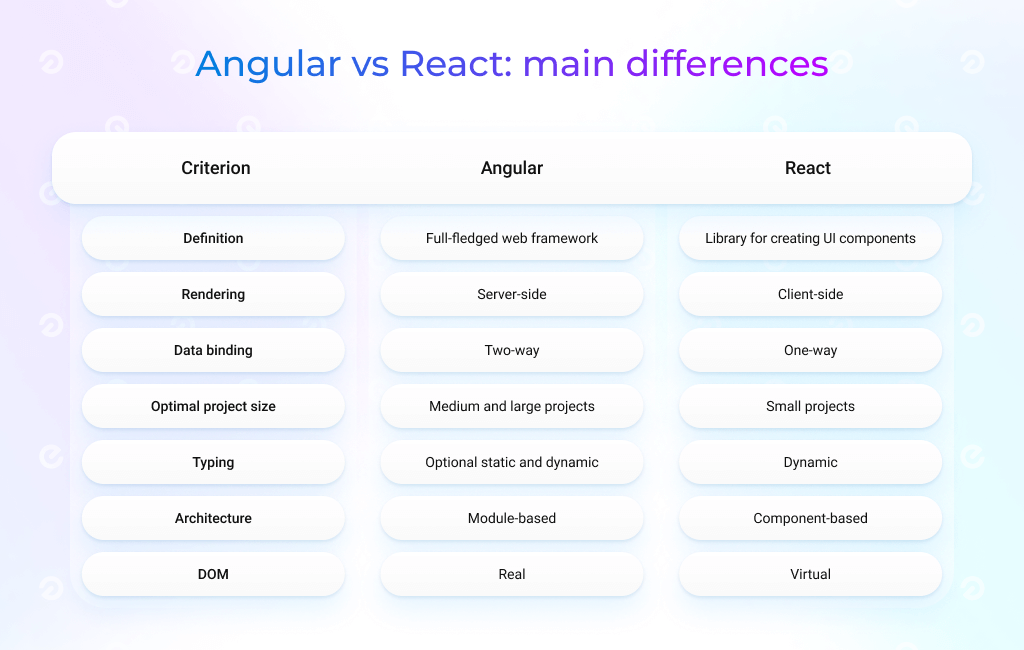
So, Angular vs React: which is better? How do they differ precisely? Let’s go through some critical points step by step.
The first and the most significant difference between these technologies is that Angular is a full-fledged framework, while React is a library for creating UI components. So, building a whole project with React inevitably leads to the necessity of using numerous supportive libraries and tools.
As we’ve already mentioned, React may not be the best option for large projects, but if you’re determined to use it, you’ll need to imply Redux. It is a state container that works similarly to the “reduce” function in functional programming. Its main goal is to separate significant parts of code into small functions to achieve higher code reusability and make it more structured.
The subsequent necessary integration for React is the Babel plugin. React uses the JSX extension to extend the possibilities of JavaScript. However, not all browsers can process JSX, so the code parts written with it should be translated into plain JavaScript. The Babel plugin successfully handles it.
The integration with Webpack can be advantageous in terms of React as well. Some people think Webpack is unnecessary, but it organizes and structures the code, leading to decreased development and testing time. By definition, Webpack is a static module bundler. Let’s see how it works.
Creating a web application will contain HTML documents, CSS styles, images of various types, etc. Webpack aims to extract these parts from the entire app code and organize them as separate modules. It helps to debug and manage the application much faster and more efficiently. A significant advantage of Webpack is that all modules are visualized in a dependency graph, so the developers can quickly find the parts they need. In general, Webpack helps browsers understand what’s written in the code easily.
In terms of packaging, Angular ultimately wins the Angular vs React competition. It implies all the necessary tools and integrations to solely build a powerful web application with this TypeScript framework.
For example, Angular includes the CLI tool that simplifies the process of command-line programming. There is also Angular Universal in the Angular package. It is a technology that enables server-side rendering in Angular.
Typically, Angular executes applications in the browser. As we’ve already mentioned, the pages are rendered in the real DOM, leading to noticeable time waste.
Angular Universal, in turn, generates pages on the server and presents their static version to the users almost immediately. Though the app is not fully functional till that moment, it significantly decreases the bounce rate because people feel like the pages upload very quickly. So, server-side rendering (SSR) is a handy feature, though not necessary.
Despite the fact that React requires numerous integrations to be used as the primary technology for custom web application development, it has a considerable advantage. Since it is a library, it can be easily integrated into any project, even initially written with Angular.
We should also mention the issue of backward compatibility in Angular. React, compared to Angular, is more autonomous, speaking of previous versions. React is a library, and developers can choose any version they want and add it to other frameworks. Angular, in turn, is firmly anchored to its previous versions. So, if you initially used Angular 2.0 for your project, and in a few years, you decided to scale and update it, you won’t be able to jump right to Angular 6.0. You’ll need to download it version by version until you reach the one you need. It’s not entirely clear why Angular decided to set such a restriction, but developers have to follow this rule and install Angular versions one by one. So, in terms of backward compatibility, React is a winner in Angular vs React. However, some of Angular advantages outweigh its weaknesses.
Let’s talk about memory optimization and file bundle size in Angular vs React. Well, what is bundle size? It is the amount of JavaScript that should be downloaded via the network to make the application work. The higher the bundle size, the longer it will take to load the app. JS bundle size is primarily defined by the amount of code and the number of libraries and tools included.
Both Angular and React use some techniques to minimize the bundle size. When Angular runs the app, it doesn’t load the development utilities and unused modules. It often happens that some components are essential only for a particular part of the application, and Angular tracks it and includes only crucial modules.
React uses other techniques to decrease the bundle size. They are dynamic imports and Webpack. As we have already mentioned, Webpack splits the code into smaller parts to load only the necessary components. Dynamic imports allow importing only those code parts used at a precise moment in time. When the other app part needs to be run, React immediately loads the following code fragment.
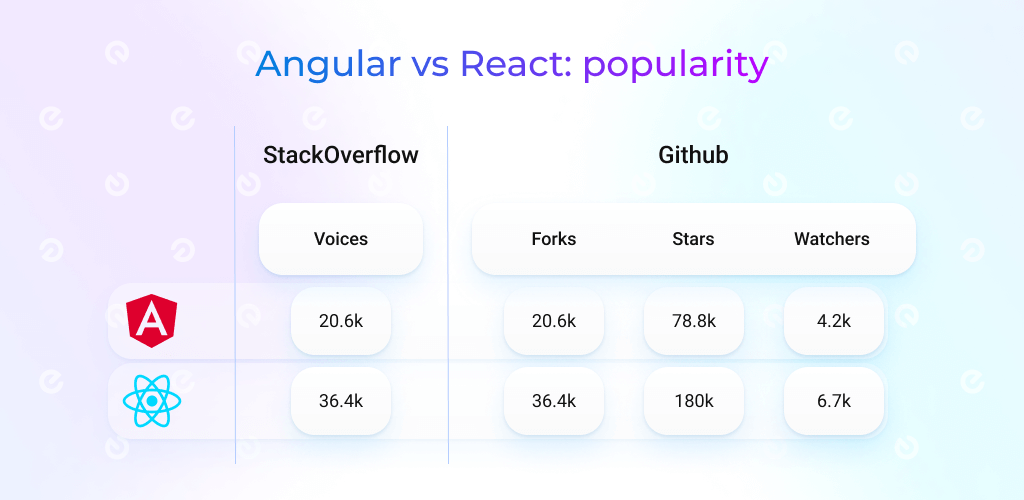
Angular vs React popularity
We’ve already mentioned that Angular and React are among the five most popular web development tools. For now, let’s see some more specific numbers. So, Angular vs React: which is better and more popular?
Among professional developers, 41% use React over other JavaScript frameworks, while 26% prefer Angular. The difference in popularity may be caused by the Angular transition from JavaScript to TypeScript. The last one is also a reliable and secure programming language, but only 30% of developers prefer it over the others, compared to 65% voting for JavaScript.
Besides, React has been on the market since 2013, while Angular 2.0 was initially released in 2016. Though technology evolves fast in the IT world, a few years may not be enough time for programmers to adopt a new framework fully. Of course, Angular.js existed for a long time, but Angular 2.0+ uses completely different approaches and programming principles, so we cannot say that these technologies are similar.
Let’s proceed to the data we can draw from GitHub – the most popular hosting provider for software development, and see what results we get for Angular vs React.
| Forks | Stars | Watchers | |
|---|---|---|---|
| React | 36.4k | 180k | 6.7k |
| Angular | 20.6k | 78.8k | 4.2k |
We should point out that the Angular community in GitHub includes such components as AngularCLI, Angular.js, Angular Material, and others. So, if we sum up the numbers for each criterion, we’ll get impressive results:
- Stars – 211k
- Forks – 73k
- Watching – 8.8k
As we see, React’s popularity is higher than Angular’s. However, a library can not be opposable to a full-fledged framework. Besides, it’s almost impossible to estimate popularity accurately because the numbers are changing day by day, and the Angular trend is growing visibly. So, there’s a great opportunity that Angular will soon beat React in terms of usage.
WHEN TO USE ANGULAR VS REACT?
When deciding between Angular and React for a particular project, it is essential to consider factors such as project requirements, team expertise, scalability, and performance. While both Angular and React are popular JavaScript frameworks used for building web applications, they have distinct characteristics making them suitable for different scenarios. Let’s explore some use cases where the choice between Angular and React becomes evident.
- Large-scale enterprise applications: Angular shines in developing large-scale enterprise applications due to its opinionated architecture and comprehensive features. One notable example is Google’s internal CRM tool, Google Fiber. Angular’s robustness and extensive tooling support make it an excellent choice for complex projects with large development teams that require features like dependency injection, built-in routing, and form handling.
- Real-time web applications: React’s virtual DOM and component-based architecture make it well-suited for real-time web applications that demand high performance and seamless user experiences. Facebook’s React-based chat application, Messenger, is a perfect example. React’s ability to efficiently handle frequent updates and dynamic content rendering enables smooth real-time interactions and responsive user interfaces.
- Single-page applications (SPAs): React has gained popularity in the development of SPAs due to its lightweight nature and flexibility. One prominent example is Airbnb. React’s component reusability and unidirectional data flow (via libraries like Redux) make it an excellent choice for building interactive and dynamic SPAs where performance and code maintainability are crucial.
Therefore, it always remains important to remember that the decision to use React vs Angular depends on project-specific requirements, team expertise, and the desired balance between productivity, performance, and scalability.
ANGULAR VS REACT: WHICH IS BETTER?
We’ve described the most critical points of Angular vs React and looked into the details. Therefore, you’ve probably already made your withdrawal on what technology is a winner. However, let’s summarize all information in a short and straightforward form and draw the final conclusion on Angular vs React: which is better.
Since it’s impossible to name the best technology objectively, we can only decide which one is better in terms of particular requirements. So, let’s discover the use cases for each technology to sum everything up.
Project size. The larger the application, the higher the possibility that Angular will handle it better than React. Due to the OOP features in Angular, it provides higher security, which is essential for medium-sized and large projects. Angular is especially useful when talking about enterprise apps that require data protection. Creating a complex app with React is still possible, but you’ll need to imply numerous third-party tools. Needless to say that a vast amount of integrations is pretty challenging to track. If you opt for Angular, you get all the tools and libraries you may need at any development point.
Learning curve. It’s rather challenging to compare these technologies in terms of mastering. However, we cannot avoid the fact that React is built on JavaScript, which is much more popular than TypeScript – the basis of Angular. So, if you need developers to proceed to web app development services immediately, React will be a better candidate. However, if you have some time that a developer can spend on learning, you’ll benefit from the OOP features and static typing in Angular and receive numerous benefits in the long run.
UI complexity. Suppose you’re building an app where the visual presentation is a top priority, and the elements are complex and detailed. In that case, React is a better option due to the numerous design possibilities. Angular also provides many tools for UI development, but compared to React, it doesn’t cover all the aspects. Still, Angular is an excellent option for simple designs. Besides, the world of web apps has tended to minimalistic and straightforward interfaces during the last years, so most likely, Angular will fit almost any project you’ll be building in terms of UI complexity.
Testing. We’ll reiterate that Angular is a framework with various tools that help pass each development stage faster and more effectively. As for the testing, AngularCLI allows launching the Jasmine test framework and Karma test runner, for example, to perform the quality assurance in minimal time. Speaking of React, you’ll need to integrate third-party tools to test the application.
Performance. If Angular is used for large projects and React is used for small ones, it’s a win-win in terms of Angular vs React performance. Angular uses server-side rendering that allows proceeding the data extremely fast and displaying it to users. React, in turn, operates on the virtual DOM, which leads to the same results. So, we can’t say that Angular vs React can compete, speaking of performance. Thus, the most important thing to remember is that the technology should be chosen according to the project size and other specific requirements.
CONCLUSION
We wish we would be able to summarize everything said in the article and name the absolute winner of the React vs Angular competition. Still, as you see, there is no ultimately correct answer to “Angular vs React: which is better?” Each technology has its advantages and disadvantages. Speaking about Existek precisely, we opt for Angular because we work on enterprise projects most of the time. As we’ve already mentioned, there’s no better web framework than Angular for large applications.
In a way, React is just a more straightforward way to start a project faster and receive good results. However, with Angular, you’ll benefit from the excellent project outcome in the long run, no matter that you’ll have to spend a little more time mastering this technology.
Want to build a project with Angular or React?
EXISTEK has extensive experience in building web applications. During the decade-long work, we’ve learned to choose the best technology stack depending on the project specifics. Have an idea for your web application?
Frequently asked questions
What is Angular?
Angular is a popular open-source framework for making web apps. It's developed and maintained by Google. Angular allows developers to create dynamic, responsive, and robust single-page applications (SPAs) using JavaScript or TypeScript. It provides a structured architecture, powerful data binding, component-based development, and extensive tooling support for creating modern web applications.
What is React?
React is a widely used JavaScript library for building user interfaces. It is developed and now maintained by Meta and a community of developers. React enables developers to create interactive and reusable UI components, which are then combined to form complex user interfaces. React is known for its simplicity, performance, and flexibility, making it a popular choice for creating modern web applications.
Angular vs React popularity: what is the market share?
As for professional developers, React is the framework of choice for 41% of developers, surpassing other JavaScript frameworks, whereas Angular is preferred by 26% of specialists.
Angular vs React: which is better?
The choice of Angular vs React depends on various factors such as project requirements, developer availability, team preference, etc. Both Angular and React have their strengths and are widely used in the industry. It's recommended to evaluate the strengths and weaknesses of each framework before making a decision.