
Updated: May 10, 2024
Published: June 18, 2021
TypeScript vs JavaScript: which is better? Why is TypeScript becoming more popular, and will it replace the most popular programming language – JavaScript? In the article, we’ll look into these technologies and figure out their pros and cons in order to name the best candidate for web development.
List of the Content
- What is JavaScript
- What is TypeScript
- TypeScript vs JavaScript: which is better
- Our experience with TypeScript
- TypeScript vs JavaScript: development cost
- In conclusion
Typescript appeared in 2012 as a solution to the problems that might occur in JavaScript development. The code architecture in JS is rather complex, which makes it difficult to support if we’re speaking about large projects. Besides, it got only more complicated when developers started coding the backend with this language. Server-side is more tangled than frontend a priori, and with JS in its basis, it becomes even more challenging to maintain.
So, will Typescript become the new JavaScript? First, it’s necessary to compare these languages and find their differences and similarities in order to decide who wins in the Typescript vs. JavaScript competition.
WHAT IS JAVASCRIPT
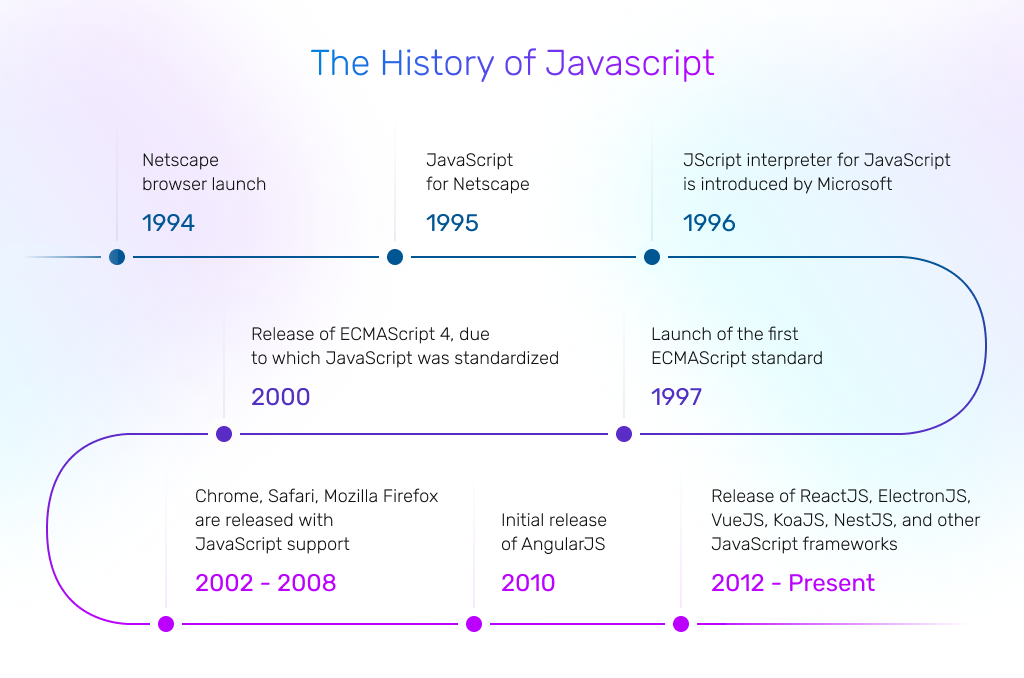
JavaScript entered the software industry back in 1995. Let’s see what phases it went through before becoming the most popular programming language. The first browser that had a user interface that non-programmers could understand was the Mosaic web browser. However, it lacked dynamic elements. So, its founders decided to build a Netscape corporation that started working on the new technology that would solve this problem. As a result, JavaScript was first introduced to the world.
JavaScript isn’t directly related to the Java programming language, but there’s a common opinion that naming it this way was Netscape’s marketing hook as the popularity of Java was utmost.
A year later, Microsoft introduced the first version of Internet Explorer and rewrote Netscape’s interpreter for JS and named it JScript. It provided the initial support for HTML and CSS that allowed web developers to create dynamic web pages. However, there appeared a problem. HTML and CSS were different from the Netscape analogs, but the interpreter’s logic was the same, which led to the fact that most pages were displayed normally only in one of the browsers.
In the 2000s, Internet Explorer gained immense popularity, and JavaScript was standardized due to the EX4 (ECMAScript for XML) standard, and the pages written with it were displayed correctly in other nascent browsers.
Years later, Chrome was created. It implemented the just-in-time compilation for JavaScript, and all other browsers had to adopt this technology. Since then, JavaScript has become the primary language for web development. JavaScript has been updated and adjusted numerous times, and many versions have been published since the initial release, and Microsoft is still publishing new versions regularly.
Let’s discover its main characteristics. JS is a high-level language that is considered multi-paradigm, which means that it supports different types of programming, such as functional or event-driven. One of the main peculiarities is its dynamic typing that leads to more freedom in the development process and prevents the code from being critically overloaded with the types of variables. However, dynamic typing has certain limitations that we’ll discuss later.
Primarily, it was designed for client-side implementation, but later, Microsoft added engines that allow running the script on the server and displaying it according to the user’s browser.
Backend development with JavaScript became popular mainly after Node.js was introduced to the IT community.
JS has a somewhat complicated code structure. It is not problematic in small and medium applications, but the code becomes quite difficult to maintain and reuse when it comes to enterprise development.
Microsoft understood the problem, and in 2012, presented a solution named TypeScript. The corporation wanted to create a technology that would be tightly connected to JS by the criterion of language specifics. Still, at the same time, that would allow coding the backend without any messiness in the code. So, let’s find out why TypeScript might win the TypeScript vs JavaScript competition in 2021.
WHAT IS TYPESCRIPT
On any Internet resource, you’ll find the definition of TypeScript as a “superset of JavaScript,” but what does a superset mean, and what is TypeScript? Basically, it is a broader version of JS, meaning that everything that is correct in JavaScript will be valid in TypeScript, but not vice-versa.
However, despite that JS code will work in TypeScript, it doesn’t mean that there won’t be any syntax errors. Otherwise, there would be no need for TypeScript at all. Its upside in this situation is that it enables seeing all these errors before the compilation, unlike JavaScript.
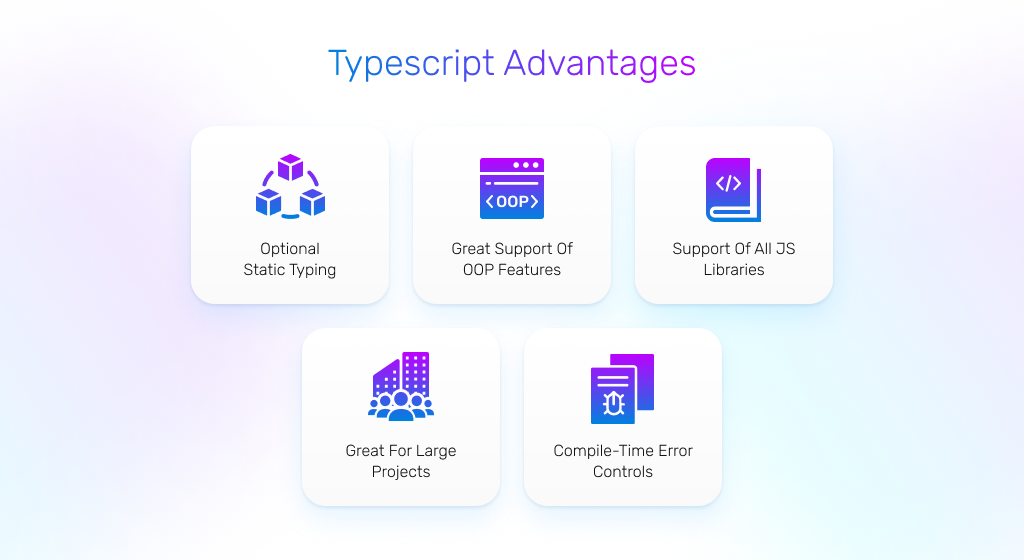
Optional static typing, which makes TS great for large projects, is not available in JS. Also, some constructs of object-oriented programming (OOP) like classes, interfaces, or inheritance might not work very well in JS. So, the extensiveness of TS is the main difference between TypeScript and JavaScript. With that in mind, we can say that TypeScript is JavaScript with optional static typing and object-oriented programming features.
Described peculiarities make TypeScript suitable for writing clear code not only for front-end in web applications but also for server-side, unlike its competitor, JS. While other JS supersets like CoffeeScript make the script more understandable for people, TS aims at making the code clear primarily for the interpreter.
One of the most compelling reasons to use TypeScript is that it almost entirely follows JS language rules. It is very advantageous for those who consider learning it because many programmers already know JS. Furthermore, the learning curve is very smooth and allows an effortless transition from JavaScript. Thus, the question of “What is more worth learning: TypeScript vs JavaScript?” is pointless, because knowing one language means almost instantly knowing the other one.
Is TypeScript easy to learn?
TypeScript is the extension of JavaScript, so it follows all rules similarly to JS. Thus, if you know JavaScript, TS will be easy to master. Today, JS is the most popular programming language, so a lot of developers can seamlessly start working with TypeScript.
One more big upside of TS is the access to all JavaScript libraries that are all compatible with TypeScript.
If JavaScript is suitable mostly for small projects, there are more options of “Where to use TypeScript?” It is suitable for both medium and enterprise projects, and compile-time error controls are handy for this. It is a TypeScript tool that allows catching all types of errors at the point of compilation. It prevents developers from the bugs that unexpectedly appear at the latest development stages.
Let’s look at some statistics about this technology to answer “Why use TypeScript?” GitHub says that 6% of contributors use TS as the primary language of their projects. According to the StackOverflow survey, TypeScript takes 8th place among the most popular technologies, with 30% of professional developers using it. JavaScript, in turn, many years in a row, holds the top position on the list of the most popular programming languages.
An important point that should be mentioned in terms of TypeScript is the transformation into the plain JS code. JavaScript is universal and runs on all browsers. Therefore, the TS code should be transpiled into it. For this purpose, the TS compiler uses the Babel plugin that “translates” the script from one language to another. Theoretically, transpilers can be used not only in terms of the related languages, but they don’t work this well then. The reason is that if the languages have a structure that drastically differs, there may appear many errors that won’t be compiled correctly.
As we already said, TypeScript is a technology that is becoming more and more popular, and the proof of it is AngularJS. It was one of the most often used JavaScript frameworks, but recently, some inevitable shortcomings started to appear, and the technology improvements couldn’t solve them. Thus, Google decided to rebuild the whole framework from scratch, and in 2016, they released the new version and named it Angular. Since the moment of its appearance, the quality of the built products markedly improved. The main difference between the old and the new versions is that Angular is made with plain TypeScript.
Curious to know more about the transition from AngularJS to Angular?
Find out what’s going on with Angular and AngularJS now, how companies are adopting them, and what the future of the updated framework is.
The only significant disadvantage of TypeScript – lack of mature IDEs – was relevant only for the very early versions. Then, after a couple of updates, TypeScript gained the support of Microsoft Visual Studio, Visual Studio Code, Vim, Emacs, and others. So, now we cannot name any crucial downsides of the language, so at this point, the answer to the question of “TypeScript vs JavaScript: which is better?” is undoubtedly TypeScript.
TYPESCRIPT VS JAVASCRIPT: WHY TYPESCRIPT IS BETTER
After figuring out the peculiarities of the two competing technologies, TypeScript vs JavaScript, we can compare them by different criteria. Let’s discover what they are.
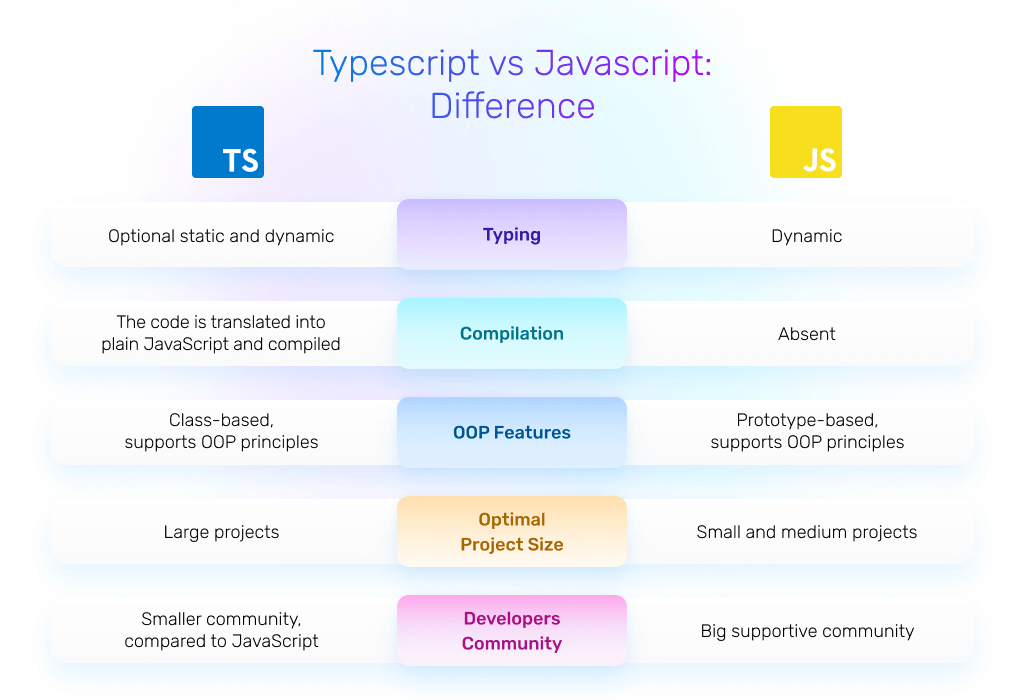
Difference Between Typescript and JavaScript
While speaking about the difference between JavaScript and TypeScript, it’s necessary to distinguish the points where the most essential dissimilarities lie. Let’s start with the most obvious one – typing.
Typing
Typing in JavaScript is dynamic. It means that the type of a variable (integer, string) can be changed each time when a variable is used. It may seem that it saves a lot of time due to not needing to announce all types, which, in turn, leads to a lower code volume. It actually makes it faster at the point of coding but adds more work later because dynamically typed languages tend to have many run-time errors. As a result, it may significantly reduce the application performance.
TypeScript is not limited to one particular option. It supports both static and dynamic typing. It is extremely useful because dynamic typing may still be a good option for some specific tasks. Static typing, in turn, makes the code more structured and increases the performance due to the absence of run-time errors. It also results in better documentation, which other developers working on the project would appreciate.
Compilation
The compilation is a crucial difference between JavaScript and TypeScript. JS code does not need to be compiled. It is instantly interpreted and run in the browser. On the contrary, the code written with TypeScript must be translated into plain JS and then compiled. It may seem like extra time spendings, but actually, it saves more. It takes some extra seconds to compile the code but saves hours or even days that QA engineers would have to spend in the case of JS. The thing is, when the code isn’t compiled, the developers often notice numerous runtime errors, and in order to solve it, the script should be thoroughly tested before it’s run. TypeScript, in contrast, automatically checks the code for the possible syntax and semantic mistakes, and when you run the code, it’s most likely already correct. Modern IDEs also help with it by highlighting all inaccuracies that may lead to the incorrect compilation.
Object-Oriented Programming
It is difficult to answer the question, whether JS and TS are object-oriented languages. Of course, they both support some OOP principles, but developers don’t necessarily have to follow them, unlike in the case of some pure OOP languages like C# or Java.
JavaScript follows the ECMAScript standard, which introduced classes, modules, and other object-oriented features during one of the releases. Since that moment, JS has adopted them and, therefore, is partly object-oriented. However, OOP languages are class-based, while in JS, the central unit is a prototype.
The situation with TypeScript is quite similar. Unlike JS, it is class-based. It supports all main OOP principles but works perfectly without them, which is why TypeScript still cannot be named a pure object-oriented language.
Thus, none of these technologies are object-oriented despite that they support this option. Instead, both TS and JS are multi-paradigm languages that allow developers to choose the approach according to the situation.
Optimal Project Size
The optimal project size is one more crucial difference between TypeScript and JavaScript. JS was initially designed for small web applications. Implementing TS for this type of apps may be pointless in most cases for several reasons. For example, TypeScript is not so lightweight and non wholly cross-platform. It means that not all browsers support it if it’s not transformed into plain JS. To be more accurate, any browser provides native support for TS, but programmers can add specific configurations to achieve it, which is not effective in terms of tight timeframes. Actually, that is not a big problem considering the Babel plugin that handles the interpreting of one language into another very quickly, but there’s no need to spend even this little time if it’s possible to avoid it with JS.
JavaScript is a much more reasonable choice for smaller apps. Firstly, dynamic typing saves some development time, which is very beneficial for small projects. Secondly, time is saved due to the fact that the code doesn’t have to be translated. Compilation in TS takes seconds, but in terms of the speed of page response, it is quite a lot. It results in a little delay when a user performs any kind of action on the page. JS allows avoiding it and, therefore, provides a better user experience. The absence of compilation also saves some CPU.
If you’re thinking about what is TypeScript used for in most cases, large projects are the answer. If we’re speaking about complex workflows and a significant amount of code, TypeScript is the winner in the TypeScript vs JavaScript competition. Static typing and the OOP approach, which is a more widespread practice in terms of TS, make the code more clear and documented, which is great for developers in the long run. In addition, some OOP features like private and protected classes add more security to the application and increase performance.
In addition, modern IDEs provide high-quality refactoring in the case of object-oriented languages, which, again, makes the code more structured and understandable. Also, as we’ve already mentioned, bugs are detected faster in TS due to the compilation, and run-time errors are a very rare thing.
No wonder that there are so many reasons for “Why use TypeScript for large projects” because it was designed for them.
Community
Community is a side aspect, and it shouldn’t affect the TypeScript vs JavaScript choice very much, but we still have to consider it. JavaScript has been on the market for many years, and a great supportive developers’ community has formed around it. So it’s easy for programmers to find answers to their questions.
TypeScript is still less popular and doesn’t have this big community compared to JS. However, we cannot call it a problem because due to the similarities between these technologies, TS devs can always turn to JS developers and will most likely find answers to appeared questions. So, it’s a win-win for TypeScript vs JavaScript.
Why Use Typescript
Now, when we’re familiar with what is TypeScript and its main technical features, let’s name its specific pros and cons.
It has such upsides:
- Static typing and efficient refactoring. TypeScript is more reliable compared to JavaScript. Despite the fact that static typing is optional in TS, programmers who use it prefer to leverage this feature as one of the most significant advantages of this technology. Exactly static typing resulting in easy and efficient refactoring leads to fewer manual mistakes and makes code much more clear in general
- Possibility to use JS libraries. Apart from the fact that TS is syntactically based on JS, which leads to a very smooth learning curve and easy transition to this language, it supports all JS libraries
- Early spotted bugs. Even if the necessary compiling might seem a downside at first, after trying it, its pros become obvious. Due to the code being compiled, 15% of bugs, according to the statistics, are detected at the compile stage. In JavaScript, for example, developers notice mistakes already in the browser when the app is being run
- Constant improvements. TypeScript pays much attention to always being up-to-date and providing developers with the most modern features. ECMAScript is constantly developing and implementing new features that can enhance the coding process. For example, recently, it introduced private classes that lead to higher code security.
In order not to be selective while speaking about TypeScript, let’s name its downsides. First of all, static typing and OOP approach leads to longer code. It is not an actual disadvantage, but it might seem off-putting at first because, in tight timeframes, no one wants to write long code. Another disadvantage that comes out of the bigger code volume is the increased app’s size compared to JS. The last one is the necessary transpiling to plain JavaScript. On the one hand, it takes only a couple of moments with the Babel plugin, but this time may be noticeable when the app is displayed in the browser. In terms of the constant hurry, the users’ bounce rate increases in direct proportion to the application’s loading time.
Why are TypeScript advantages?
Among the TypeScript upsides, there are static typing and a well-supported OOP approach that lead to easy refactoring in modern IDEs. Also, it is possible to use all JS libraries and detect bugs at the very early stages.
OUR EXPERIENCE WITH TYPESCRIPT
The extensive experience of EXISTEK helps us answer the question “TypeScript vs JavaScript: which is better?” We have developed numerous applications of different complexity for various businesses and implemented many technologies. Knowing how both languages work and what results they provide allows us to name the pros and cons of each. Let’s look at two projects built with TypeScript to see how we benefit from using it. They are a SaaS product for the waste recycling industry and an HR solution for an international talent management consulting company. It’s reasonable to use them as examples because it allows us to compare TS with JS, which was initially built strictly for web apps.
Waste Recycling Workflow Building App
It is an application built for the waste and recycling industry. It may be used not only by the recycling companies themselves but also by plant builders, system integration companies, consultants, and engineering offices.
Waste recycling workflow building app provides such features:
- Design (modeling) of the sorting processes
- Testing recovery and recycling operations. This feature allows specialists to input the data about different materials, set up particular scenarios, and see how they will be managed. It also allows using the saved ones to perform the analysis or comparison
- Analysis and optimization. On the basis of data gathered for testing along with the actual calculations, the system helps to optimize the commercial performance and adjust the prices according to the ones on the market. It also allows choosing the best strategy of recycling and predicting the expected outcome.
- Sharing. Specialists working on a particular project can give access to other team members or share the formed diagrams with the people from other teams in order to let them contribute their knowledge about the process.
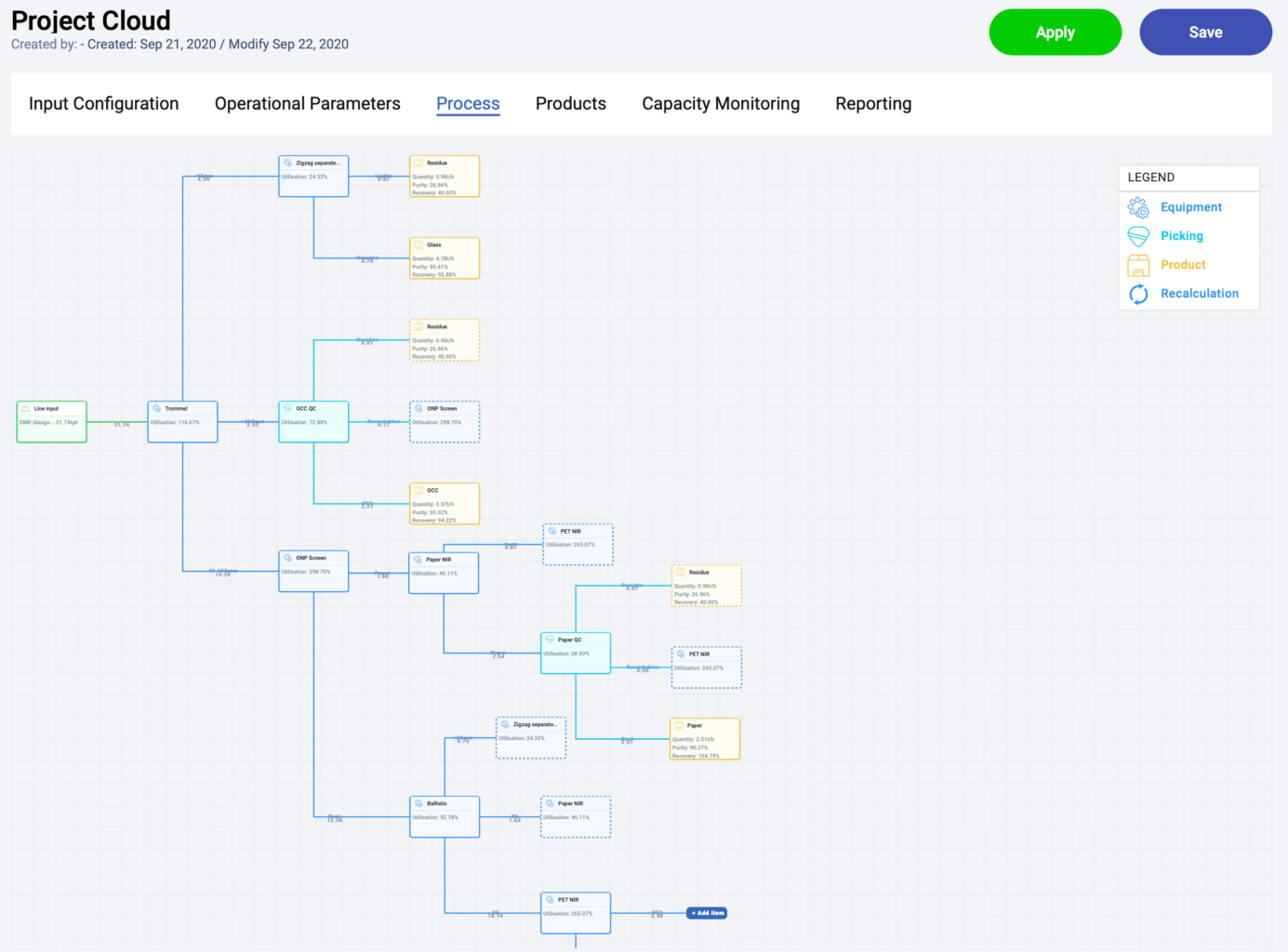
The screenshot below demonstrates a part of what can be done with the help of the waste recycling workflow building app.
It may look like the diagram creation similar to draw.io at the first glance. In fact, the building of the waste recycling process involves complex calculations that are happening on the backend in real-time to provide the user with dynamic information about the output of the workflow. TypeScript greatly helped us in the implementation of this sophisticated feature.
As you can see, there’s a section where you can input configurations and parameters, and on their basis, the system will generate a virtual process of material utilization and recovery. The percentage of recovered or utilized materials varies depending on numerous factors, such as its quantity, various ratios, or at what point the material has been added to the processing machine. Later, the application forms the reports and can give some advice on better recycling.
Let’s look at the other application and see what it has in common with the described one, and why we chose exactly TypeScript for both projects.
An HR Solution For A Talent Management Company
The second project is an HR management system for a talent management consulting company. The academy provides human resources management services for other companies. To do with the maximum efficiency, they need an application that will help keep everything under control, analyze the data, and optimize the process.
To be more specific, let’s see what HR services look like. Our client usually follows such steps while performing the work:
- Interviewing a candidate
- Forming his profile
- Forming a profile of the desired candidate for a particular job
- Comparing the desired profile with the one of an actual person
- Forming reports about the candidates
- Sending the results to the client
Long ago, it was done manually, but now, when you need to do everything quickly in order to stay competitive, it’s essential to maximize the effectiveness of the working process and deliver results as fast as possible. Our solution helped them achieve it.
The system has two main features: reporting and administration. It calculates the percentage of the maximum possible leadership competencies, compares it with the candidate’s results, and, according to particular criteria, defines whether a person is suitable for the job.
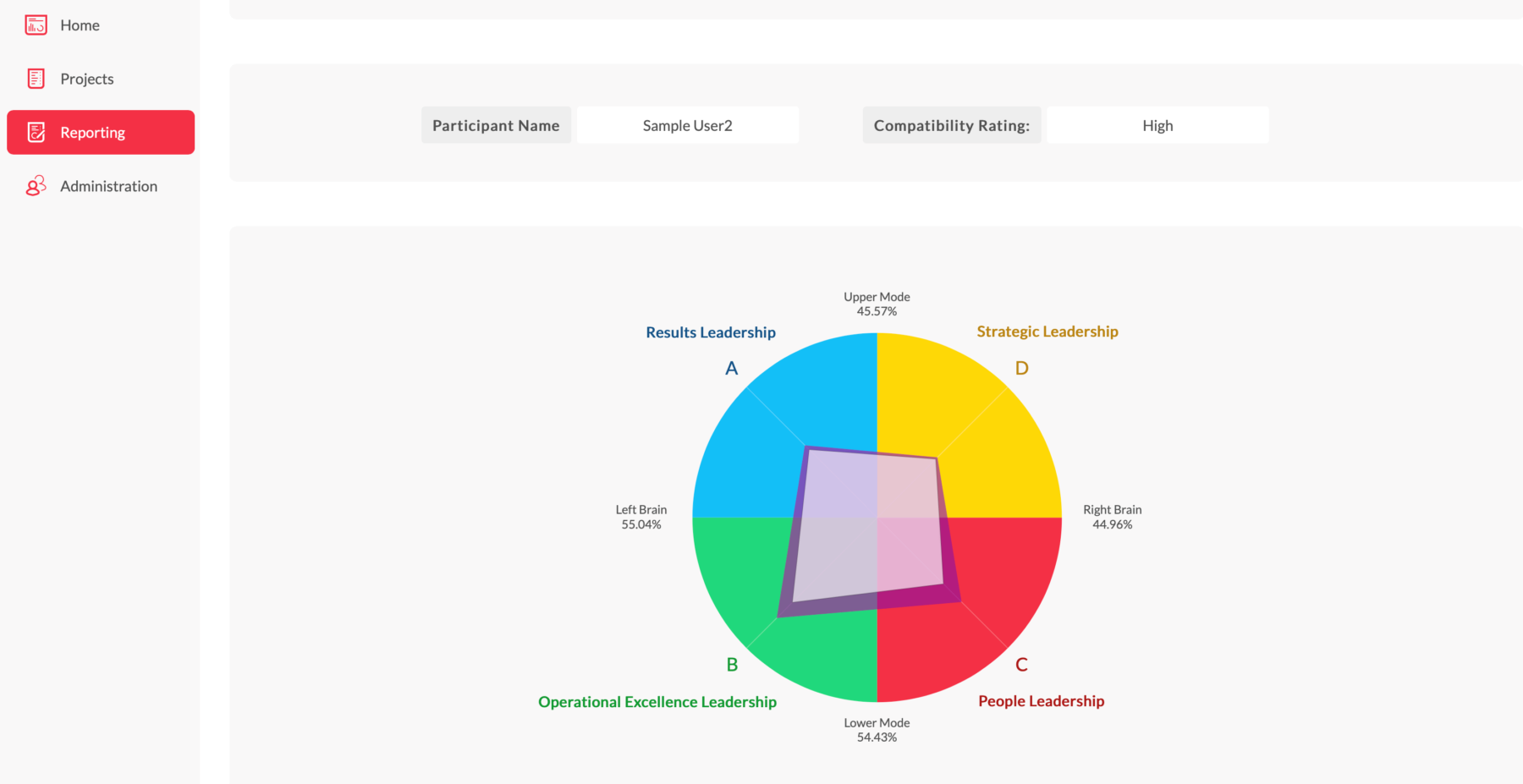
On the basis of received data, the system forms diagrams that visually represent the level of the candidate’s efficiency due to the various criteria and how it correlates with the desired capability.
The visual representation allows a simple understanding of a person’s development vector. For example, in the screenshot below, you can see a diagram that shows four areas of work capabilities. The darker shape shows the desired targets, and the lighter shape is the actual candidate’s results.
The main system’s goal is to simply visualize the results of the candidates’ interviews, show their upsides and drawbacks, so the client can decide whether they want to employ the person or not.
Summary
So, what do these apps have in common, and how can they help decide TypeScript vs JavaScript: which is better?
These applications apply to entirely different business spheres, but numerous calculations are what unites them. Both apps have to deal with a lot of numbers and percents. Technically speaking, such an amount of numbers means a tremendous number of variables in the code. As we’ve already discussed, work with variables is much easier in TypeScript rather than in JavaScript.
Considering that the sorting and HR management solutions are big projects, most likely, many developers would work on the code. Imagine how many questions a developer would have if he received a part of code with many variables with unknown types. It would take him to examine the whole code in order to understand where and when variables would be used, what operations will be performed with them, etc.
TypeScript provides great clarity at this point. When a programmer receives someone’s code, he sees what values will be stored in particular variables, and therefore, understands what restrictions he has and what rules he needs to follow while writing code. So, static typing is an excellent advantage in large projects. Thus, while speaking about projects with complex workflows and calculations, TypeScript is definitely the answer for “TypeScript vs JavaScript: which is better?”
TYPESCRIPT VS JAVASCRIPT: DEVELOPMENT COST
Development cost vastly depends on the chosen technologies as well as on the other factors — for example, team size, project duration, and complexity, developers’ engagement model, etc. We would like to compare TypeScript vs JavaScript in terms of development cost, but it might be challenging. As we already mentioned, JS is mainly used for small projects and TS for medium and large ones. Project complexity, in turn, affects the cost significantly, so building an app with TypeScript will likely be more expensive than in the case of JS.
But, it’s important to remember that by using TypeScript, we reduce the time for testing and bug-fixing due to the run-time error controls. So, even if the TypeScript developers’ rates are higher in comparison to JavaScript, it’s worth remembering that it is compensated by all advantages of TypeScript described in the article.
The development time with TypeScript saves about 20% of time leading to 20% of the budget economy. To be more specific, let’s see why coding in TypeScript is less time-consuming. Modern TypeScript IDEs allow dividing the code into smaller parts. For example, enums, which are a list of constants, are stored in separate files. Thus, it enables very quick code editing. Methods can also be grouped and stored separately, resulting in easy and fast access to each part of the code. It makes the code much more clear and takes developers less time to get to the bottom of the code written by the previous developer.
IN CONCLUSION
There’s no one correct answer to “TypeScript vs JavaScript: which is better?” It depends on many aspects. In the article, we explained the criteria that might help you decide on these technologies.
We described how different is TypeScript from JavaScript and where to use TypeScript in order to make your project as successful as possible.
While choosing the language, you should proceed from the project size because it is the most essential criterion in terms of the TypeScript vs JavaScript competition.
Ready to implement TypeScript in your next project?
We have extensive experience with this technology and will provide you with the best software development services. Get in touch with EXISTEK if you have any additional questions about TypeScript.
Frequently asked questions
Is TypeScript easier than JavaScript?
TypeScript is very easy to learn, but it is a tricky question because it is based on JavaScript and follows almost all of its rules. Considering that JS is the most popular language, it takes developers little time to master this technology. However, it doesn’t make TypeScript easier than JavaScript. They have approximately the same complexity level.
Is it worth using TypeScript?
TypeScript is worth implementing if you’re working on a large project. Who doesn’t want to receive the documented code relatively fast and avoid compile-time mistakes? TypeScript is perfect if this is the result you want. However, it might not be beneficial for small apps, so consider it while choosing the technology.
Is TypeScript frontend or backend?
TypeScript code is interpreted into plain JS, meaning that it can be used anywhere JavaScript can. So, TypeScript works on both the client and server-side. It’s worth mentioning that the front-end performance will be approximately the same with both technologies. Still, for backend apps, it is reasonable to choose TypeScript as a more structured and reliable language.