Updated: September 27, 2024
Published: August 30, 2022
What is an eight-second rule? How to capture the user’s attention within this short period of time? When the attention span of humans has decreased to 8 seconds, teams can only count on the exceptional qualities of their mobile products. So let’s find out how mobile app UI/UX design relates to product success and becomes one of the decisive aspects here.
List of the Content
- Mobile app UI/UX design process
- Modern design patterns for various OS
- The team you need for the mobile app UI/UX design
- How long does it take to create the UI/UX design for mobile apps
- Mobile app UI/UX design tools
- In conclusion
Users are judgemental and picky about the design of mobile applications these days. And it isn’t only about several seconds when you have to catch their attention. But it’s also about supporting the engaging and smooth experience they gain within your app. It can be reached while combining different approaches though convenience and design have always been essential for user engagement.
Mobile app design is an ongoing procedure embracing user interface (UI) and user experience (UX) components. The visual look and the app’s structure become the main focus of the team’s attention. UI/UX designers aim to deliver a mobile product that is simple to use and looks great. It involves comprising two flows of the same process. In fact, they face stylistic choices as well as organize a solid structure to support the user experience. Eventually, UI design for a mobile app is about the look, while mobile app UX design is all about functionality. So how to approach this essential part of software development?
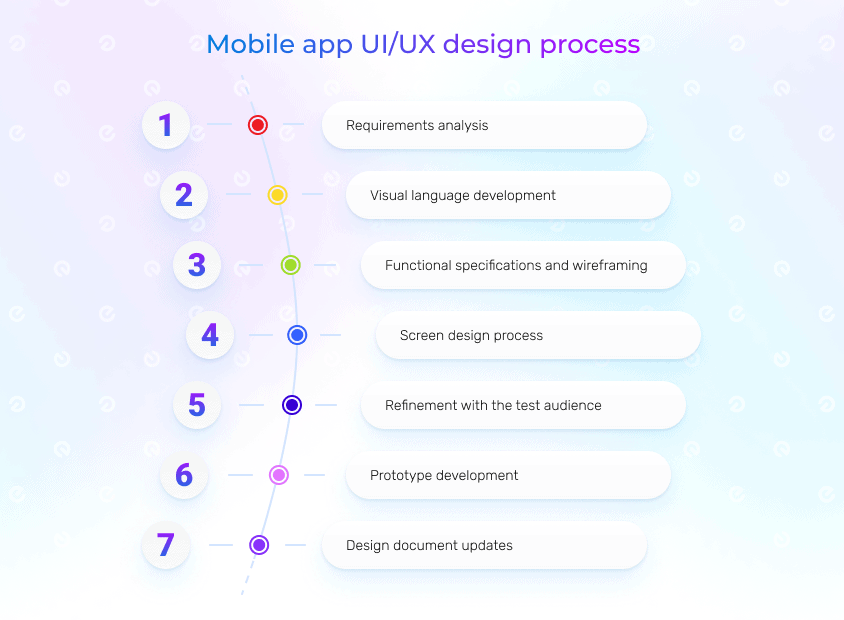
MOBILE APP UI/UX DESIGN PROCESS
The launch of a successful mobile app is never possible without bringing an excellent design for it. The team has to make every effort to create an exceptional user experience within the beautiful and functional product. Regardless of the project specifications, teams have to undergo a similar mobile app UI/UX design process. Usually, it embraces the same workflow as it combines the necessary steps to get the desired design results. Let’s go with discovering the step-by-step process to be applied by the design team.
The mobile app UI/UX design process requires special attention and determined effort. It goes without saying every stage should be handled under careful consideration. Of course, the team can make some changes and adapt the workflow to make the process more convenient and effective. Though, they can’t skip core steps to create UI and UX design for a mobile app.
Requirements analysis
The first step to ensuring your mobile app design is great is to conduct comprehensive research. It’s hard to meet the project needs without outlining them at the very beginning. It helps to bring the design team and the client on the same page and work toward the outlined goals. High requirements are always a good idea as they specifically focus on your business specifications and open new approaches for product development. The close collaboration between product owners and business analysts focuses on the aspects that help to define the right business logic and visual style of the mobile app. They collect required details on business and user expectations, target audience, core tasks to solve with the app, etc. Moreover, they need to learn about the other market competitors so they can bring additional value and distinguish their app by exceptional design means.
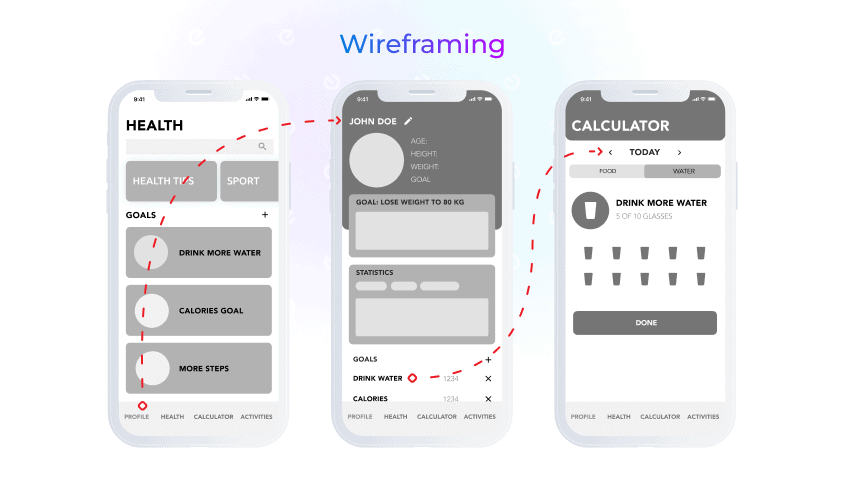
Functional specifications and wireframing
Once the designers’ team receives collected requirements, they become engaged in defining the necessary functionality and creating the user flows. These tasks’ completion should be handled in parallel. When choosing some feature, the team has to consider what design they need to accomplish. The user experience flows help visualize the user journey within the app and what functionally to include. The focus is driven by bringing the right balance between security and usability. And the design of user flows shows the order and defines the number of required screens.
At this stage, it’s important to handle the mobile app UX design before proceeding with the visual look. Therefore, wireframing is introduced to first cover the visualization of the basic flow and the app core structure. Wireframes include app and page layout designs and navigation elements. But they won’t include graphics, colours, or animation elements. The main purpose of wireframing is to present functionality without focusing on app stylization.
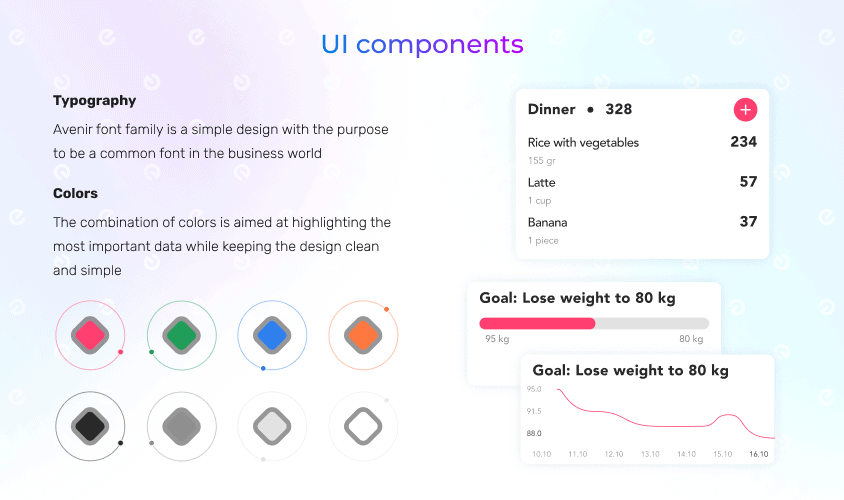
Visual presentation development
The next mobile app UI/UX design process stage focuses on the visual elements. Visual communication is a thing that makes users understand and perceive your mobile product with the right perspective. It helps to take user experience to the next level since the excellent visual design enables to convey meaning and consistency. Besides, it focuses on establishing a strong brand identity.
Visual language development starts with introducing the colour scheme, typography and other visuals to support your app design style. Also, designers work on creating the standardized components of the mobile app to be used across all screens. At first, they go with creating typical UI components like buttons, scrollbars, search fields, etc. Later, they can add more unique elements to complement the outlined app design style. If some teams prefer to develop everything from scratch, others can apply design systems like Material or Human Interface Guidelines with tons of valuable resources. It considerably helps streamline the mobile app UI/UX design process as designers can access ready-to-use components and tools. Besides, they have the opportunity to customize them due to project-specific requirements.
Screen design process
That is an essential step in finalizing a mobile app’s UI and UX design details. The team gets the chance to combine the graphic design and user interface layouts on displays. The core rule is that the screen design has to reflect users’ needs, capabilities and tasks. It is created within the physical constraints imposed by devices where it’ll be displayed. That might involve some complexity as UI/UX designers have to maximize the user experience regardless of what size screen the app content is on. Moreover, teams have to take into account all the specifications related to the difference between iOS and Android apps.
This stage allows the team to ensure that the future app design corresponds to the user’s flows and looks good. They work on maximizing usability and improving the user experience. Often it’s done with the collaboration of the client to have the possibility to make some adjustments if required. Achieving business goals remains as important as delivering a beautiful and functional design. Simple and efficient interaction is the key to reaching all the outlined project goals. The required screens vary depending on the app’s functionality and complexity. As a rule, the team needs to create at least ten screens to develop a simple mobile app.
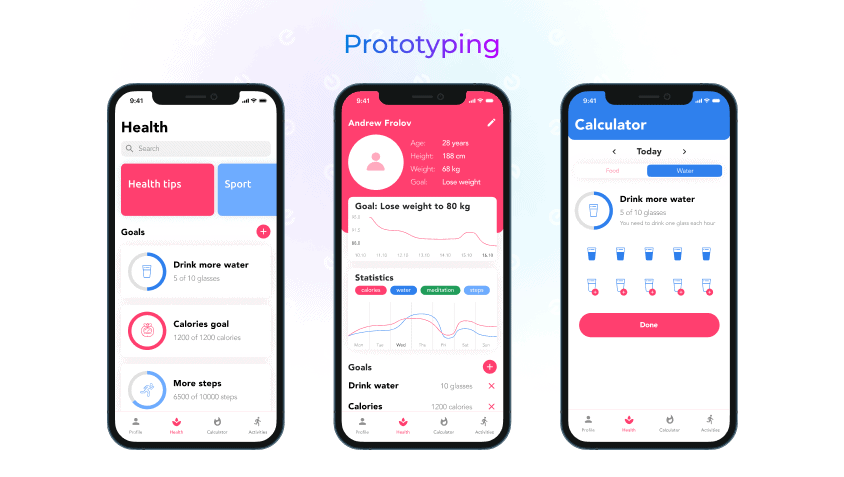
Prototype development
As you know, the development team has to conduct a number of tasks before developers can actually start the delivery of a mobile application. The discovery & design stages help outline the process and prevent unexpected outcomes, critical mistakes and even project failure. The prototype development is one of the steps to confirm the right direction of the overall development process and discover new opportunities.
Mobile app prototyping involves the interactive demo to present app design, functionality, and user flows. The thing is that app prototypes are developed entirely in design and don’t require actual programming. It’s a perfect opportunity to get acquainted with the fully clickable demonstration of the future product. The goal is to envision how the app could look and function. It eliminates the uncertainty about many aspects referred to as outlined functionality and design. Prototype development is also about achieving stakeholder alignment and ensuring that app purposes are properly intended. It turns out to be cost-saving as making changes and adjustments doesn’t require rebuilding your application. Indeed, the prototype is used as a reference for developers so they can create a mobile app that meets all the set requirements.
Refinement with the test audience
Testing has always been an inevitable part of app development. The good news is that you can also leverage it at the design stage. It’s a great practice to share your prototype with the test audience to get their feedback. It provides valuable insights into how users interact with the app, what they favour the most or what functionality you might lack. The team can see where further refinement is needed based on the collected feedback.
This step can be compared with the launch of an application. But the difference is that if the app requires some changes, they will be implemented in the initial stage. It’s more straightforward and faster to adjust the design than rebuild the ready mobile solution. We can’t forget that customer satisfaction leads to higher user retention and a stronger app reputation. This stage remains optional though it’s definitely worth the time and effort to introduce necessary improvements, especially if the team gets such an opportunity on the go.
Design document updates
Creating the design documentation is as important as working on the design styles, components, or user flows. The team has to realize its direct impact on the project outcomes. The documentation covers all the necessary aspects and provides a design guide for further implementation.
It’s obvious that the part of the documentation is handled through the first stages of the mobile app UI/UX design process. But there are always some changes and updates introduced on the go. It is recommended to keep updating the design document throughout the entire workflow. It minimizes the risks of design decisions and prevents the design system from going undocumented. Therefore, this last stage helps to finalize details and be able to hang the design off to developers. The right balance of written requirements and visuals allows the team to turn their idea into the desired product. Following the typical document structure, they need to gather the necessary information and resources on the project overview, requirements, deliverables, design and style guides, work scope, operational instructions, etc.
Have additional questions on mobile UI/UX design implementation?
Existek’s team is at your service. We have a decade-long experience in delivering functional and beautiful mobile apps to meet the project-specific and design requirements.
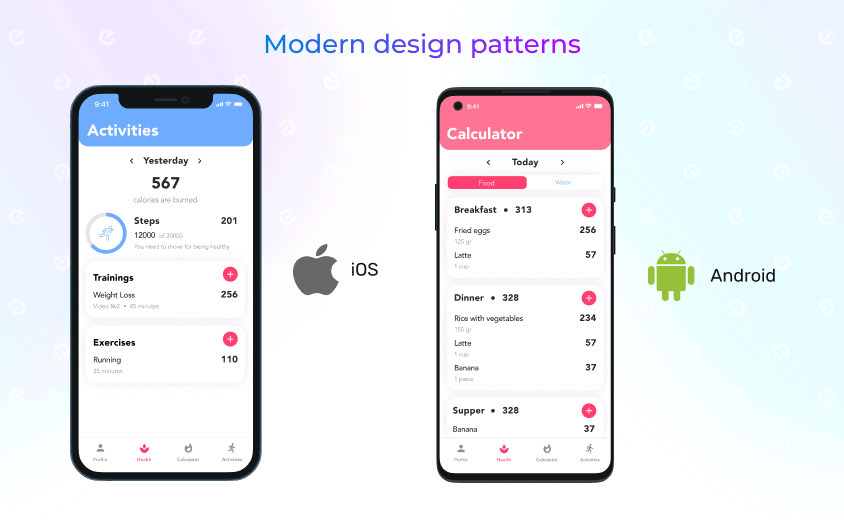
MODERN DESIGN PATTERNS FOR VARIOUS OS
If the app mobile UI/UX design process remains relatively similar, the ways to handle it can be different. The first thing is the difference between the operating system for which the team wants to deliver their app. The UI design of Android and iOS platforms turns out to be a decisive aspect here. The team needs to consider various specifications and follow the required design patterns for each platform.
Creating a mobile UI/UX design for a specific platform always has to follow some basic rules. Moreover, Apple and Google have evolved their unique guidelines that serve as a strong basis for all future app designs. It considerably helps simplify designers’ work as they have access to ready-to-use design patterns and detailed documentation.
It allows teams to follow the core design rules for Android and iOS and deliver a smooth experience for users. There are a number of distinct aspects to support the difference in the mobile app UI/UX designs for a specific platform. Both representatives have evolved a set of principles to guide the designers.
The design rules for iOS are known as Human Interface Guidelines. It was introduced back in 1987 and aimed to support better user engagement. These guidelines embrace a variety of templates, branding recommendations, design styles, etc. One of the key principles is that the design for iOS is highly intuitive and easily recognized by users. Apple evolves the design principles covering three main tenets like flat design depth, clarity and deference. The lightweight and flat designs help to create a realistic environment and support the layered feeling between design components.
As for design principles for Android, it is introduced via the Material Design guidelines. They were firstly presented in 2011 and focused on unifying Google’s products. They were looking for the best adaptive solutions to make the app design principles work on different devices. They aim to create a flexible foundation for a realistic user experience. Android app design combines skeuomorphism and flat to focus on shadows and motions for components. Besides, it embraces such core tenets as adaptive design, meaningful animation, bold graphical design and metaphoric nature.
So creating one or another design doesn’t mean you make your app look and perform differently on each platform. Indeed, it’s about bringing the same user experience while covering OS specifications. Here are some differences between iOS and Android UX and UI design for a mobile app.
| Design element | Android | iOS |
| Measurement unit | dp (dips, or density-independent pixels) | pt (points) |
| Minimum tap target size | 48×48 dt | 44×44 pt |
| Main app navigation | Tabs at the top of the screen | Bottom navigation |
| Secondary app navigation | Bottom nav or “hamburger button” side menu | Bottom navigation “More” or on-page UI |
| Transition between tabs | Navigation drawer, bottom navigators, and tabs | Top-level navigation only through tabs |
| Selection controls | The pop-up in the center or a drop-down menu near the selected input | The full-width picker at the bottom |
| Action menus | The hierarchic connection between a child screen and a parent screen | The slide-in effect as a child screen appears to the right above a parent screen |
| CTA buttons | Floating action button in the bottom-right | CTA buttons in the upper-right corner |
| Alerting | Snackbars, banners, and dialogs | Alerts |
| Date pickers | Physical calender imitation | Scrolling wheels |
| Typography | 16 sp for the base font | 17 pt for the base font |
| Three dots icon | Vertically | Horizontally |
| Difference in naming | Fingerprint | Touch ID |
Following the specific design guidelines allow the team to render a mobile app in sync with the platform they mean to target. Moreover, most teams go with the development of iOS and Android app versions at once. Even if these applications have some differences, they definitely share the founding principles of software design. The designers’ responsibility relies on delivering a smooth and easy transition between platforms. And in most cases, users don’t even notice the difference when using one or another app version. The well-implemented mobile app UI/UX design always follows specifications and distinguishes the user needs on different platforms.
At first sight, the system-specific design differences seem quite challenging. Instead, it’s recommended to approach them as exceptional means to reach the best user engagement on each platform. The knowledge of these specifications is actually used as the advantage of your future mobile solutions.
What’s more, design teams always have the choice of how to approach the UI and UX design for a mobile app. They can either develop their own unique designs or use ready-made design patterns provided by OS holders. So let’s check on both options and their overall impact on the development process.
Unique design development
The way the teams decide to approach the mobile app UI/UX design really outlines the overall development process and project outcomes. The unique design turns out to be a real advantage in mobile app development as it definitely helps the solution to stand out. It’s about delivering the unique components to differentiate your app from others. The designer team needs to start everything from scratch and aim at your project-specific needs. Often, it’s the introduction of UI and UX elements designed for a new concept that others haven’t used. They work on customizing each component and don’t use available off-the-box solutions.
It’s a great opportunity to introduce outstanding UX and UI design for mobile apps, but not every team can afford it. Teams have to spend much more time and effort to leverage such a design. Besides, the unique design turns out to be really expensive for many businesses. The teams have to be ready to spend resources on unique and quality designs. Therefore, this approach is often used by big aggregators that have gained their audience and keep surprising them with newer solutions.
Design development with ready-to-use patterns
The first thing to clarify here is that leveraging ready-made design patterns doesn’t make your app look or function the same way as others. It’s more about the opportunity to simplify the mobile app design process and adapt the off-the-shelf solutions to your needs. Both OS holders have leveraged their design systems with tons of ready UI and UX components. The designers can access a variety of tools and elements to make the process smooth and advance their design solutions.
Google’s Material Design and Apple’s Human Interface Guidelines embrace a variety of design needs. Both OS holders aim to introduce advanced design languages. The variety of design elements, patterns and tools allows the team to evolve their design system. Even though designers apply the ready-made components, they still have the opportunity to customize elements and bring some uniqueness to their mobile solutions.
It’s worth noting that Google and Apple continuously work on advancing their design patterns. For example, Material Design was introduced in 2014 as a design language for Android solutions. But they have gradually extended to more platforms. At present, designers can find design components for Android, iOS, web and Flutter solutions. Material Design has turned into a full-fledged and adaptable design system to support the best market practices. Besides covering the designer’s needs, it focuses on smooth collaboration with developers as leveraged solutions are backed by open-source code.
Human Interface Guidelines focus on sharing the best design practices for only Apple platforms (iOS, iPadOS, macOS, tvOS, watchOS). They include comprehensive guidelines and design solutions to enable a variety of user tasks, actions and experiences. It involves leveraging the impressive numbers of component libraries, inputs, patterns, foundations, etc. Apple has provided great design resources to fastly get adopted with tools the team plans to build the mobile app UI/UX design.
Introducing one or another solution to the design process is always beneficial for the development team and the business. It helps to create an exceptional design in less time and less effort. It considerably saves the budget and guarantees quality by following best practices.
The main thing here is to find your best approach while considering project-specific requirements. The users don’t even notice the method the team uses and how they adapt the interface to the iOS or Android platform. The thing that they definitely care about is the experience they get with your mobile product.
THE TEAM THAT YOU NEED FOR MOBILE UX AND UI DESIGN
Team composition has always been an essential aspect of the software development process. It goes with bringing together the right specialists with relevant expertise to accomplish the project goals and maximize the team’s effectiveness. It’s evident that mobile app development is usually accomplished by setting up a cross-functional team where each stage requires the engagement of certain specialists. So what experts do you need to create a mobile app UI/UX design?
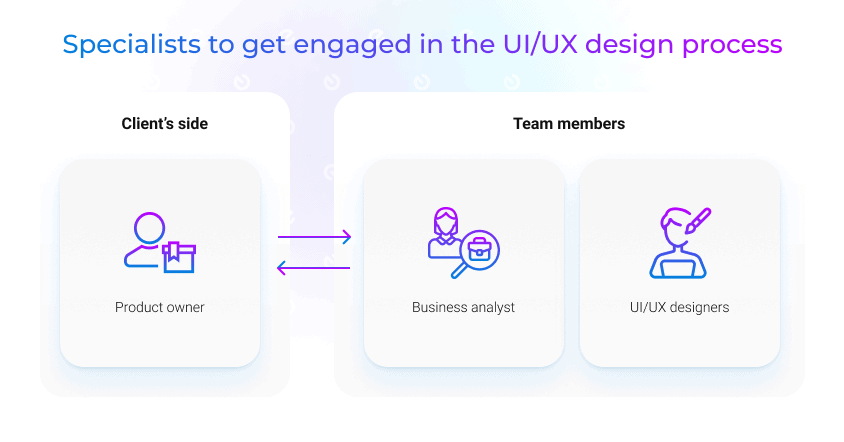
Of course, designers are the first experts to come to mind regarding the design process. But we shouldn’t forget that there are always more specialists to get involved in this stage. In fact, an app design is a result of the collaboration between a product owner, business analysts and UI/UX designers.
- The Product Owner defines high-level goals and prioritizes product features.
- Business Analysts define the work scope and design requirements to set the following tasks.
- UI/UX designers are responsible for comprising UX and UI components to bring functionality and look to an app.
It becomes crucial to consider each team member’s contribution to the design’s overall success. That helps businesses use the right expertise and ensure members perform their roles accordingly. A high-performing team involves different specialists where everyone focuses on delivering results and improving the project outcomes.
So what does the collaboration of the design team look like?
The design step in mobile app development is also about bringing the client and the team on the same page. That’s why this stage starts with the involvement of the product owner or the product manager. These specialists have a helicopter view of the product’s unique selling point. Their task remains to share the vision of the future project with the development team and impose the particular requirements. Thus, business analysts collect their answers on many essential aspects like product goals, features, user appeals, etc. Also, BAs are responsible for defining and documenting comprehensive app requirements. They describe what features should be included, how they work, how users interact with the app and what output to expect.
After completing these tasks, it’s time to involve UI/UX designers in the process. As you remember, they go with creating wireframes at first. These design drafts help to figure out layout and content placement and solve functionality and navigation aspects in easily adjusted formats. In parallel, UI/UX designers go with identifying the set of elements like icons, buttons, fields and others to get ready to compose the final screens. They often proceed with their presentation, colouring, etc.
When both wireframes and documentation are ready, UI/UX designers focus on creating the final look of a mobile application. These steps are related to building the prototype based on the user flows written in project specifications by BAs. This prototype is also presented to the test audience. It means they can test the design’s correctness before production and discover some errors. It’s worth mentioning that the design delivery goes along with the tight collaboration of all involved parties. They conduct regular meetings, make adjustments and prepare the final mobile app UI/UX design to be handed off to developers.
The number of specialists can vary depending on the complexity of the projects. Sometimes businesses can even engage more than one business analyst and several designers. At the same time, some teams can have mixed skills. For example, sometimes, designers can work with the product owners to define requirements. They can produce design and user flows but cannot complete proper documentation. That is more usual for small projects or startups though later, they still need to find a way to produce well-written documentation.
Therefore, the excellent collaboration between the involved parties can guarantee great results through the overall app mobile UI/UX design process. It requires the expertise of not only designers but also the engagement of the product owner and business analysts.
How to approach custom mobile app development from the client’s perspective?
Find more details on how to participate in the process actively and get engaged with the development team at each stage.
HOW LONG DOES IT TAKE TO CREATE MOBILE UX AND UI DESIGN?
As long as we’ve found more details on the team composition, it’s interesting to discover how long it takes them to create the UI and UX mobile app design. Moreover, the answer to this question is always varies and sometimes hard to answer before the design process completion. The app design is often about simplicity and uniqueness at the same time. The teams leverage a variety of approaches to complement their solution with the best mobile app design.
The complexity of the mobile application is one of the main aspects to impact the design process timeline. It’s evident that more complex apps consume more resources. When the user workflows get more complicated, designers’ tasks still remain to make the mobile app less complex for users. They often help to solve specific problems by simplifying the user experience. UI/UX mobile app design has to provide enough flexibility to operate the app conveniently while covering all outlined needs. Besides, users often are divided into different groups, so designers help to target them according to their roles and different user scenarios.
Sometimes it can even be the development of separate app versions for the involved parties.
The team undergoes the same steps considering the mobile app UI/UX design process. However, its timeline varies from project to project. Teams go with setting different design requirements and choosing among implementation approaches. It becomes obvious that the mobile application with the unique design language takes longer to create than the standard one. Besides, designers spend more on creating custom visual elements, building multiple workflows and advancing design solutions.
In estimating the design timeline for a mobile application, the team has to cover the delivery of UX and UI design, wireframing, and prototyping. The more complicated the application gets, the more screens designers have to deliver. Whether they go with more standard or customized design patterns, they need to focus on the functionality and look of the mobile solution.
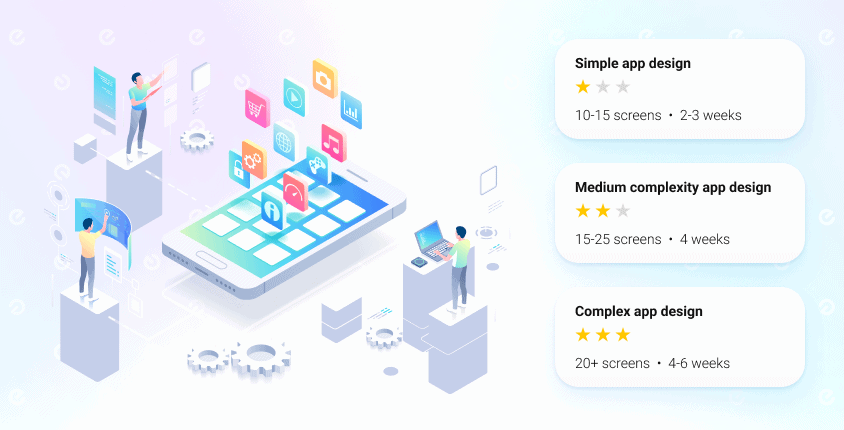
Let’s check the average timelines when teams decide to apply Google’s and Apple’s design guidelines. This estimate also covers the time to introduce some modifications due to the project specifications.
- A simple app design with 10-15 screens usually takes 2-3 weeks.
- The medium complexity app design of 15-25 screens is approximately 4 weeks.
- The design of the complex app with more than 20 screens takes about 4-6 weeks.
However, creating the app with the unique design language is still longer. It’s about adding 2-3 weeks for the visual presentation elements design on top of the numbers mentioned above.
The main thing is to discuss different options for handling the UI/UX design for mobile apps and choose the one that best suits your project needs. The design stage is a really short period compared to the overall development process, but it’s essential for the final results. It’s vital to hand off the excellent design to be implemented into the app in the further stages.
TOOLS THAT ARE USED FOR MOBILE APP UI/UX DESIGN
Another thing to remember when designing the mobile app is the choice of tools. Similar to how the team approaches the search for development tools, they need to look for efficient design ones. Great tools always help to bring more control, power and consistency to the process. Besides, the excellent tool choice allows the team to cover such aspects as:
- Required functionality
- Simplified workflows
- Efficient interaction between the team and the client
- Better productivity
- Faster task completion
Currently, the market has an incredible variety of tools to meet the design needs. UI/UX designers could have different preferences, but the main choice criterion remains the ability to deliver the design effectively. They can even choose the tools by tasks they need to complete. For example, Balsamiq is a known tool for quick and easy wireframing.
Want to discover more about wireframing and efficient tools to implement it?
Collaboration tools in a browser don’t differ much thus, knowledge of Google Docs or Spreadsheets, for example, helps to master collaboration in Figma.
At the same time, it’s always important to consider the project specifications. Covering even the smallest details enables selecting the best design tools and creating a beautiful and functional mobile design. Let’s explore some popular tools for the final design development and their advantages for the mobile app UI/UX design process.
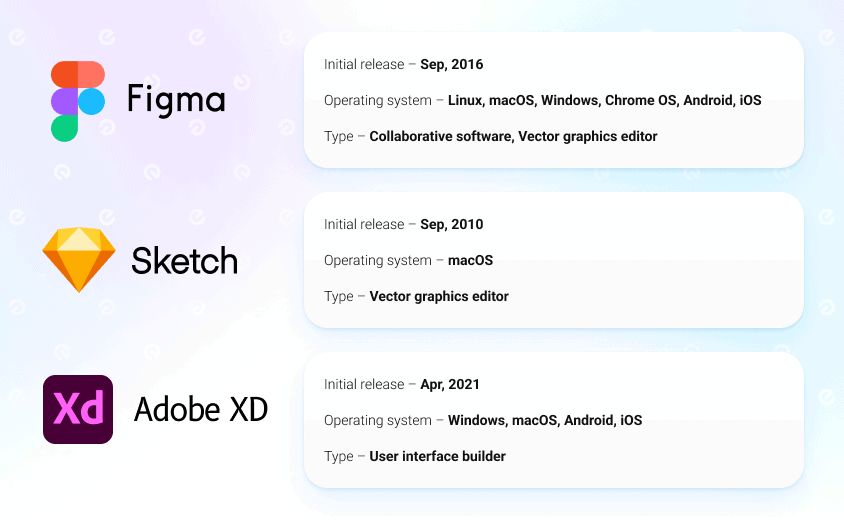
Figma
That end-to-end design platform covers powerful functionality and supports exceptional team collaboration. Figma has all the tools and features to make the design process organic and efficient. Their primary specialty is focused on digital design and prototyping. Even though the functionality remains quite similar to other design development tools, more advantages make Figma attractive to its customers.
Figma works on any platform, so sharing and editing have never been so easy. It covers the browser-based model and enables real-time collaboration by working in shared files. The platform supports such distinctive features as widgets and plugins, real-time updates, selective sharing, third-party integrations, etc. Moreover, Figma presents code snippets in different formats like CSS, Android and iOS to review design files by developers. It covers the needs of all involved parties and is suitable for creating mobile and web applications, graphic elements and interactions. Figma users can choose among several professional, organization, and enterprise plans. The professional plan starts at $12 per month. However, they also have the starter plan for free with no limitations for the usage period.
Sketch
The other tool that is widely used among designers is Sketch. Like Figma, it provides all the necessary functionality for vector-based UI/UX design. It presents the exceptional designer’s toolkit to create incredible products. Shared libraries, instant updates, real-time collaboration and other features help to streamline the design process. Sketch allows the team to create modern designs with less effort and time. It is simple to use though powerful under the hood.
Before choosing Sketch, it’s worth discovering the next thing. That is a native macOS editor thus means that this tool only has macOS support. In this case, you need to ensure that all the design team works on the same platform. Of course, other team members can use the web-based tools, but it’s more about feedback opportunities. As for developers, they don’t need to download Sketch or use plugins. They work with the downloaded production-ready assets. As a result, this characteristic can be both an advantage and a disadvantage depending on the team preferences.
Sketch is a powerful tool, made exclusive for macOS. They have built a loyal community of designers that favour their great approaches. Compared with other market representatives, they don’t offer free plans but accept requests for free licences for educational purposes to help students, teachers, etc. The standard plan starts at $9 per month.
Adobe XD
Adobe Experience Design (XD) is a relatively new tool though it belongs to products of the known market aggregator Adobe Systems. Adobe XD supports excellent functionality to create digital designs and interactive prototyping. It’s suitable not only for mobile app UI/UX design but also for web, brand and game designs.
In fact, many users refer to Adobe XD as an upgrade to Adobe Photoshop. This tool is lightweight, and designers highly value constant feature updates. Adobe XD remains specific when Photoshop is packed with functionality not required for UI/UX design. Therefore, this tool has become a choice for designers that make a transition from Photoshop and focus on their UI/UX needs.
This advanced tool has considerably grown in demand over recent years. It allows the team to handle the overall process from wireframing to handing the design off to developers. Adobe XD covers many features for collaboration, design, layouts, animation, extensibility, etc. It supports cloud-based approaches to delivering the best UI/UX designs for mobile apps. It’s easily integrated with other Adobe creativity & design products. The Adobe XD users can choose among individual and business plans or go with the Creative Cloud All Apps plan. As for pricing, the individual plans start at $9.99 per month.
IN CONCLUSION
Putting a high value on the mobile app design is definitely justified. The main reason is that the UI/UX design for mobile apps is really important for businesses. It dramatically impacts the user experience and enables smooth interactions with your target audience. How the application looks and performs plays an important role in how users interact with it. A strong user interface and exceptional user experience go a long way in keeping your customer engaged.
Therefore, the mobile app UI/UX design process is essential to the development process. Make a special effort to do some additional research, determine ways to engage users, and deliver the up-to-date design to withstand the market competition.
Need assistance in creating the cutting-edge design for your mobile application?
Feel free to contact Existek. We know how to compliment your solutions with impressive functionality and stunning visuals and can share our decade-long experience with you.
Frequently asked questions
What is the UI/UX design for mobile apps?
The design is essential to building a solid connection with your users. The right combination of UI and UX elements enables the delivery of functionality and supports the stunning look of the mobile app. It focuses on advancing user experience and bringing additional value to your business solution.
How to design a mobile app?
In order to create a beautiful and functional mobile application, the team has to undergo the following design process steps:
Requirements analysis
Functional specifications
Visual language development
Screen design process
Prototype development
Refinement with the test audience
Design document updates
How long does it take to produce the mobile app design?
The mobile app UI/UX design process is a relatively short stage of the overall development process. However, it plays a prominent role in the final product results. Depending on the app complexity, it could take 2-6 weeks to create the UI/UX design for mobile apps.
What popular tools to create a mobile app UI/UX design?
It often depends on the project needs and designers' preferences. The main thing is to focus on the design abilities and functionality they get while using these tools. The list of the top design tools includes:
Figma
Sketch
Adobe XD