Updated: May 10, 2024
Published: September 25, 2020
Everyone wants to make the working process highly effective. One of the ways to make your project benefit is to use mobile app wireframing. Though some people prefer to skip this part, wireframes are extremely important. From this article you’ll find out what is wireframes, how they differ from mockups and prototypes, what are known app wireframing toos and why they should be an essential part of the whole development process.
List of the Content
Everyone who has ever worked in the UI/UX design field has definitely heard such a term as wireframing. It is a crucial part of design, no matter what kind of application you want to build. Wireframing is the foundation of design. This stage of development comes between deciding on the app’s architecture and the creative design phase. In short, a mobile app wireframe is a 2D layout of the application. It doesn’t have to show the colors and styles, but it has to give a clear understanding of the app’s functionality and user flow.
Wireframes can be drawn by hand, but now a lot of software allows doing it more effectively. The number of possible options is so large that choosing a proper solution might be tricky. However, it is quite important to opt for the best wireframe software that will meet your expectations, as a good mobile wireframe tool will enable an intuitive interface, easy navigation, the possibility to create reusable components and form elements, etc. This article will cover such points as types of wireframing software and reasons to use it. We’ll also give you the top 5 app mockup tools that will make the development process highly effective.
WHAT IS WIREFRAMING
Let’s explore the concept of wireframing. It is a way to present an application on a structural level using schematics. A wireframe is most often colorless and doesn’t pay much attention to graphics. Its main goal is to show the functionality and intended user behavior. App mockups help to set up the basic structure of it, and only after this developers add content and create interactive designs.
Without the wireframes, it would be rather difficult to hit the target of customers’ expectations at the first attempt. Also, there would be too much job to redo if the app is shown to the client when it’s already filled with content and visually designed. Wireframes help to avoid such situations as they show how the application will presumably function so there are no misunderstandings in the future. It’s reasonable to choose the best mobile app mockup tools on the stage of wireframing as they help to create illustrative blueprints of the mobile app.
Wireframes, Mockups, Prototypes: Difference
Along with wireframes, you may hear such terms as mockups and prototypes. They are different things but still often confused and used as synonyms. It would be incorrect to say that these concepts have nothing in common. In fact, they are just different stages of the design process.
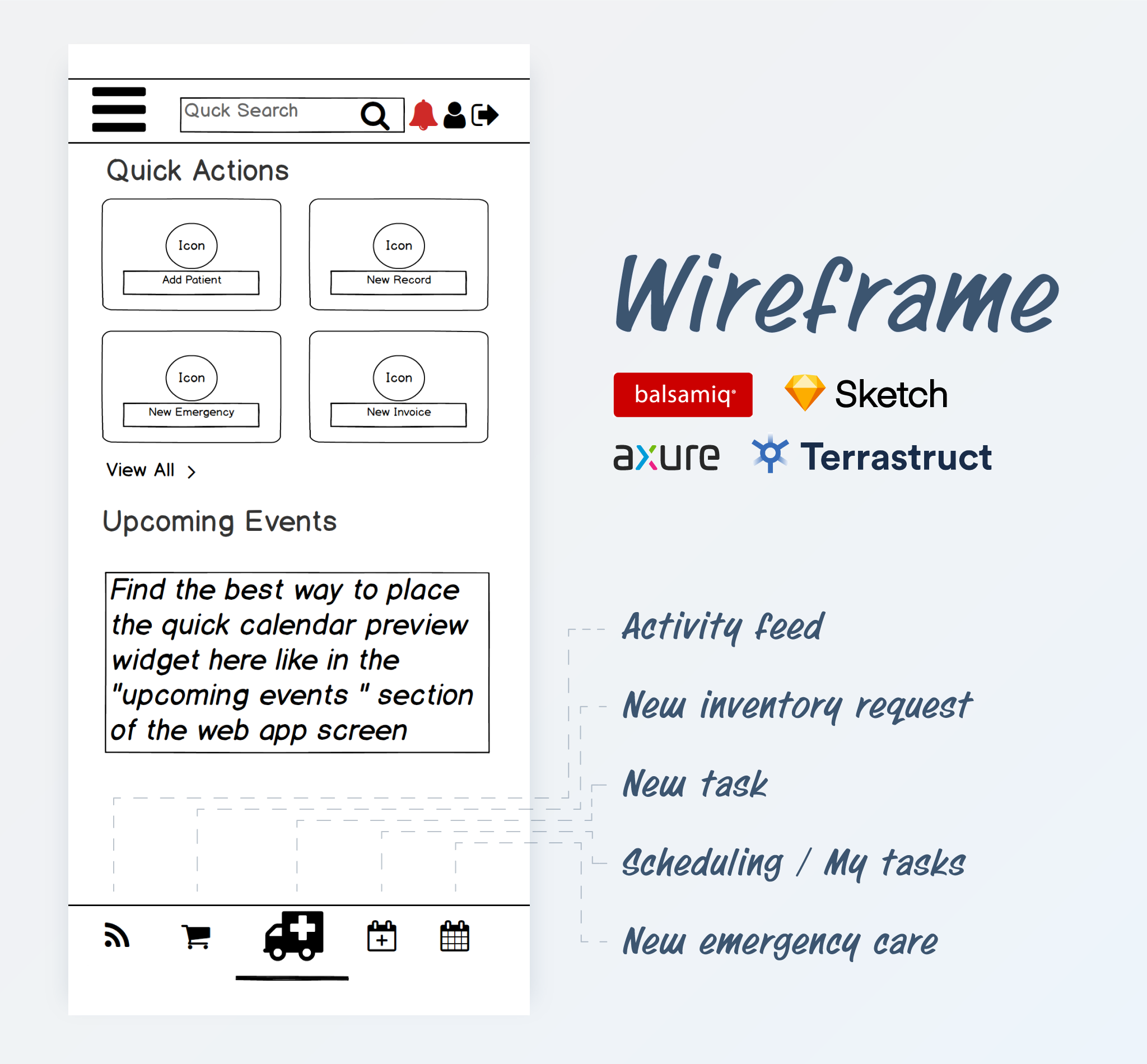
Wireframes come first and serve as a starting point for the design flow. There exists a division of wireframes into three types: low-fidelity, mid-fidelity, and high-fidelity wireframes. The first ones display just the product’s concept without graphical design, interaction, and don’t show the scale or pixel accuracy. They are often in black and white. The content is not included in this type of wireframe. Mid-fidelity wireframes cover more information such as block shapes and presumable text for the important parts of the app, such as titles or labels. Using low-fidelity mobile app wireframes is suitable only in the very preliminary stages. For example, if in the middle of a meeting, a customer wants to grasp the concept of your idea better, such wireframes would be a great way to do it. Another situation when using an app wireframe design tool would be a good idea is when a designer has a lot of ideas and doesn’t know which direction to go. Mid-fidelity frameworks are used most often as they don’t miss any important information and don’t contain anything unnecessary, so they won’t leave the customer confused in any way. High-fidelity frameworks don’t differ much from the mockups. In the example of an iPhone lock screen, the wireframe would look like this:
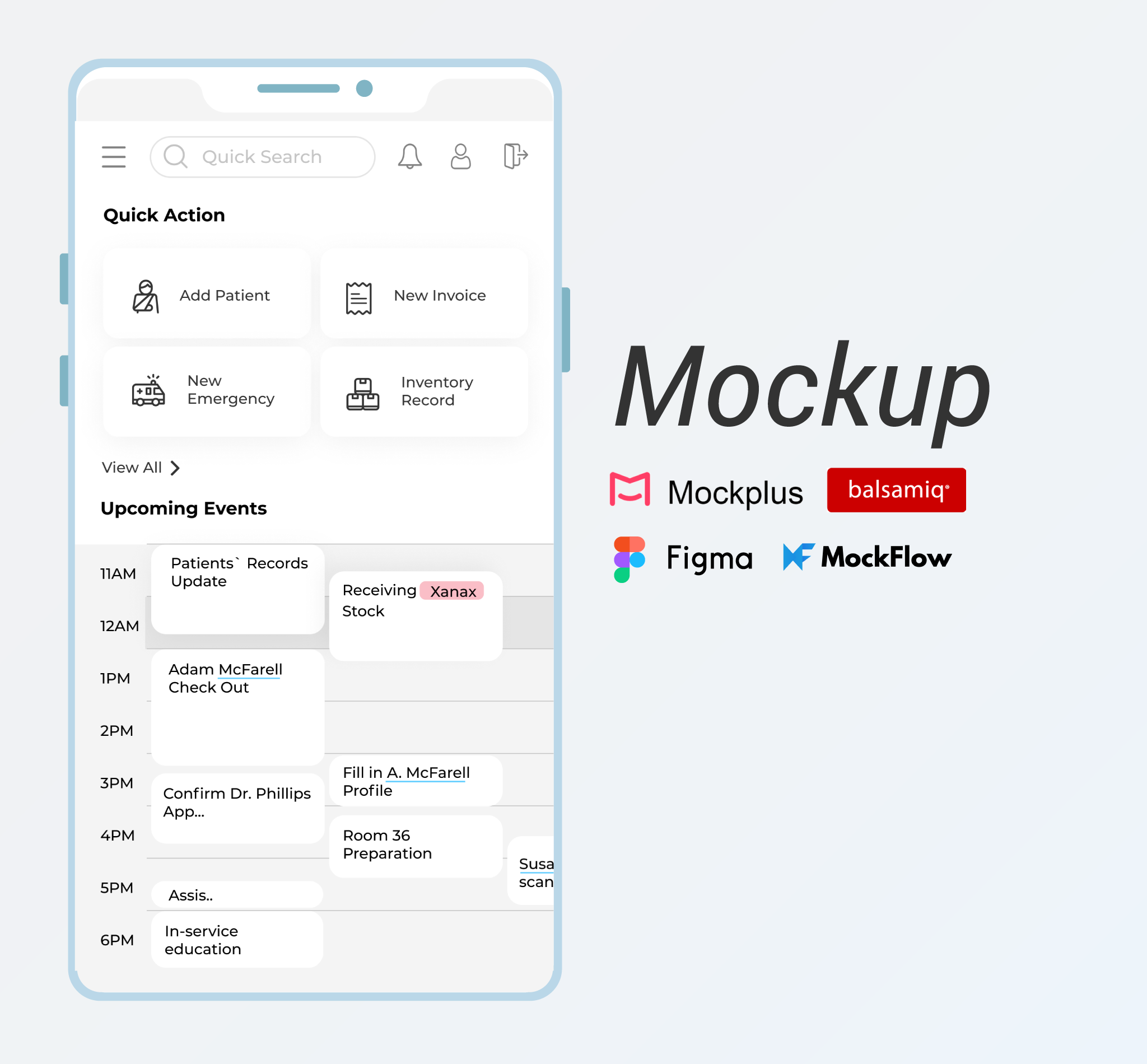
The next stage is a mockup or a high-fidelity wireframe. A mockup is an upgraded version of the previous type. It is a much more detailed presentation of the future application. On the mockup, you’ll see colors, pictures, text, and other details, but you still won’t be able to somehow interact with it. No elements are functional and clickable. The use of the best mobile app mockup tools will help to deliver a clear understanding of how the app will look to a customer, while wireframes might sometimes be a little confusing. Following the same example, the mockup is:
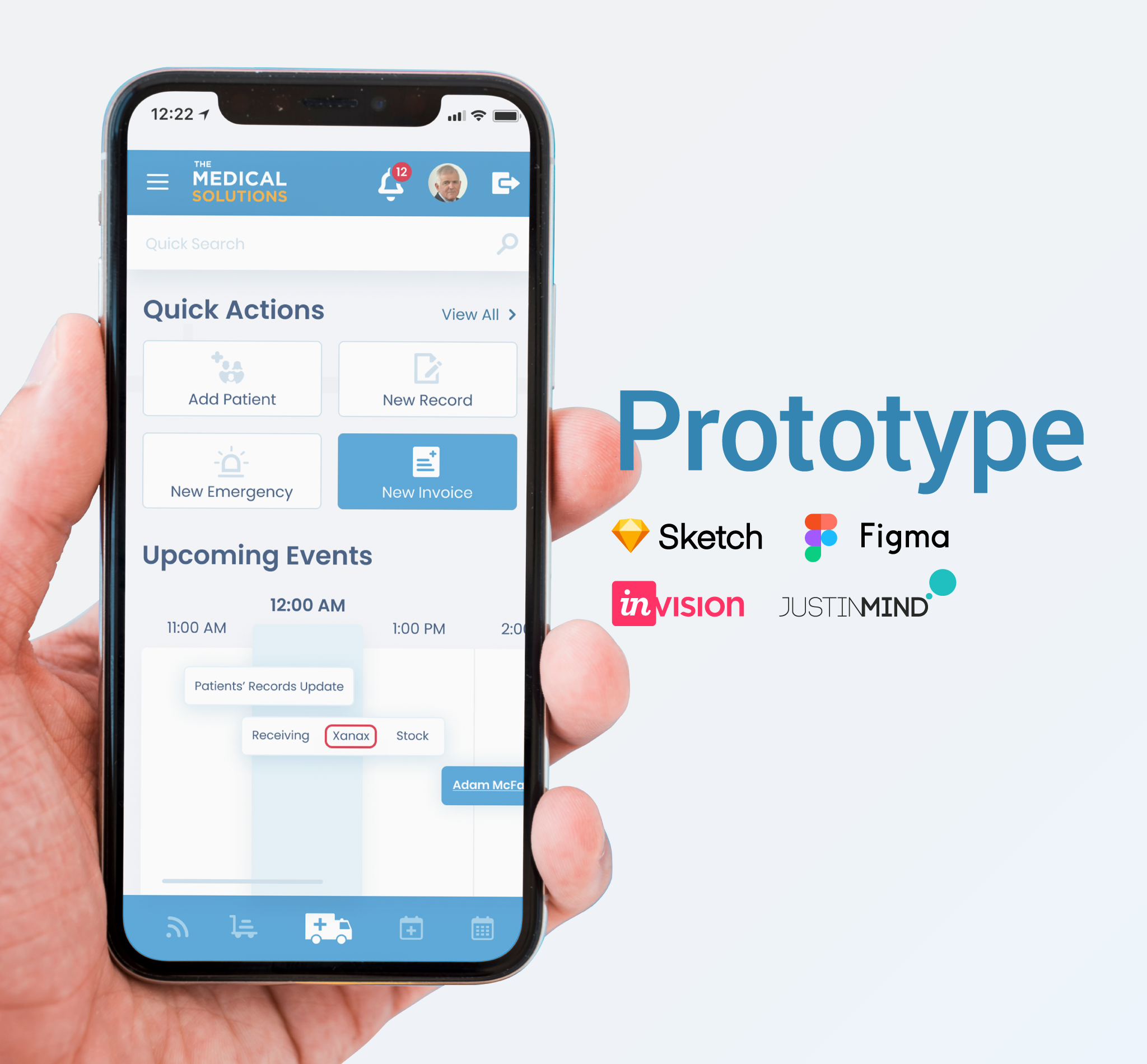
Prototypes are the final pre-development stage. They look completely like a final application. At this stage, the main elements are interactive, which allows for testing user behavior. The main processes are simulated; thus, prototypes are dynamic. They provide not only the full visual design but also all the functionality. Prototypes are very useful and, done properly, can save a lot of time and development costs because developers won’t have any misunderstanding about the task set. The prototype of an iPhone screen is something like this:
Why Use App Wireframing Tools
Sometimes, such a stage as wireframing is skipped for some reason, but it isn’t a wise decision if you want to spend less time and financial resources for the development. Let’s outline the most important reasons to wireframe mobile applications.
Visualizing. It might be rather difficult to put into words all of the necessary information about the mobile app. It’s not easy to describe explicitly where some buttons will be, how they will react to the click, where the images will take place, and many other data. The customer may get confused, and only after the work is done most likely that a lot of misunderstanding will appear, but fixing it would already be pricey enough. In addition, the constant remaking of something will be stressful for both developers and customers. Without the wireframes, it would be necessary to use specific, mostly unclear for a customer, design terms, such as “hero image”, “negative space”, or “lightbox” to describe the app architecture. Visualizing the structure will help to avoid such situations and save a good relationship with the client.
Usability testing. In case wireframes weren’t used in the project when it comes to testing, the app is already visually designed. It keeps testers from objectively estimating the app’s ease of use, unlike the wireframes. When all you see is black and white boxes, you’ll more likely understand how successful the feature and navigation placement is, the naming of links, conversion paths, and the overall user experience.
Scalability estimation. This point is extremely important for those who develop solutions with a large amount of content. Wireframes help to estimate beforehand how flexible, scalable, and easy to update the app will be.
Reducing development time and cost. It may sound easier to skip the wireframing stage, but in the long run, it’ll save a lot of time for remaking visual design, changing the app’s architecture, which leads to a great amount of programming work, and many other aspects.
Altogether, if wireframing seems like a waste of time to you, it is better once to try it to make sure that, eventually, it will benefit the project resources a lot.
MOBILE APP WIREFRAMING TOOLS
Building the outlines is a crucial part of predevelopment and the quality of an app, and the resources spent on its development depend on it. The quality of the wireframe, in turn, depends on the software used, which is why using the best wireframe software for mobile apps is essential. We’ll give you the top 5 app mockup tools, among which there is Balsamiq, Figma mobile wireframe kit, MockPlus, Invision, and JustInMind. They will help you create the best wireframes and mockups possible.
Figma mobile wireframe toolkit is a vector editor. It is most often used for creating prototypes but those who build wireframes apply it in the working process as well. It is initially a web tool with some offline features available on different platforms. This is, by the way, the first advantage of Figma: the only requirement to the operating system is the possibility to run a web browser, and almost any OS provides it. Real-time collaborations save a lot of time for remaking some parts of the work. Collaboration tools in a browser don’t differ much; thus, knowledge of Google Docs or Spreadsheets, for example, helps to master collaboration in Figma. The interface is pretty much the same: in the top right corner, there are avatars of those who are working with the document at the exact moment, there is also a cursor that shows what exactly a person is doing and other inherent features of Google collaborative tools. Figma also provides real-time updating of the files pasted in third-party tools.
Balsamiq is an app wireframe design tool cut out exactly for wireframes. It was created by Balsamiq Studio in 2008. There are two versions available: for desktop and as a plug-in for various kinds of corporate software. It enables designers with all the necessary tools for creating mobile app wireframes. The final version of a file consists of pre-built widgets, which makes the whole layout easily customizable. A huge community makes Balsamiq more of a creative space rather than just an individual tool. On the community pages, you’ll find a piece of advice and inspiration for your further work. Good version control means that a file can be updated easily without destroying anything. Being sure that you can always roll back the changes makes the user experience better. Shared layouts also save a lot of development resources due to the possibility of working on a project collectively and fixing problems immediately. Despite all the advantages, in the designers’ community, Balsamiq is considered to have few UI elements. They might be enough for low-fidelity wireframes, but if you want to create something more detailed, it’s worth thinking about another wireframe mobile app tool.
InVision is among the top 5 app mockup tools due to the intuitive design instruments that allow the creation of wireframes, mockups, and prototypes. Ikea, Netflix, Boeing, and many other giants use InVision to design their solutions. The fact that it enables the creation of prototypes, as well as wireframes, makes this mobile wireframe tool universal and versatile. It targets a great user experience due to its simplicity. It is achieved by a comfortable placement of the toolbar and other elements. Among the downsides, there is a lack of reusable styles, no support for building libraries of certain components. Some designers also think that the animation features leave much to be desired. InVision is not free but provides such an option as creating a single trying project from the beginning to the end without any fees.
MockPlus is a cross-platform app mockup tool for creating impressive designs fastly and easily. It is suitable for designing mobile, desktop, and web applications. It allows creating interactive links between different pages of an app and customizing each element of the file, such as templates, pictures, widgets, etc. MockPlus provides QR-code scanning for previewing mockups and prototypes on various devices. As for sharing and previewing, with MockPlus, different options are available: a file can be sent via email, a unique code, etc. MockPlus contains more than 3000 built-in components that can be placed in any part of a file with a simple drag-and-drop method. It has three types of subscriptions: individual (for $199/year), team ($999/year), and enterprise ($4999/year). The price for the enterprise subscription may seem unreasonable at first, but it allows sharing the license among 30 users. HTML previewing may sometimes be unstable, but in this case, other options are available.
JustInMind is an online design tool suitable for creating high-fidelity wireframes closer to mockups or even prototypes. It offers a variety of options commonly found in the other top 5 app mockup tools. They are simple resizing, drag-and-drop placement, importing/exporting of widgets, and other components. As for the unique features, it allows linking, calculations, annotations, animations, database simulation, etc. The possibility of integration of various analytic tools like Google Analytics or WebTrends is an extremely useful feature rarely provided by JustInMind’s competitors. It doesn’t enable a collaborative view, but it anyway can be achieved with an integrated remote testing platform – JustInMind online platform. Users can preview the wireframes/prototypes and leave their comments to the whole document or a certain element. Good integration with Photoshop or Google Fonts is also useful while working with prototypes. JustInMind is the best for mid-sized and enterprise-level projects.
IN CONCLUSION
Wireframing is undoubtedly important, and skipping this stage is hindsight. Designers should pay enough attention to this pre-development stage, and using the best mockup tools helps to perform work on a high level, which in the long run leads to great user experience and impressive and functional designs.
Have additional questions or ideas?
Contact Existek, a Ukrainian software development company with the best specialists, including a team of highly qualified UI/UX designers. Use the contact page or the chat widget on the right to keep in touch with Existek developers.
Frequently asked questions
What is wireframing?
Wireframing is a fundamental process in the field of UX/UI design. It involves creating a basic visual representation of an application or digital product's layout and structure. Wireframes are essential sketches or blueprints that outline the placement of various elements on a screen without getting into intricate design details like colors, typography, or graphics. The primary purpose of wireframing is to focus on the layout and functionality of a digital product, allowing designers, developers, and stakeholders to understand and evaluate the overall user flow and interface structure.
What are the advantages of wireframing?
Wireframing offers several advantages in the design and development process of digital products. The key benefits cover
Visualizing
Usability testing
Scalability estimation
Reduced development time and costs
What are some popular app wireframing tools?
Wireframes can be created using various tools, including
Figma
Balsamiq
InVision
MockPlus
JustInMind