
Updated: July 1, 2024
Published: December 2, 2020
Flutter vs React Native? Which one is better for mobile apps? Which option will be more beneficial for your project? In the article, you’ll find comprehensive answers to these questions.
Hybrid apps are a necessity today. They save a lot of resources for building individual apps for different platforms. The quality of the chosen framework results in the quality of a future application. So, opt for the best ones – Flutter vs React Native. We’ll provide their explicit comparison, find out their pros and cons, and also look at the other hybrid frameworks on the market.
List of the Content
- Flutter vs React Native: market share in 2024
- What is hybrid app development, and why choose it
- Flutter app development
- React Native app development
- Flutter vs React Native comparison
- Other hybrid app frameworks
- Flutter vs React Native development cost
- In conclusion
We are considering all the mentioned questions because mobile and web application development has become a necessity for each business. App Store and Google Play are overloaded with various applications. The presence on the market helps to form a client base and build loyal relationships with them. Thus, no wonder that plenty of resources are spent on building fast, secure and scalable applications with high performance.
The choice is often made in favor of hybrid applications. Why exactly hybrid apps? There are many reasons for it, especially for startups. We’ll look at its advantages later in the article, and for now, let’s point out one main benefit. The creation of cross-platform solutions requires fewer resources, including time and cost. Hybrid apps share about 80% of the codebase. Therefore, to launch an application on the other platform, programmers must change only 20% of the code. In the case of native solutions, it takes around 90% of the frontend code to rewrite.
Altogether, to achieve such a goal as high quality, it is essential to pay attention to many aspects. They imply team composition, location of developers, and SDLC model. However, what’s most important is the tech stack. Specialists often choose Flutter or React Native as the leading technologies for hybrid app development.
Even though many other hybrid frameworks are on the market, we continue seeing tight competition – Flutter vs React Native. The IT community considers them to be the most advanced solutions today. Nevertheless, they have many competitors, including Xamarin, Cordova, Ionic, and others.
Considering the said above, in the development process, a team often comes to the question, “Which is better: Flutter or React Native?” In this article, we’ll consider all the advantages of Flutter and React Native and their downsides and present an explicit Flutter vs React Native comparison. We’ll reasonably assess their effectiveness in terms of hybrid application development.
FLUTTER VS REACT NATIVE: MARKET SHARE IN 2024
It is difficult for companies to choose a specific framework. But aspiring developers also want to keep up to date, and the question of “Should I learn Flutter or React Native” is commonly asked as well. To choose the most modern solution, we should form a particular perception of Flutter and React Native’s popularity. For this, it’s crucial to have reliable sources to take data from. In the IT community, GitHub and StackOverflow are simultaneously the #1 place to get the relevant statistics.
These two sources help us do an apparent Flutter vs React Native comparison. They show how many people use specific languages and frameworks, so it’s the look from inside the IT community. However, to look from the other side, we’ll also use Google Trends to see how often developers (and others) show interest in it and compare React Native vs Flutter.
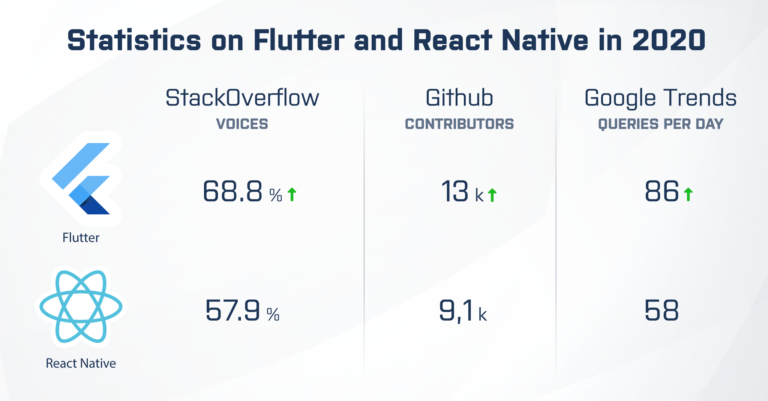
Let’s start with StackOverflow statistics. The category of most loved technologies shows how many specialists began using a particular tool and would like to continue working with it. By this criterion, Flutter’s score is 68.17%, while React Native has 58.08% of voices.
GitHub says that the number of open source projects is growing day by day. The statistics present the number of contributors to open-source projects. React Native has 9.1k contributors, while this number for Flutter reaches 13k.
Google Trends is a metric that shows how often a particular query is entered into the search in relation to the overall search volume for a specific period. It means that it estimates a query as a percentage of all search queries in Google. We can see that Flutter’s popularity amounted to nearly twice that of React Native. The average number of “Flutter” query scores is 86, while React Native takes 58. With Google Trends, we can also analyze how popular other hybrid frameworks are compared to the described two.
So, according to Google Trends, along with StackOverflow and GitHub, we can see say that by popularity, frameworks go in such order:
-
- Flutter
- React Native
- Xamarin
- Cordova
The statistics have shown us that Flutter is the best hybrid app framework in 2024, and React Native is in second place. Interestingly, if we take the five-year overview instead of 12 months, we can see the whole picture. The trend for Flutter has rapidly grown in the last 3 years time. The popularity of React Native and Cordova was stable, and Xamarin’s number of queries was steadily decreasing.
WHAT IS HYBRID APP DEVELOPMENT, AND WHY CHOOSE IT
The software market is filled with cross-platform (hybrid) applications. It raises the question – why do so many companies opt for it? Let’s make the concepts clear before discussing them.
Each platform (Android and iOS) has specific languages that programmers use to build apps for them. For Android, it is Java, and for iOS, they are Swift and Objective-C. Each platform also has a set of specific APIs and SDKs that are also used in native development. Altogether, applications that are developed with these languages, programming interfaces, and development kits are native.
As a result of native development, we get an app that can be run only on a particular operating system. It makes it difficult to maintain and update. Moreover, if a company wants to create a native app for Android and iOS, they do the job twice – develop an application from scratch for both systems separately. You can see that it results in increased development costs.
Let’s look at hybrid solutions. There are plenty of hybrid frameworks that have modules to access OS features through the native interface. Cross-platform apps are basically a middle ground between the web and native solutions. Custom web application development aims at building platform-independent software, but the two significant downsides are:
- One can access it only when the device is online
- Responsive web applications can’t provide the same functionality and convenience as a mobile app
Hybrid apps are the next generation of applications because they provide platform independence and access to the inbuilt device features at the same time. Besides, they efficiently function offline and can be uploaded to the app stores like the native ones. All of this is achieved with the best hybrid app frameworks, including Flutter and React Native.
Now, when you’ve seen the difference between cross-platform and native approaches, we can discuss their advantages and disadvantages.
Native applications are objectively faster due to platform-oriented architecture, which results in being more fluent and intuitive than hybrid apps. These are quite significant upsides, but the downsides are rather extensive as well. Their development takes more time and money than cross-platform solutions, especially when a company wants an app to work on iOS and Android. It takes coders to build two independent applications, which means doubled costs for development, support, maintenance, and further updates with new features. Programmers also have a lot of jobs mastering specific languages (Swift, Objective-C, and Java) that are relatively complicated.
Hybrid apps may be slower and less interactive than native apps, but using the Flutter framework eliminates these problems almost entirely. React Native app development also helps overcome these obstacles and moves hybrid apps to the top of the market. As for the advantages, cross-platform solutions are much cheaper, faster, and easier to develop. Providing updates is also less complicated since there is a single application for all platforms simultaneously.
Hybrid vs Native Development?
Interested to know how hybrid applications are different from native? Which ones are better?
You can see that cross-platform app development is efficient itself, but choosing the best hybrid app framework in 2024 can only enhance it. That’s why the question of “Flutter vs React Native: which is better” is so relevant.
FLUTTER APP DEVELOPMENT
A properly chosen framework partly defines the overall success of the project. As a Flutter app development company, we believe that this framework brings cross-platform development to the next level. It provides many features that we’ll look at a bit later. And for now, let’s find out what Flutter is, what the benefits of Flutter for app development are, and why everyone in the IT community keeps talking about it.
Flutter is an SDK – Software Development Kit. Some people confuse the concept of SDK with the idea of a framework. However, a framework is basically an almost ready-made library with some gaps that you fill with your code, so the app works. In turn, SDK is a much broader notion that includes libraries, frameworks, and other tools.
Back to Flutter. It is an SDK (including framework) developed and launched by Google. It’s based on Dart programming language, which is created by Google as well. Initially, it was made for building web apps, but later, it significantly evolved and is now used for mobile and desktop solutions. It is an object-oriented language, so the transition from other object-oriented programming languages will be smooth. Let’s dive deeper into Flutter’s architecture.
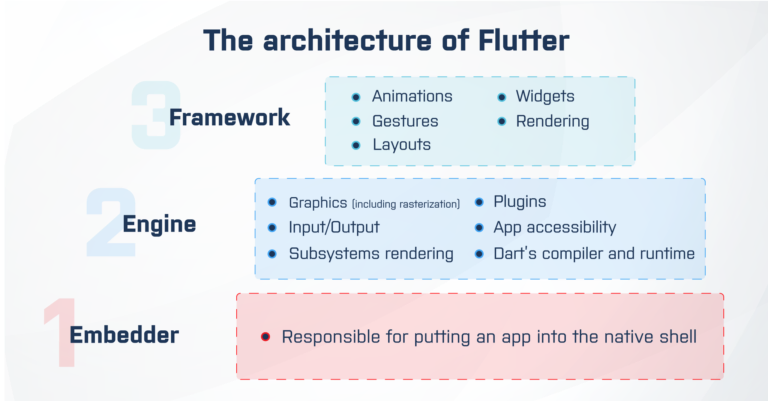
Google initially introduced Flutter to the IT community as the layered, extensible system. It consists of three architectural components:
-
- Embedder
- Engine
- Framework
Each of the levels is written in a particular language. Embedder is used for wrapping a hybrid app into a native shell. Consequently, it uses a platform-specific language (Java for Android, Swift, and Objective-C for iOS, and C++ for Linux and Windows). The language of the Engine is C or C++. It is responsible for Flutter APIs’ low-level implementation. The framework itself is based on Dart. Let’s see how each level functions in more detail.
Embedder is the basis. Its absence would ruin the whole concept of hybrid apps. Embedder is the part responsible for launching an app on any OS. It provides access to many services, including the event loop, input, accessibility, and others. Embedder also allows programmers to insert a fragment of Flutter code into the code of the existing app. The quality of the embedder in this framework is among the top benefits of Flutter for app development.
The engine is the central part of Flutter. It is where the bulk of the processes run. It is responsible for:
- Graphics (including rasterization)
- Input/Output
- Subsystems rendering
- Plugins
- App accessibility
- Dart’s compiler and runtime
For each of these processes, the engine uses a Dart library called dart:ui.
For graphics, the Skia graphics engine is responsible. It is among the major advantages of Flutter. It is open-source and written in C++. It allows for drawing fast, smooth animations (more than 60 fps). This 2D library implies many platform-specific APIs. Skia is used in Google Chrome, Android, Mozilla Firefox, and others.
The major part of the work is done precisely on the Flutter framework level. It consists of many libraries that allow working with animation, gestures, layouts, etc. Each element in Flutter is a widget. It makes absolutely everything customizable. Of course, some ready-made elements have their initial design already. However, Flutter is open source. Therefore, you can look into the code of even the smallest components to change them according to your needs.
Besides, Flutter has such a feature as Hot Reload, which is on the list of advantages of Flutter as well. It means that you can manipulate your renderable objects dynamically. You see the changes the next moment they were made without updating.
Flutter also has a very modern approach to UI work. In many other frameworks, you initialize a specific state of a UI element and then update it according to events. But here comes the obstacle. If something changes in the app somehow, it is necessary to track changes and updates in the UI through the whole code, not to mention that, sometimes, incorrect changes in the UI may result in errors even in unrelatable parts of code.
Flutter, in turn, offers a modern approach to this. It separates the user interface from the underlying code. It is among the most significant advantages of Flutter because it eases development greatly. You create a particular UI description, and the framework does the rest of the work – implements it where it has to be.
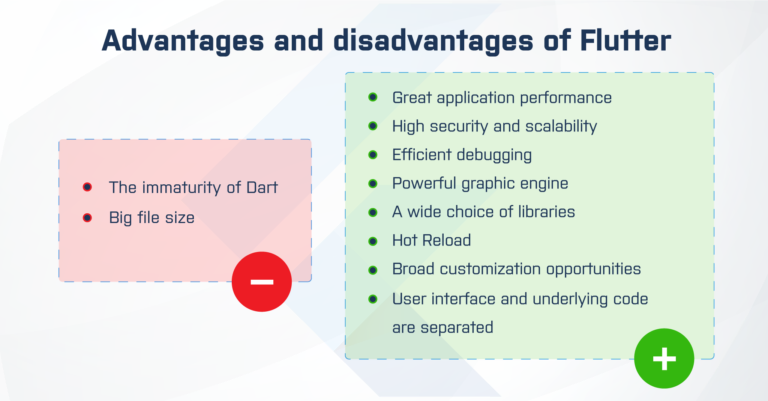
Apart from the mentioned pros, there are some more benefits of Flutter for app development:
- Resulting apps have high performance
- They are secure and scalable
- Flutter framework provides various error-handling tools, which makes debugging very efficient
To confirm everything said, let’s see what big companies use Flutter in 2024:
- Square
- BMW
- eBay
- Alibaba Group
Despite all the advantages, there are some pitfalls in Flutter app development. Big application size is probably the most important one. However, this problem doesn’t make any difference between Flutter and React Native, as other frameworks also struggle with it. But still, almost 7MB for a “Hello world” app is a little bit too much.
Some say that iOS development with Flutter might have some issues. The possible reason is the fact that Google created the framework. Thus, Google is interested in better support of the Flutter version for Android than for iOS. However, this is not supported by facts.
Dart might be an upside as well as a downside. It is relatively new, and that’s why sometimes it is difficult to extend the team of devs with Flutter developers. Obviously, many aspiring specialists would more likely choose other, more mature languages to learn.
How to hire Flutter developers?
Due to the fact that Dart is an immature language, there are not very many Flutter developers yet. Want to know where and how to find them?
Altogether, despite that this technology has some downsides, Flutter for app development is fast and relatively easy. That’s why this framework is considered the best hybrid app framework in 2024. So, if you want to keep up to date, it is reasonable to choose the Flutter framework with all its advantages in order to bring your project to the next level of quality.
REACT NATIVE APP DEVELOPMENT
React Native is a JavaScript framework that allows building hybrid apps that feel and look native. Today, it is widely used by many enterprise companies and startups. Let’s dive deeper into this topic to discover the pros and cons of React Native for app development.
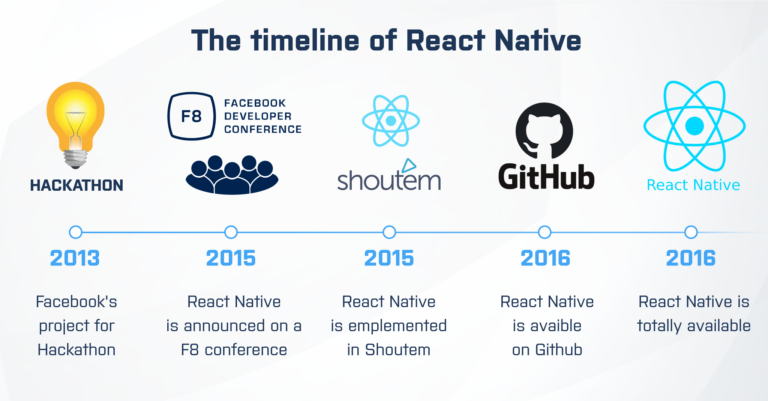
At the stage of creating React Native, it wasn’t planned to become such a successful tool. Initially, it was just Facebook’s internal project for Hackathon. It is an event where IT specialists gather to build effective solutions for a particular problem.
When Facebook understood how powerful it might become, they launched a preview version sometime later. Later that year, having seen how people had adopted it, they made it open-source, presented React Native at the F8 conference, and made it available on GitHub.
Facebook was using Shoutem for a long time before creating React Native. It is an app maker platform that may use different languages as the basis. So, they finally decided to move it to React Native instead of continuing to use other technologies.
Sometime later, Facebook introduced a powerful tool for creating user interfaces – Shoutem UI Toolkit. It is open-source. It includes many ready-made UI components that provide a broad set of theming opportunities and tools for creating animations.
Facebook still regularly updates React Native and adds new features, but the main part of its development finishes here, and we have React Native – a powerful tool for cross-platform development.
As we already mentioned, React Native is a framework built on JavaScript. It is designed to create solutions for different operating systems. To be implemented on iOS and Android with the same code, React Native uses a so-called bridge. It builds the connection between the written code and native APIs.
It provides many tools that allow you to estimate how “native” an app feels through the whole development process. For this, React Native renders real native components, so it is easy for you to keep track of your progress.
The first reason why developers choose React Native is that it is easy to learn due to its architecture. Besides, there has formed a great supportive community for the years React Native is on the market. Also, it provides specialists with lots of useful tools because Facebook backs it, and new features are continually introduced. One more reason why React Native app development is the right choice for both aspiring developers and professional ones is that it reminds other environments for hybrid development.
While many other cross-platform frameworks rely on the web view, React Native uses rendering APIs. It helps to achieve better performance with a native look at the same time.
Apart from the mentioned advantages, we have all upsides of hybrid development in general. They are reduced development time and cost, more straightforward implementation and easier updates, etc. We won’t name them all again, as we already mentioned them previously.
What are the major disadvantages of React Native?
Among React Native’s upsides are high app performance, a great supportive community, live reloading, using JavaScript as the basis, responsive UI, modular architecture, etc.
Among the disadvantages of React Native, there are
- Inefficient debugging
- Lower quality compared to the native solutions
- Big file size
- Lengthy app configuration
- Possible challenges during the Apple App Store app review process
These downsides are typical for React Native as well as for the other hybrid frameworks. However, its competitors may approach them differently and, as a result, be more efficient. For example, Flutter has a rather big file size, but it’s almost twice as smaller as the average React Native app size.
The problematic debugging is a significant difference between Flutter and React Native. Flutter makes this process fast and easy, while React Native app development requires third-party solutions. That’s the reason why there exist so many plugins for debugging. There are Flipper and React Native Debugger among them.
These tools target skyrocketing your productivity in React Native development. They provide specialists with all essential tools for debugging. For example, Flipper provides a desktop view for mobile apps, so it’s more comfortable to keep all UI elements on the same page.
The list of those who use React Native is much bigger than in the case of Flutter. Despite React Native being relatively new, it’s still more mature than Flutter. Here are companies that have used React Native in their projects:
 |
 |
 |
 |
|
| Wix | SoundCloud | Bloomberg |
The list of these world-known giants confirms that React Native is rightfully the second-best hybrid app framework in 2024. And it’s among the best frameworks, especially when it comes to user interfaces and animations.
Despite the intense competition of React Native vs Flutter, React Native has excellent support from the IT community and Facebook itself. Besides, many companies have already adopted it and are enjoying all the benefits of React Native framework.
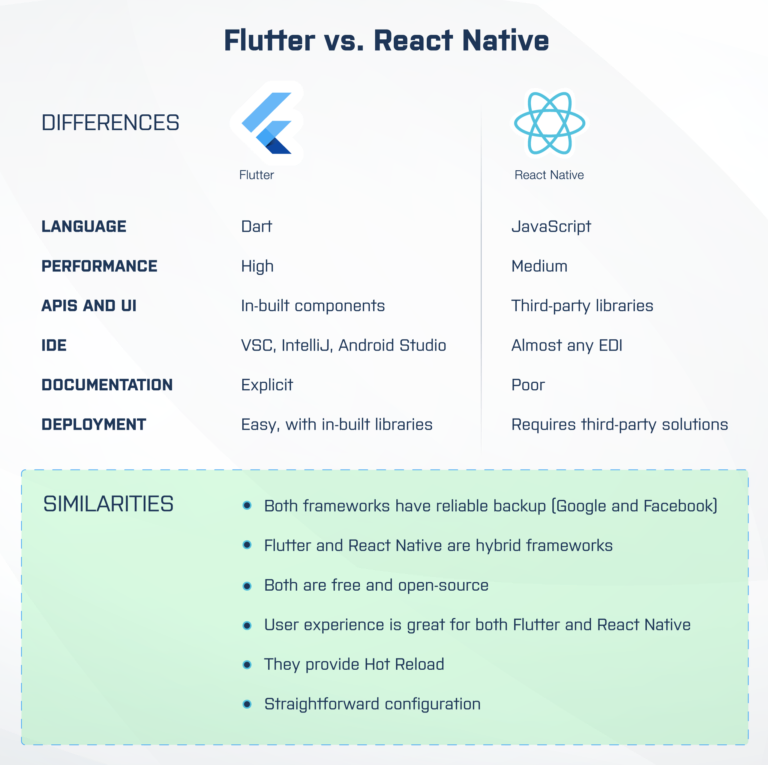
FLUTTER VS REACT NATIVE COMPARISON
When it comes to the question, “Should I learn Flutter or React Native?” Or “What technology should I use in my project: Flutter vs React Native?” it is essential to consider their similarities and differences.
React Native vs Flutter: Similarities
It’s relatively easy to find the similarities between Flutter and React Native as they are both hybrid frameworks designed to solve the same problems. However, we’ll try to point out some other similarities:
- Both languages are backed up by the tech field giants: Google for Flutter and Facebook for React Native. It results in constant support for these technologies. Those who use them may be sure that all bugs will be handled immediately, and both Flutter and React Native will have a long lifecycle.
- They are both free and open-source. Access to the code is a handy feature that makes these technologies better than many other competitors. IT specialists appreciate the possibility of customization and frameworks with open-source code.
- A great user experience can be contributed to both described frameworks. The only difference is that in the case of React Native, UI components are responsible for it, and in Flutter is it widgets
- Both technologies have such a feature as Hot Reload. It allows seeing changes in the user interface in real-time without updating the page.
- The configuration of React Native is easy and straightforward, as well as in Flutter’s case.
We can name fast and cost-effective development achieved by the shared codebase as one more similarity. However, it is quite similar for all cross-platform frameworks.
Difference between Flutter and React Native
Seeing what the differences between Flutter and React Native are is more interesting. It is difficult to compare them in general because they have different architectures and, thus, function differently. So, we’ll take some particular criteria to estimate them and make a choice on Flutter vs React Native.
- Language. React Native uses JavaScript as the basis, while Flutter uses Dart. From this perspective, React Native is easier to learn because JavaScript is the #1 language among programmers, according to a StackOverflow survey. Obviously, with almost 70% of specialists using it, the transition to React Native will be effortless. The situation with Flutter is different. The flutter framework is based on Dart. It is a new and still immature language. Despite that young devs often choose to learn it, there are still very few programmers who have already mastered it. However, if you’ve ever worked with object-oriented languages, you’ll adopt Dart quickly.
- Performance. It is probably the most significant difference between Flutter and React Native. In this category, Flutter is an undeniable winner in the “Flutter vs React Native performance” competition. Due to the C++ engine used in the Flutter framework, and the Skia graphic library, it results in higher-performance apps compared to React Native. Besides, the coding process is faster. If we dive a little deeper, we’ll see that React Native uses a JavaScript bridge to the native language. It means that the two sides – JavaScript and a native language exchange JSON messages to establish the connection. These messages are asynchronous, and it results in quite a smooth animation. However, compared to Flutter, the user interface performance may still have some issues, such as delays in rendering. The Flutter framework doesn’t have this problem as it doesn’t have this bridge. It connects with the native components with built-in libraries and such frameworks as Material Design or Cupertino.
- APIs and UI. At this point, Flutter has a richer set of possibilities. React Native has to use third-party libraries, while Flutter has its in-built rendering components, tools for testing, navigation, device API access, etc.
- IDEs. When it comes to choosing the development environment, it is essential to select the one that will be the most comfortable for you. In the case of Flutter, this choice is not very big because the technology is still new. Visual Studio Code, IntelliJ, and Android Studio support it. Whereas, for React Native, you can choose almost any IDE.
- Documentation. This is one more difference between Flutter and React Native that aspiring programmers so often discuss. Flutter has richer documentation compared to React Native. It allows young developers to learn the technology following it. But it wouldn’t work like this in React Native. Its documentation is more focused on describing complicated processes and implies that everyone who reads it is already familiar with JavaScript.
- Deployment. Flutter wins again. It has a very straightforward workflow for the deployment of an application to the App Store or Google Play. You can do this just with the command line (if you don’t need extra customization options). But even for them, there are many 3rd party tools available. Whereas, with React Native, you can deploy an app only with the help of third-party solutions. Moreover, finding a guide on how to do it might be challenging.
So, who’s the winner in “Flutter or React Native”? It’s up to you to decide. It’s impossible to say which one is objectively better because they both have their advantages and disadvantages. So, understand what features are the most important for your project, what aspects matter the most, and then choose a hybrid framework accordingly.
OTHER HYBRID APP FRAMEWORKS
The main part of the article was dedicated to answering the question, “Flutter vs React Native: which is better?” Now, it’s time to pay some attention to the other competitors. Among the most known hybrid frameworks, there are Ionic, Xamarin, and Cordova.
Ionic is an SDK with open-source code that aims at building fast hybrid mobile and desktop solutions. Ionic lets the developers decide what framework they want to use. It integrated unproblematically with such popular client-side frameworks as Angular.js, Vue.js, and React. Apart from the frameworks, it also allows working with pure JavaScript. Ionic consists of UI components similar to React Native. They are written with the core web languages: HTML, CSS, and JavaScript. As these technologies are trusted and tested, they perform great in any environment. Ionic loses a point to other hybrid SDKs because it can access the inbuilt device features only through the different frameworks.
Xamarin is one more hybrid framework based on C# and .NET. It supports all C# features, so it’s effortless to start working with Xamarin if you’re familiar with C# or with the concept of object-oriented programming in general. Needless to say that C# is mature and safe, which results in no unexpected code behaviours. Xamarin consists of such parts:
- Xamarin.IOS and Xamarin.Android are the libraries of C# classes that give the developer access to the native SDKs
- Android and iOS native compilers
- An IDE explicitly designed for Xamarin
- Visual Studio plugin
UI instruments in Xamarin are also quite powerful. They include Xamarin.Forms and Xamarin.Mac, for example, allows creating of prototypes for all platforms.
Cordova framework is an open-source solution for cross-platform development. It uses HTML5 and CSS3 for content rendering and JavaScript for logic rendering. That’s why web developers love this framework. The UI in Cordova is presented like a WebView. That’s why the code is so smoothly run on different platforms. Native operating systems use WebView, and thus, the only thing that changes in the process of launching is the native container, and the web pages themselves stay the same. Cordova has many built-in plugins. CLI is also a handy feature that skyrockets the development with specific commands. There are also a lot of application templates and development tools.
You can see that there are many solutions on the market, and it’s essential to choose the best hybrid app framework in 2024. With the information given, it may be summarized that the best option is to decide on React Native vs. Flutter. They are the most powerful frameworks that can be used for hybrid development.
FLUTTER VS REACT NATIVE: COST OF DEVELOPMENT
After you have made your choice on Flutter vs React Native, the next reasonable step is to estimate the cost. The overall development cost depends on the team composition, engagement model, developers’ location, etc. But the chosen technology is a crucial price-forming factor as well. For those who emphasize a budget, we suggest Flutter application development services, as Flutter solutions are relatively more affordable to build.
Considering the number of form factors, it’s difficult to name the accurate price. Thus, we’ll perform a rough estimation. It’ll help you understand the approximate resource scale.
First things first, the location of the developers makes a huge difference. Developer rates in the US are much higher than in India or Europe. However, the price is not the only factor that should be considered while choosing the outsourcing destination. The quality of work is a prime factor as well.
In the US, specialists can offer you fast and efficient development with the lowest error rate possible, but it will be costly. Outsourcing to India would be cheap enough, but no one can guarantee that there won’t be any misunderstanding because of cultural differences or any other reasons. In this case, you’ll save some resources but will lose others.
What is the actual cost of hiring cheap developers?
Want to find out why choosing a cheaper option may lead only to more spending in the long run?
The European countries would be the optimal choice. You can consider Ukraine or Poland as the leading option. There, you can see that the average price corresponds to the high quality.
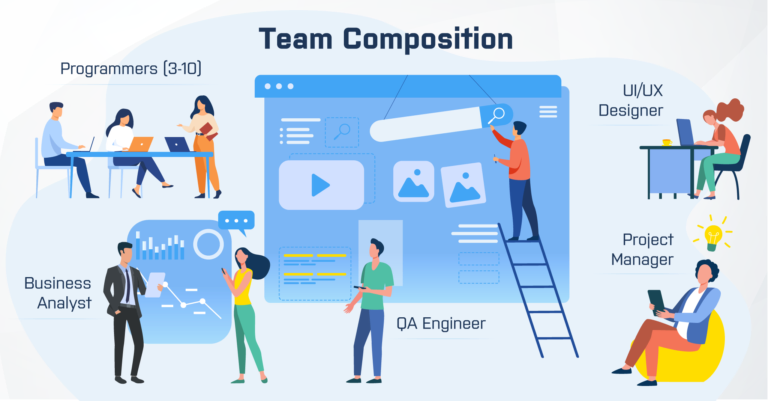
The development team affects the final price significantly. Your team may consist of more or fewer members, but the usual team composition is:
- Project manager
- Business analyst (optional)
- UI/UX specialist
- Up to 10 developers (for a big project), and about 3 for an easy one
- QA engineers
The spending on all team members’ salaries will result in an average of $400 hourly (considering the devs with about 3-4 years of experience). For a medium-complexity project, developers include one responsible for the backend and two who do the mobile development.
Business analysts take part in the project only initially, so they’re not full-time team members.
The next form factor is the technology used: Flutter vs React Native. Let’s see what salaries the developers who use these frameworks have. According to Glassdoor, Flutter developer earns about $70k per year, while React Native developer’s salary is approximately $96k per year.
Of course, the complexity of the project will result in the development cost considerably. Firstly, because it takes more time, and consequently, more salaries paid. And secondly, a complex project requires an extended team of professionals.
Having summarized already named factors and spending on hosting, maintenance, design, and integrations, we’ll have about $130k – $200k for a project of medium complexity.
IN CONCLUSION
We hope that all the given information in this article has helped you form your own answer to “Flutter vs React Native: which is better?” or “Should I learn Flutter or React Native?” Now, when the world is becoming more and more about technology, it’s essential to keep up and always choose the best solutions.
Both React Native and Flutter are better than the other hybrid frameworks they share the market with. Even though the final decision is up to you, we’ll say that Flutter is more modern and approaches problems more efficiently than React Native at some points. Take, for example, the absence of a JavaScript bridge. It brings the development on the level up. Besides, Google provides it with constant support and updates, so unexpected bugs won’t happen.
Altogether, Flutter is a reasonable choice that will make your project beneficial. As a result, you’ll get a fast, scalable, and secure modern application with high performance.
Want to develop a great mobile app with Flutter or React Native?
Existek has an excellent team of developers with expertise in Flutter and React Native. Skyrocket your development with us.
Frequently asked questions
React Native vs Flutter: which is easier to learn?
As React Native uses JavaScript as its basis, it is obvious that learning it would be easier. JavaScript is considered the most used language in the IT industry, unlike Dart. Dart is new and immature, and the fact that Flutter is built on it makes it harder to master. But, considering all advantages of Flutter, it is worth learning.
Flutter vs React Native: which is better in 2024?
Both Flutter and React Native are popular hybrid app frameworks, and the choice is up to you. But we can say that sticking more to Flutter would be wise as it is new and is developing fast. Thus, all the features it already has is only the beginning, and you can expect it to grow further, resulting in only more ways for the developers to skyrocket their productivity.
Should I learn Flutter in 2024?
Keeping up with modern technologies is essential. Flutter is among them. It is gaining more and more popularity day by day. It is an SDK that approaches hybrid development in a modern way, which is why it’s worth learning in 2024. It provides a wide range of tools for problem-solving and efficient code writing.