
Updated: June 27, 2024
Published: January 14, 2020
Considering the standpoint of the software development life cycle, the right choice among top front-end frameworks remains the fundamental step of the project’s success. The market has a wide diversity due to the vast set of challenges developers solve every day. As new solutions constantly appear, in this article, we’d like to discuss top front-end frameworks in 2024.
Selecting your tech stack from top UI frameworks, keep in mind specific requirements. It has to include both users’ and development teams’ perspectives. Those features cover design, development, testing, and maintenance stages. The best front-end framework simplifies and advances the development process at the same time. It should provide flexibility for further achievements, whereas the customer receives excellent UX and UI. As for the development team, look for a UI framework that is simple and fast to work. Top front-end frameworks are always easy to use, maintain and test. Regular updates are a must-have due to the rapidly changing demands of the market, new security threats, and technology compatibility issues.
List of the Content
- What is the market share of front-end frameworks in 2021-2024?
- Most popular front-end frameworks
- What UI frameworks will be the most popular in the next few years?
- Top front-end frameworks: what’s new in 2024
- How to choose a top front-end framework?
- What is the best front-end framework?
- In conclusion
Most popular front-end frameworks commonly offer the required tools, support the unit testing and ensure backward compatibility. Stability and community support are other factors to consider as the availability of experienced specialists on the market shouldn’t turn into some issue. In order to achieve the desired results, the team has to find the best suitable web front-end framework that meets the general and project-specific requirements. To find out more details, let’s start with the current trends and the overall JavaScript frameworks market share.
WHAT IS THE MARKET SHARE OF UI FRAMEWORKS IN 2021-2024?
Talking about front-end development, it’s necessary to draw attention to the most popular JavaScript frameworks. At its core, every UI framework is designed with some specific goals and requirements. Thus we can observe the competitive market that is full of varieties and choices. At the same time, we faced the problem that many front-end technologies sharply increased in their popularity and in a short time came across the moderate decline of developers’ interest. The market of front-end frameworks anticipates those trends as the new ones constantly develop and take the leading positions.
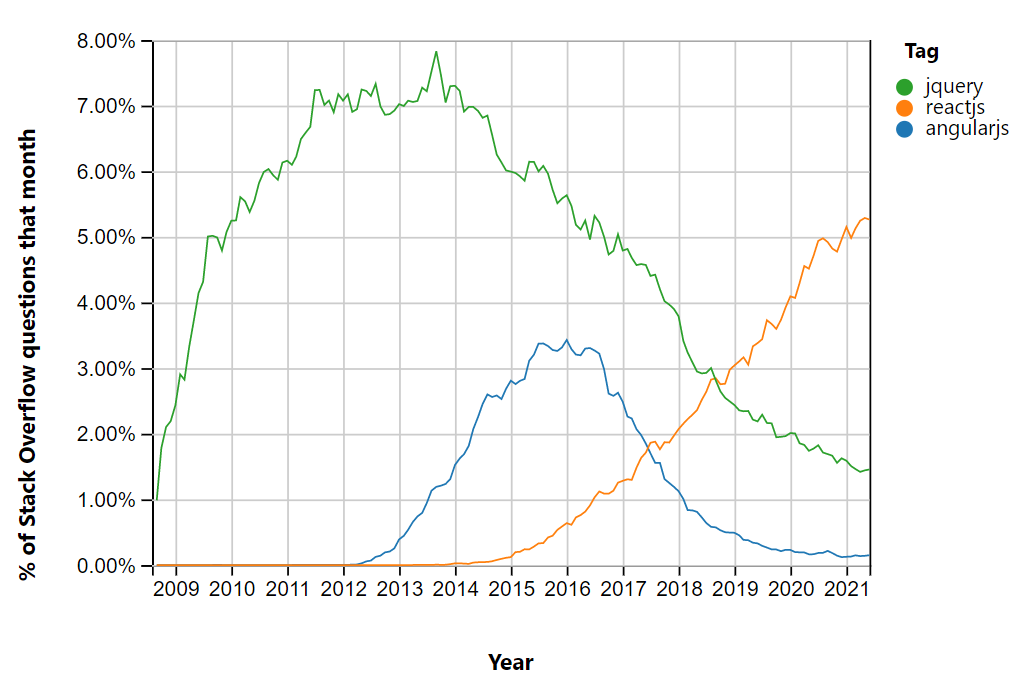
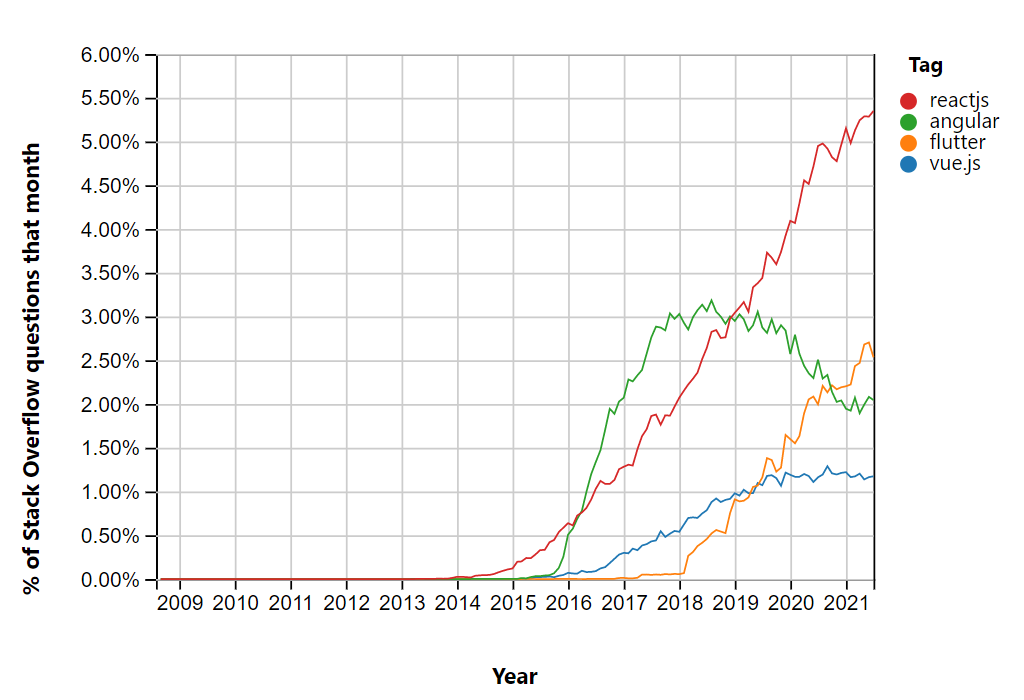
According to Stack Overflow, developers’ interest in React has constantly been growing since 2015, while interest in jQuery and AngularJS has been on the way down.
Such trends mainly depend on the technology capability to support lean and efficient development processes. Some UI frameworks can easily win the competition even over the “older” JavaScript frameworks and fastly gain a leading market position. For example, we can consider Vue.js as one of the strongest market contenders.
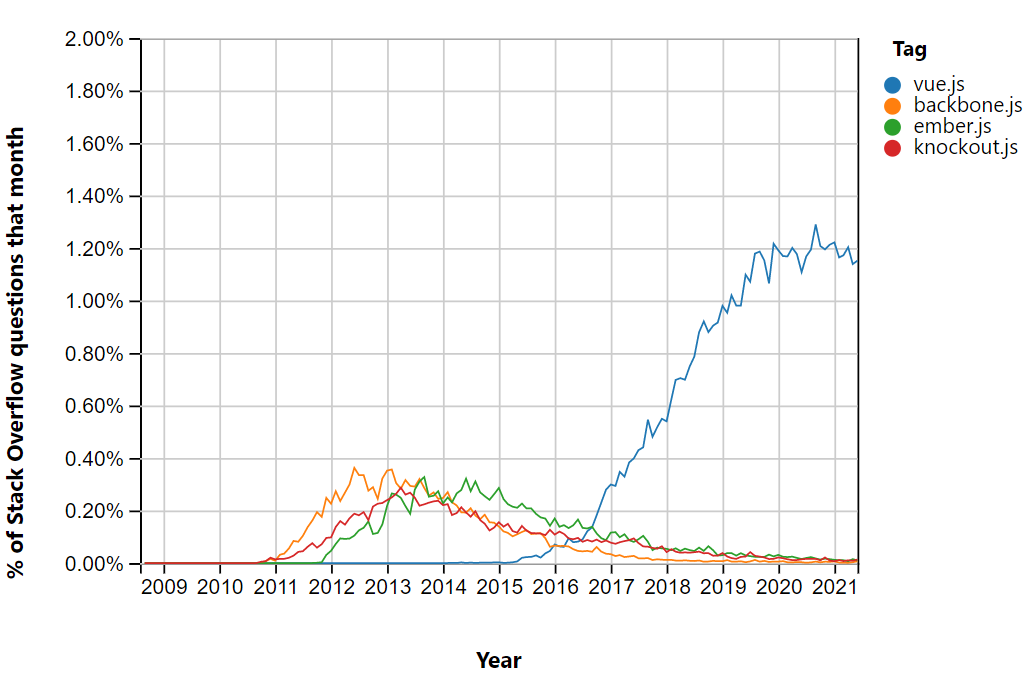
Same Stack Overflow interest level data shows that Vue.js is the only front-end framework among the “younger” technologies, which started to show tremendous potential in 2015 and can contend with “older” brothers like React and Angular in 2024.
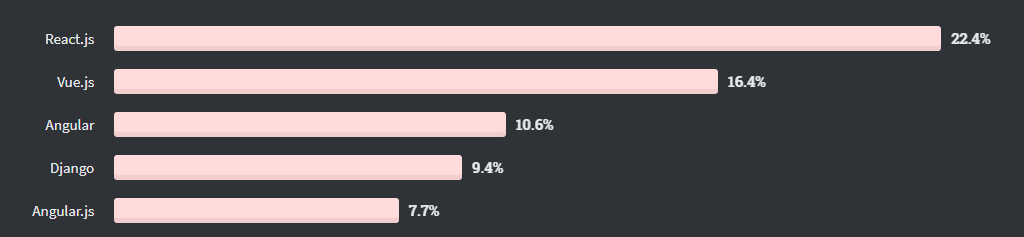
Those trends are often dependable on developer communities and their framework decisions. It’s worth noting that the more popular technology is among developers, the more often it’s used in development. According to the following survey, most of the market belongs to such JavaScript frameworks as React, Angular, Vue.js.
Over recent years, the developers’ community picked up the top front-end frameworks. Considering the constantly growing interest in React, Vue.js, and Angular, the trends have led to the last few years. Credits: stackoverflow.com
Those three have features that affect productivity and are known for their high usability. UX developers turn their attention to such features as state management, form processing, validation, templating, HTTP communication, and routing. React, Angular and Vue.js. have already recommended themselves as the top front-end frameworks by meeting all these requirements.
Another important thing is the simplicity of integration. Sometimes developers have to apply additional tools from different libraries. Avoiding that extra hustle with integrations and having all the needed tools in one place will be a great benefit for devs. Besides, we need to mention technology compatibility and how developers make their choice. For instance, Node.js, Python, and Rails developers mainly apply to React, Java, PHP, and C# developers often use Angular, and the PHP, SCC, and Node.js specialists choose Vue.js.
Obviously, technology adoption still depends on development teams and companies. They try to choose the best technology based on its stability and community support as well. But we can readily admit that the overall professionals’ technology satisfaction and awareness level had considerably increased during the last years. The front-end development medium is rather dynamic and changeable, but for now, React, Angular, and Vue.js have reached their leading positions and remain the best UI frameworks in 2024.
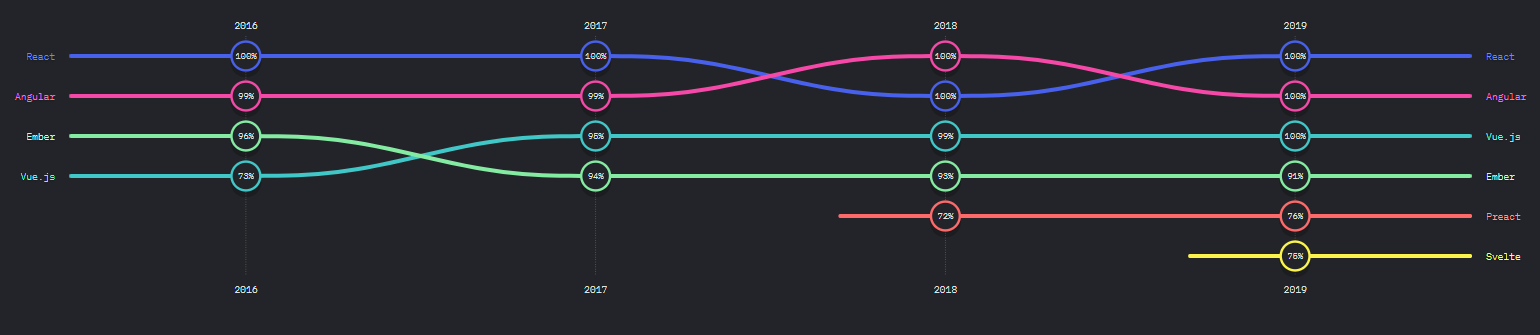
This survey by stateofjs.com shows that these three most popular front-end frameworks like React, Angular, and Vue.js have gained the largest scale of 100% awareness ratio rankings.
MOST POPULAR FRONT-END FRAMEWORKS
REACT

Firstly, it works with the virtual DOM and applies abstract copies of the real DOM. Therefore it updates all the changes of the user but does not affect other parts of the interface. Secondly, this web front-end framework updates rather fast, as React connects DOM to the user interface functionality. It has the special ability to reuse the code components of every level with no changes in them. Thirdly, stable code is provided by the one-direction data flow. Along with applying some updates, only the chosen components will be changed. Besides Facebook, companies like Instagram and Netflix have adopted React, which optimized their web performance and development efforts to increase efficiency.
React is characterized by the following number of pros and just a few cons:
React’s advantages
- Virtual DOM improves both the experience of the user and the work of the developer – Virtual DOM helps to update any user’s changes without the other parts’ interference by applying isolated components. It enables the smooth experience of all participants in real-time mode.
- Saving time while re-using React components – React deals with isolated components; that’s why developers can reuse them anytime they need. System upgrades don’t impact or change your system.
- The stable code is provided by one-direction data flow – Direct work with each component requires one-direction data flow and makes the code really stable. Another thing is that only downward data binding is possible in this JavaScript framework.
- An open-source library with a variety of tools – All updates are constantly released to the community. React has an open-source library, whereas engineers can introduce additional tools.
React’s disadvantages
- Relatively long learning curve – It is unlikely to learn it in one day. The technology requires a little bit more time to be aware of all the details than, for example, with Angular.
- Lack of documentation due to high pace development – The popularity of this web front-end framework is extremely higher than other ones. It has so many updates and innovations that sometimes it is hard to find all the detailed information.
VUE.JS

As for functionality, it is worth mentioning the accessibility of features that attract the developers to use it. Vue.js is easy to learn and integrate. Vue.js can be applied for both represented components and complete single-page applications. It includes component file layout and logical structure. This JavaScript framework deals with two-way reactive data-binding and doesn’t demand any extra libraries.
At the same time, it remains extremely flexible. Vue.js can be easily integrated with different libraries and applied for bigger projects. The Vue.js team has released some great browser devtools extensions for their framework. They allow developers to check the current situation of the components and manually change certain ones. Developers are attracted by the possibility to combine the structure the way they have chosen. We shouldn’t forget about Vue.js size, which is really small compared to others. As a result, this speeds up the general performance time. Lastly, Vue.js is known for all-inclusive documentation, and that’s why the developers will save up time learning this front-end framework. Actually, they need to start with basic JavaScript and HTML as Vue.js applies HTML-based template patterns.
As for the list of Vue.js’ pros and cons, let’s take a quick overview:
Vue.js’ advantages
- Clarity and simplicity – This front-end framework has the smallest API surface area. It is quite easy to start not only learning but using it in a short time.
- Detailed and extensive documentation – You can find all the necessary documentation, which is up-to-date and well-written. Also, there is always a community of developers who can share their knowledge with you.
- Simple integration and code reusability – Due to its logical structure, the user interface developers have the ability to create flexible components and reuse them later, even in other projects.
- Browser devtools extensions – As mentioned above, Vue.js doesn’t demand any extra libraries, but it owns browser devtools extensions. Thus you can change separate components manually when it is needed.
Vue.js’ disadvantages
- Too much flexibility leads to the code irregularities – Some experts have brought up the point that a lot of flexibility is not too good. All web front-end engineers can contribute to its development, so it might cause certain irregularities.
- Smaller developers’ community – It is a relatively new and constantly improving UI framework. Individual developers mostly support Vue.js, but the community constantly increases.
ANGULAR
Angular or Angular v2 or Angular 2+ is a complete rewrite of AngularJS by the same team in Google that developed the original front-end framework in 2010. It was released in September of 2016 as a completely new framework with new logic and features to address web development challenges as we know it today. Even the naming caused a hot discussion in the development community, and it is needless to say that the complete absence of backward compatibility with AngularJS caused a huge controversy. Those who trusted Google and the Angular community weren’t able to just upgrade their application to the new Google front-end framework version to get all the new trendy dev tools and features.
AngularJS end of support, and what does it mean?
Find the comprehensive answer to understand what’s going with AngularJS now and what its end of support can mean for your project.
Often it’s just better to rewrite the app from scratch with Angular. Despite Angularjs users being left high and dry, this flop was addressed, and all the versions of Angular ever since have the backward compatibility, which is very important for having it in our list of top front-end frameworks in 2024.
Angular is an all-encompassing solution and is truly a framework instead of just a suite of libraries. Developers can focus more on accomplishing their tasks rather than looking for libraries and solutions for their tasks. This is definitely what makes Angular one of the best UI frameworks now.
Angular is created in TypeScript, which brings all of its advantages: arrow functions, async/await, class syntax, etc. The introduction of well-known OOP practices makes the transition much easier for shifters from C# and Java languages.
Created for the work in big teams, Angular leverages modules so each part of the team can work on their part of the code without being afraid to break anything in somebody else’s code. That also reduces the load for the work overlapping and QA.
When making your own choice, it is important to check its pros and cons:
Advantages of Angular
- The component-based architecture of Angular allows creating the UI with single parts (components) and reuse these components in the app. The elements also simplify user testing and maintenance.
- TypeScript is the core language for Angular, and it does compile to JavaScript, making the coding process easier for many engineers due to its improved navigation and refactoring services.
- High Performance – The Angular Universal Support helps render the apps on a server, and Google has already created the set of tools for this particular purpose. High performance is also predetermined by the Google Long – Term Support (LTS) maintaining the Angular ecosystem and developing it.
- Angular Material streamlines Material Design interface engineering – Angular team constantly refreshes its framework with material design components.
- Large ecosystem – Well-known Angular Resources incorporates the UI environments, IDEs, analytics tools, facilities for ASP.NET, etc.
Disadvantages of Angular
- Transferring legacy systems from AngularJS to Angular – The difference between AngularJS and Angular is huge; thus, it takes a lot of time and effort to migrate the legacy systems.
- Angular Complexity – Despite the web-based structure, it is quite difficult to manage the components: e.g., the devs need to have several files for one Angular component and maintain the elements’ lifecycle interfaces.
- Learning difficulty – The junior developers have to cover the bundle of things while learning Angular, such as components, modules, dependency injection, and many other things.
- The CLI documentation is poorly described, and it does take a while for the developer to find out more about the CLI’s documentation on GitHub or other forums.
WHAT UI FRAMEWORKS WILL BE THE MOST POPULAR IN THE NEXT FEW YEARS?
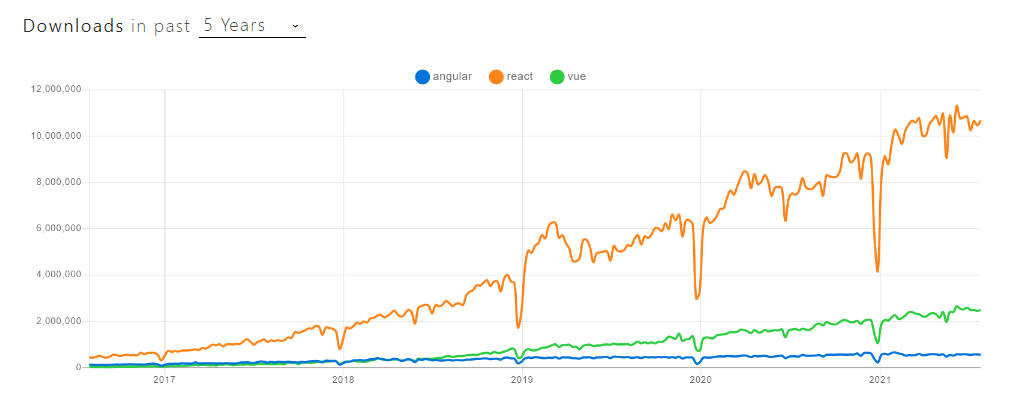
Analyzing the market share of JavaScript frameworks, the top three have been the same for the last few years. React, Angular and Vue.js have gained their popularity and continue growing in it. Each of the top front-end frameworks has a large community. They provide their users with the available learning resources, regular updates, and the latest innovations. We should admit that they do their best to keep their leading positions and succeed in it so far. Although there is always competition, React firmly keeps its position far ahead. Vue.js happens to be the newest player in the web framework market compared with React and Angular. Nevertheless, it has gained popularity among developers and continues its growth for the last few years. If we look at npm downloads, we will notice the download changes of Angular and Vue.js while React stays on top.
Another proof for the popularity of top front-end frameworks is their usage in a variety of projects. It’s obvious that any of these technologies become preferable due to the project-specific requirements. We can talk about the thousands of companies that implemented their products utilizing React, Angular, and Vue.js. By addressing project needs and required functionality, they managed to turn the technology choice to their advantage.
Among the companies that use React are Netflix, Salesforce, Dropbox. There is no need to mention Facebook as it’s the first company to leverage React library for website development and React Native for the mobile app. Netflix has chosen React due to fast speed, runtime performance, and modularity as the solution for low-performance TV devices. Salesforce uses React to render Visualforce pages not only efficiently but fast. Dropbox chose React for Virtual DOM and smaller file sizes that became useful in delivering cloud-based solutions and storage level services.
As for the known Vue.js users, we can mention Nintendo, Behance, Grammarly. Nintendo, a popular gaming console platform, has chosen Vue.js as a front-end development solution for their regional websites in Europe. Behance leveraged this framework to migrate the existing codebase while supporting efficient performance and saving costs. Grammarly’s AI-powered applications are known for their simplicity in use and approachable user interface implemented by Vue.js.
Gmail, Forbes, and PayPal are among known representatives to use Angular. The team created the UX of the Gmail app with Angular. Being a single-page app, Gmail renders data on the frontend, and once loaded, the content is also available online. Forbes, a legendary magazine, also uses this framework for developing their author pages to support rich experience. PayPal, an online payment service provider, leveraged Angular for some internal functionality. Also, the seamless checkout process is delivered by the Angular tool – checkout.js.
TOP FRONT-END FRAMEWORKS: WHAT’S NEW IN 2024
Along with the current trends on JavaScript frameworks, it is worth paying attention to other popular projects. After monitoring the market situation, we can’t forget to mention Flutter as one of the fastest-growing open-source frameworks. It is known that Flutter was initially released as the framework for Android developers in 2015. However, their goal was to deliver the solution for cross-platform development. For the three following years, the Flutter team inside Google worked on support for both mobile platforms. And finally, they released the first official version of Flutter 1.0 for iOS and Android in December 2018. The community fastly acknowledged Google’s toolkit for good performance and detailed UI.
But why do we actually mention Flutter for front-end development? While advancing mobile development, they kept on investigating the support for the web. 2019 was the year to introduce the first technical preview for the web (the 7th of May) and the early adopter program (the 25th of July). With the release of Flutter 2.0, Google announced the web support for Flutter on the 3rd of March, 2021. It has become great news for both developers and companies that are interested in front-end development.
Their business strategy relied on consecutive and successive steps. The significant fact to mention was community engagement. Whenever developers and companies actively participated in exclusive programs for advancing web support, the team worked on continuous support and new solutions. Applying the same framework, UI components, and other tools, developers kept on advancing web support.
As for now, they have gone a long way with advancing it. From the recent updates, Google announced Flutter 3.3 on the 31st of August, 2022. It has become one of the top UI frameworks due to its distinctive functionality and ease of use. They have successfully expanded mobile development opportunities to Flutter usage in web, desktop, and embedded development. Therefore, Flutter web support is among the developing front-end trends and has all the chances to be the next game-changer. Let’s take a short overview of the advantages and disadvantages of Flutter for web support.
Advantages of Flutter
- Open source – Being open to the community has resulted in many achievements. The Flutter team offers great support, whereas the early adopters are encouraged to contribute the code, report bugs, fixes, and participate in various programs.
- Same code – building a single application across various platforms will always remain a distinct functionality. The programming language Dart offers toolchain options for Intel, ARM, and JavaScript that enables compilation to almost any platform.
- Detailed documentation – Although Flutter is relatively new to web support, the developers can find extensive documentation, various samples, and real showcases.
- Plugin availability – This allows developers to get access to other native JS libraries. All the packages are available on the official website and can be checked for web support.
Disadvantages of Flutter
- Still developing – We never know what might be the next development step. Both the Flutter team and the community have made a lot of progress and come across impressive results in a short time. In the future, they have plans for numerous updates and improvements.
- Continuous framework updates – Flutter has been developing at a rapid pace. It is impressive how they evolved from a mobile framework to one of the best solutions for cross-platform development. However, some teams could find it difficult to keep pace with numerous advancements to support development.
It’s worth mentioning that the number of companies using Flutter is growing significantly. Of course, most use cases focus on building cross-platform apps for iOS and Android. Though, it seems just the beginning as 90% of Flutter code is multi-platform and needs only the one-time update. Among the well-known users of Flutter, you can find such companies as Tencent, eBay, and the New York Times. Tencent chose this tech solution to build several known apps like Now Live, DingDang, AITeacher, etc. eBay Motors app is also made with Flutter and allows users to buy and sell vehicles just from mobile devices. The New York Times leveraged Flutter to present the Ken Ken puzzle on iOS, Android, the web, Windows, and Mac.
Looking for more examples?
Check our latest project to develop the mobile application with Flutter for sales force automation.
Covering these details, we would recommend monitoring all the updates and stay informed. Flutter has opened new opportunities for multi-platform development without considerable effort. So what would be the best choice among the top front-end frameworks at present?
HOW TO CHOOSE A FRONT-END FRAMEWORK?
Continuing the discussion on top UI frameworks, you might wonder how to choose a front-end framework addressing your needs. It’s true that sometimes selecting a good option takes a long time. Besides some general recommendations, teams have to be project-specific.
The choice between top front-end frameworks is even more difficult because each technology has presented distinctive advantages. It’s clear that front-end development has been considerably improved over the recent years. Front-end developers have received the efficient tools to deliver distinctive user experiences, better interactions, and simple workflows. Besides, teams are also looking for the right solution to streamline the development process and simplify the developers’ tasks.
As we’ve already discussed the functionality, we suggest taking some additional aspects that can become decisive here.
Technology maturity – When choosing the tech stack for your project, it is always good to learn how mature the picked technology is. The UI framework has to go through the complex process of its emerging, growing, and reaching the maturity stage. In the case of the mentioned top front-end technologies, React, and Angular are often considered more mature in comparison to the younger competitors Vue.js and Flutter.
Community support – It’s an obvious fact that support plays a prominent role in advancing any UI framework. The more popular it becomes among developers, the more supportive community it forms. As for React, Angular, and Flutter, they are also powered by known aggregators like Facebook and Google. At the same time, Vue.js depends on its own developers’ community and encourages sponsorship for faster development.
Update consistency – It’s quite hard to develop using the technology without the updated versions. Updates support overall performance and higher productivity. Moreover, developers pay close attention to the provided documentation. It should always be comprehensive and accessible. The good thing is that today’s top front-end frameworks are being constantly improved though many find Flutter and Vue.js documentation clearer and simpler to use than React and Angular ones.
Flexibility – As for top front-end frameworks, Angular could lose competition since other frameworks are considered more flexible. They allow developers to use different tools and libraries to construct custom solutions. Today’s trends are definitely driven by more flexible approaches than even a few years ago. It is a tendency that the newer competitors can get the market share faster due to customized solutions, great configurations, flexible approaches.
Project complexity – Learning how to choose a front-end framework also requires understanding your project size. If the company starts the simple solution from scratch, they’ll find each of the top front-end frameworks quite suitable to their needs. But what about the complex solution or existing product rewriting? In that case, teams would be more precise to such details as technology compatibility, performance, and scalability. Therefore, React has proved to be a winner in implementing complicated solutions, including enterprise ones. In short, the React project is relatively harder to set up, but later on, it is way easier to maintain when the project grows over time. React heavily uses dependencies that should be learned by the development team first. Taking that into account, it is easier and quicker to start an Angular project but React dependencies and an overall more structural approach will make a big difference in the long run.
Availability of developers – It won’t be surprising that many developed countries are experiencing an employee shortage, whereas the number of open positions increases. For example, the employment of front-end developers in the US is going to increase by 8% from 2019 to 2029, which is faster than the average for other jobs. Besides, the developers’ expertise and experience are highly valued on the market. For instance, the number of React and Angular developers is higher than Vue.js and Flutter ones. But it doesn’t mean that it’s easier to find React or Angular specialists as they are highly demanded on the market.
Development costs – As you know, the technology choice is a determining factor in estimating the project budget. Based on the project complexity, the team will be able to calculate the project timelines and needed resources. The average developer salary in the US for React is $98,645, Angular – $94,435, Vue.js – $93,980, and Flutter – $87,975. Moreover, the hourly rates can vary not only due to expertise and experience but also the location of your developers. Hiring dedicated developers from outsourcing locations like Western Europe can often cut expenses in half.
Also, let’s check a table that can help us compare top front-end frameworks in 2024.
| REACT | ANGULAR | VUE.JS | FLUTTER | |
|---|---|---|---|---|
| First release | 2013 | 2016 | 2014 | 2015 |
| Supported by | Developers’ community | |||
| Type | JavaScript library | Web framework | MVVM framework | UI framework |
| Binding | One-way data binding | Two-way data binding | Two-way data binding | Widget binding |
| DOM | Virtual DOM | Real DOM | Virtual DOM | The virtual tree of widgets |
| Language | JavaScript | TypeScript | JavaScript | Dart |
| Community | Wide community | Large community | Smaller community | Large community |
| Cost | Higher development fees | Higher development fees | Lower development fees | Lower development fees |
| Solutions | Medium/large complexity | Medium complexity | Small/medium complexity | Small/medium complexity |
It’s possible to sum up that the final choice has to be made based on the smallest details. Careful planning and understanding the development needs can make a big difference in selecting the best UI framework for your project.
Have additional questions or need professional assistance?
EXISTEK is at your service. We are a professional software development company with extensive experience in web and mobile development—all-out technology expertise to address your specific needs.
WHAT IS THE BEST FRONT-END FRAMEWORK?
It is necessary to say that mentioned top front-end frameworks have gained their fair share on the market. We can find a number of successful projects implemented with React, Angular, Vue.js, and Flutter. And all those teams are pleased with great functionality, excellent performance, beautiful UI, etc.
But if we talk about the best front-end framework, there is an apparent winner. React remains the best choice. That’s not just the current trend; this web front-end framework is universal. It is constantly growing and not diminishing its popularity for the last few years. It’s no surprise that it has got the biggest market share compared with others.
React is supported by the community and developers due to the vast choice of modules and libraries. You can deal not only with the state management but the side effects as well. React offers excellent backward compatibility when for example, even the latest versions of Vue.js have compatibility issues with different libraries and plugins.
JavaScript frameworks are regarded as easier to work and maintain. React has the one-direction data flow when Angular provides two-way data binding, and Vue.js has both of them where one-way binding is the default state. In comparison, Flutter offers a different approach using the virtual tree of widgets.
Another thing to mention is that React supports any browser. This most popular front-end framework is used to write native-rendered iOS and Android apps, while Vue.js is officially collaborating with Weex. Since Flutter is primarily used for mobile development, it still proves its efficiency for web development solutions.
React features are constantly improving by frequent updates. Those updates are the unquestionable part to go with the flow. Being the top JavaScript framework, React also sets today’s trends. It might seem that you need to face a longer learning curve to succeed using React, as Vue.js is considered the fastest for learning.
Some teams acknowledge that it’s harder and longer to start the project with React. But we shouldn’t forget about the long-term perspective. Starting with a small-size project is great, but what about scalability and growing needs? React is a perfect choice for long-term projects with a solid foundation.
Another significant point is the number of available developers that have high-qualified skills and great experience with React. This web front-end framework has been on the market since 2013 and continues getting the best feedback. As we all know, it is corporate supported by Facebook, though they are open for the community. As a result, we have a diverse and vibrant UI framework that is known for its flexibility.
IN CONCLUSION
Talking about the top front-end frameworks in 2024, we can reach the conclusion that the great variety on the market has opened numerous development opportunities. And what’s more important, the user interface engineers have the possibility to choose from the top innovative ones. The JavaScript UI frameworks such as React, Angular, and Vue.js have gained their top positions in the market share. They are greatly supported by the community and chosen for their distinctive features and flexibility. Besides, it is recommended to watch the fastly-growing competitors like Flutter. The team managed to support excellent functionality and performance in a short period of time. Along with received results and outlined plans, Flutter seems to confirm all the market predictions.
Regarding the best front-end framework, we have a definite leader – React. As long as you decide to go with it, you will certainly optimize the development efforts while web performance will greatly increase. Considering React for your next project, another benefit to receive is that you will have no problem finding its developers.
Require expert consultation about your project?
Feel free to reach out to our team. EXISTEK has extensive web development experience and will be glad to assist you with your questions.
Frequently asked questions
What are front-end frameworks?
Front-end frameworks are technologies used for “client-side” programming. Development with applying these frameworks covers everything the users see and interact with. Today’s market has offered a great choice. These are some of the well-known front-end frameworks
React
Vue.js
Angular
Flutter
How do I choose a framework?
We suggest checking the following aspects when making the final choice:
The market share
Distinctive features
Flexibility and performance
Documentation availability
Community support
What makes a good framework?
A good framework advances and simplifies the development process at the same time. It is easy to work, maintain, and test. The framework is constantly advanced to correspond to the rapidly changing market trends. Its flexibility allows developers to oversee all the necessary improvements.
What is the best front-end framework?
Regarding the best front-end technology, React is a definite leader here. The framework is known for its distinctive features and flexibility. It is greatly supported by the developers’ community and used for numerous projects. This diverse and vibrant framework has easily gained a top market position and has not diminished its popularity for the last few years.