
Updated: June 3, 2024
Published: June 7, 2021
Flutter’s popularity is growing day by day, and numerous companies are eager to adopt this technology. In this article, we’re going to address the question of Flutter app development cost, and find out what factors it depends on. Apart from that, we’ll answer the question of why Flutter is a worthy competitor to other cross-platform frameworks, and look at the latest statistics about this technology.
Flutter appeared in the developers’ community prominently and became an uprising trend in the world of cross-platform mobile development. High performance was considered the main advantage of the native apps over the cross-platform ones. However, this framework proves the opposite. Flutter application development, for example, results in a superior native-like experience.
A non-developer would hardly distinguish a Flutter app from one built with Swift or Kotlin. Due to its excellent performance and noticeable time and cost savings, this technology has proven itself as a worthy competitor in the IT community. Keeping up to date is essential, and Flutter is an excellent step towards innovation. Let’s move on and find out the Flutter app development cost.
List of the Content
- Flutter application development state in 2024
- What factors affect the Flutter app development cost?
- Flutter app development cost estimation
- Final Flutter app development cost
- How to reduce the Flutter app development costs?
- Why is Flutter the prime choice for mobile app development?
- Conclusion
FLUTTER APPLICATION DEVELOPMENT STATE IN 2024
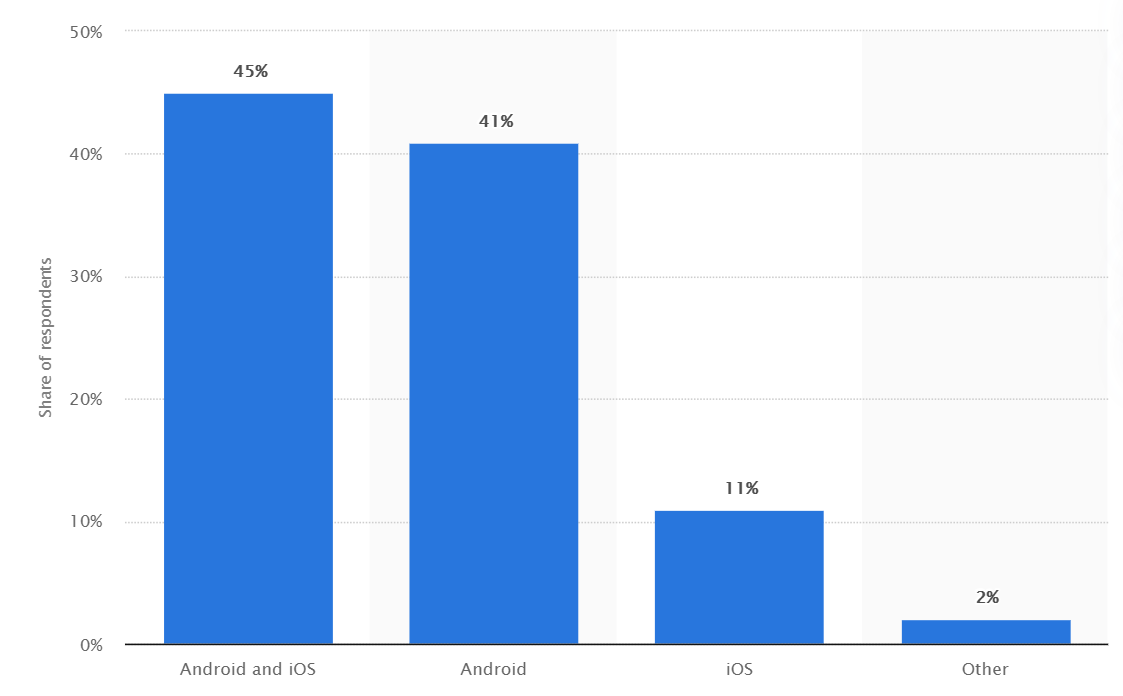
Flutter cross-platform development is taking over native app development, and the Statista research illustrates it perfectly. It shows the percentage of the mobile OS’s distribution for software development. 45% of apps are cross-platform and built for Android and iOS simultaneously, 41% of solutions go for only Android development, 11% exclusively for iOS, and only 2% for other operating systems.ng systems.
Such market share explains the demand for high-quality cross-platform frameworks. Flutter is one of them. It entered the software market in 2017, and according to the StackOverflow survey, it is already on the list of the ten most popular frameworks.
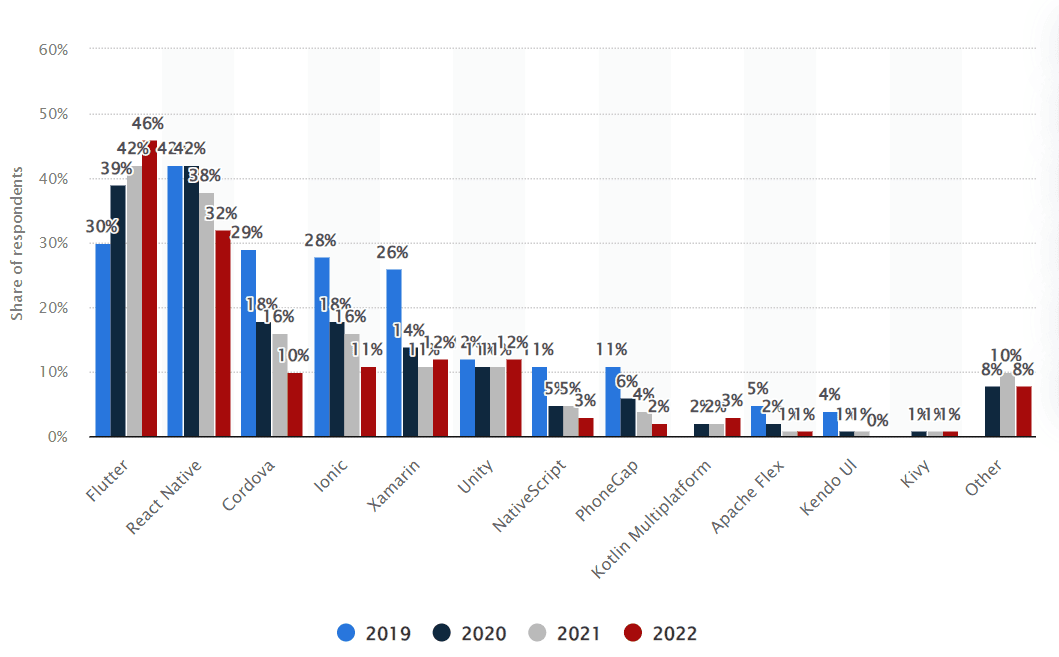
What’s more interesting is Flutter’s growth. Statista presents the report about the cross-platform frameworks used by the programmers in 2019 and 2022. Over the recent years, Flutter took first place beating React Native. Therefore, in 2021, it was used by 42% of devs, and in 2022, the percentage increased to 46%, while React Native holds a stable position with a rate of 42%. No wonder the number of Flutter users continues to grow, and we see it holding the top position on the list of cross-platform mobile frameworks.
Actual rates of Flutter app developers can vary significantly based on specific market conditions, individual developers’ expertise, and the exact requirements to develop a Flutter app. It allows companies to save a significant amount of money on the development without compromising the quality of the created software. This article is devoted to the Flutter app development cost estimation and finding out what it depends on.
Clutch research shows that mobile app development costs vary from $25000 to $700000. Thus, it is almost impossible to predict the Flutter app development cost accurately without a properly conducted discovery. So let’s describe what factors affect the average cost of Flutter app development and how to receive the most accurate estimate possible.
WHAT FACTORS AFFECT THE FLUTTER APP DEVELOPMENT COST
The cost of Flutter mobile app development is influenced by several factors, including the complexity and features of the app, design requirements, development time, developer expertise, testing and maintenance, and the location of the development team.
The complexity of the app
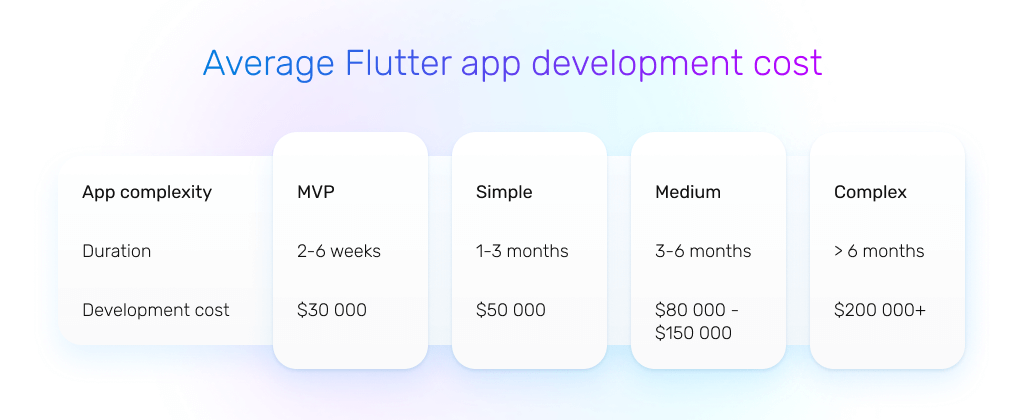
The average cost of a Flutter application depends on the project size (the number of features, workflow complexity, etc.). We can distinguish four software types by this criterion:
- An MVP
- A simple application
- An app of medium complexity
- A complex app
Let’s examine the features of apps of different complexity and the cost of developing them with Flutter.
An MVP
MVP stands for Minimum Viable Product. It is a development technique that helps to save Flutter app development project resources. It is a product that has a set of only essential features. It aims at addressing the needs of early users to collect the initial feedback, which helps to understand the direction of further development.
Entrepreneurs often develop MVPs when they need to enter the market as fast as possible and see if there is any interest in the product. Later, they make adjustments to the application and add more features in the following iterations. Collected feedback prevents developers from building a product that might not succeed at all or implementing features that won’t be actively used. It’s much better to understand as soon as possible whether the project is worth any significant budget investments.
Successful MVPs often seem to have everything automated. Still, the processes may be manual behind the scenes, which is not a problem because the primary goal of MVPs is to see how users interact with an app and make further adjustments.
Flutter is a perfect candidate for creating MVPs because it saves project resources on developing two separate versions with different UI elements. Flutter provides a wide range of in-built widgets, so mobile app developers spend twice less time as a single Flutter app can be tested on both operating systems.
Features that MVPs usually contain are simple. They may be:
- User registration
- Listings
There are many successful projects that started with an MVP. They are Facebook, Airbnb, Amazon, Dropbox, and others. Airbnb, for example, was initially a simply designed one-page website that contained registration forms, a user listing, and pictures of accommodations. Amazon, as well, was a simple website, the goal of which was to sell books online. It was purely designed and contained only registration, pictures, text, and links to other pages.
The duration of the MVP development varies from two to six weeks, depending on the number of implemented features. The Flutter app development cost for an MVP constitutes approximately $30000.
Simple app
A simple app differs from an MVP in that it is the final product, whereas an MVP is basically a demo version of the app. Thus, a simple application should have a longer list of essential features. They might be:
- User registration
- Listings
- User management
- Search
- Orders
A simple app must have a user-friendly interface with a minimal visual design, which makes it easy to navigate through the features.
The development of such an application usually takes from one to three months and costs about $50000.
Medium-complexity application
A medium application has a much wider range of functionality. In contrast to simple apps, it may use chats or third-party integrations. The usual set of features implies:
- User registration
- Listings
- Search
- Orders
- Filters
- Reviews
- Calendar
ServiceUP relates to this category. Apart from the basic features, it allows users to select masters, services, uses a calendar to make appointments, etc.
The development process usually takes from three to six months. The Flutter app development team may also be extended with some more developers and designers, so their parts of work can be finished in time. The Flutter app development cost of a medium-complexity software constitutes from $80000 to $150000.
Complex app
Complex applications include advanced functionality and workflows, process user-generated data, may also imply payment gateways and contain different apps for different groups of users. For instance, telemedicine software is a complex app. It consists of two apps: one for patients and one for doctors. Each of them includes a set of advanced features like:
- User management
- Assessments
- Audio and video calls
- Chats
- Other media features
- Third-party integrations
The duration of such project development typically takes six months and more. The number of team members may increase from 5 members, as in the case of an MVP, to 10 and even more. Such apps are usually available on both OSs and in a web version, which Flutter handles perfectly. The development cost constitutes about $200 000 and, in some cases, more.
Experience of Flutter app developers
This decisive aspect greatly influences the final development cost. Seasoned developers typically charge higher rates due to their expertise and efficiency, but they can also complete projects faster and with fewer errors, potentially reducing the overall cost. Experienced developers bring a wealth of knowledge in best practices and advanced techniques. Their familiarity with the Flutter framework allows them to leverage its full potential, ensuring the app is built efficiently and meets high-quality standards, ultimately providing better value for the investment. Therefore, the average hourly rates can also range based on the specialists’ experience.
- Junior developers (1-3 years of experience) – from $20 to $40 per hour.
- Mid-level developers (3-5 years of experience) – from $40 to $80 per hour
- Senior developers (5+ years of experience) from $80 to $150 per hour or more
Location of the development team
Another factor that significantly impacts Flutter development costs is variations in labor rates across different regions. Teams in regions with lower living costs, such as Eastern Europe, Latin America, or Southeast Asia, typically offer more affordable rates than teams in North America or Western Europe. However, it’s also essential to consider the quality of the development work, as lower costs do not always equate to better value. Therefore, evaluating a team’s experience, expertise, and past project success is crucial in balancing cost and quality in Flutter development.
| Location | Flutter developer hourly rate |
| The USA | $75-120/hr |
| Western Europe | $70-90/hr |
| Eastern Europe | $45-65/hr |
| India | $35-40/hr |
| China | $40-55/hr |
| Brazil | $45-50/hr |
Developer’s Engagement Model
Businesses often use engagement models like freelancers and dedicated developers if they choose something other than the in-house development team. Opting for freelancers helps to save some project resources, but it has some downsides. When a company hires a freelancer, it should be ready for specific risks. Such specialists are not as dedicated to the team, and this can affect their approach to the working process and their communication with colleagues.
The second option is dedicated teams. We prefer this approach for a number of reasons. Team members don’t have to spend time on establishing relationships. These people have most likely worked together on numerous projects and are a solid and tight-knit team from the very beginning. Also, they are interested in making the maximum contribution to the company’s success, so they’ll be actively involved in the whole Flutter app development process. Read more if you’re curious about other advantages of hiring a dedicated team.
Want to know how to gather a great team of Flutter devs?
In the article, we’ve described the necessary skills of Flutter devs, types of engagement models, and the best locations to find the talent.
The cost of app release
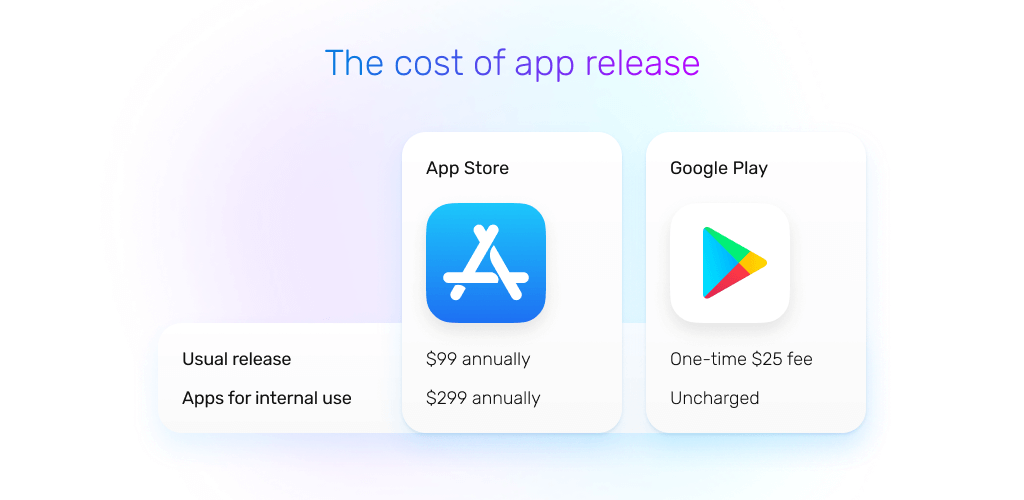
When the app is built, at some point, the provider has to publish it somewhere. The most popular app distribution platforms are Google Play and App Store. They charge users a particular fee for the app launch. It may affect the cost of Flutter app maintenance.
Both platforms provide users with two options: a usual release (when everyone can find and download the app) and a release for internal use (when only the members of a particular organization have access to the application).
Let’s see how it affects the Flutter software development cost. For the first option, Google Play charges a one-time $25 commission, and App Store asks users for $99 annually. If you’re releasing an app for internal use, App Store cost increase to $299 annually, and Google Play, on the other hand, provides this opportunity for free.
In addition, both app stores charge a 30% fee for any in-app purchases. For those who have used it for more than a year, the percentage decreases to 15% of the commission. The article about the types of subscriptions and fees on the App Store gives more explicit information. Check it out if you’re curious to know more.
It may seem that such relatively low prices won’t make any difference on the overall cost to make a Flutter app, but if you’ve released the software for internal use on the App Store, in 3 years, you’ll pay almost $1000 and lose 60% of the income from the application. Thus, you have to consider these spendings when you’re planning the Flutter app development cost.
Server Space
If the app processes some users’ personal information, it’s especially important to pay enough attention to the server that stores it. Data insecurity is not the only downside of weak servers. Using them leads to very high response time and, consequently, low performance.
Amazon EC2 has proved to be a reliable candidate. Server space also costs money and should be added to the Flutter app cost. AWS allows calculating the price for different workloads. On average, it takes about $1500 per year, but the price may vary depending on various characteristics. You may evaluate the more accurate price via the AWS price calculator in order to add it up to the cost of Flutter app maintenance.
Maintenance of the app
The timeline for developing a Flutter app is continuous and varies based on the project’s complexity and scope. Support costs generally constitute about 15% of the total development expenses. Additionally, factors such as the need for custom features, integration with third-party services, and post-launch updates can also influence both the timeline and overall maintenance costs. Ensuring regular maintenance and updates is crucial for the app’s optimal performance and user satisfaction.
REAL-WORLD EXAMPLES OF FLUTTER APPS WITH TIMELINE AND COST BREAKDOWN
We’ve also decided to illustrate the calculations in the case of ServiceUP. EXISTEK created this application for the Ukrainian service industry. It simplifies beauty salons’ workflows by streamlining the booking process and customer communication. We implemented Flutter as the core front-end technology for this app and chose Node.js and MySQL for the backend.
A few years ago, developers primarily would choose Flutter for MVPs, but now it is a reasonable choice not only for startups. Bigger projects can be built with Flutter, and ServiceUP is excellent proof of that. It is designed to be used by numerous companies at the same time. Thus, it deals with relatively complex workflows and considerable amounts of stored data, and Flutter handles it perfectly.
By the way, speaking of estimates, we should mention that sometimes it happens that estimates formed by software development companies turn out to be incorrect. Unfortunately, it may even be intentional. That’s why it is always necessary to check your software development cost estimations.
Application development usually consists of four major stages: discovery, UI/UX design, development and testing, and support.
Usually, application development consists of four major stages: discovery, UI/UX design, development and testing, and support.
Discovery Stage: Timeline – 5 weeks, Cost – $10000
The discovery stage is the starting point of any project. At this point, a client and a service provider define the project objectives and main goals and challenges. For ServiceUP, they were to make the booking process in beauty service fast and convenient and enhance the quality of the client management. Based on the collected information, specialists form the deliverables – Software Requirements Specification document and interface wireframes.
An SRS document contains user stories, acceptance criteria, rules, permission sets, database design, wireframes, and system architecture.
Wireframes are blueprints of apps’ screens without visual design. Their main goal is to show the user flow, which helps analyze the logic and estimate how successful the user experience will be. In some cases, designers create a prototype. It is a more detailed visual representation of an app that allows users to test it – press buttons or type some text and see how an app reacts to it. A prototype is optional, but it was developed for ServiceUP. Altogether, the designers have spent about 120 hours completing their work. With an average designer’s hourly rate of $40, the amount of money spent on salaries constitutes about $4800.
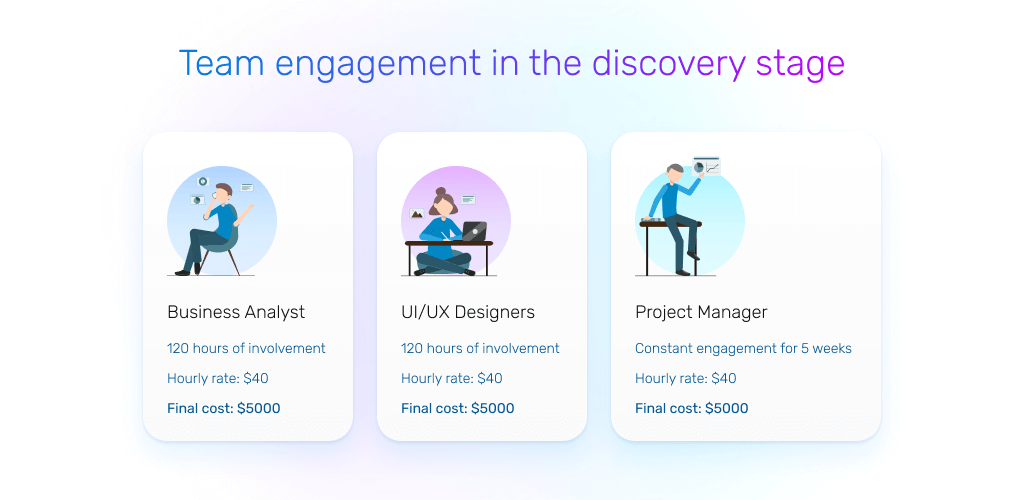
At this stage, people who work the most are a business analyst, a project manager, UI/UX designers on the provider’s side, and a product owner and a project manager on the client’s side.
The central part of the work is conducted during the regular meetings with the customer. For ServiceUP, it took the business analyst about 120 hours of calls and meetings with the customer’s team to develop the final version of the documentation. BA’s average hourly rate is $40, so as a result, we get $4800.
We’ll estimate the project manager’s work and how it affects the Flutter app development cost only after the development and testing stage because the PM actively participates in the whole process. For now, we have spent $10000 on the discovery stage, which actually lasted 5 weeks.
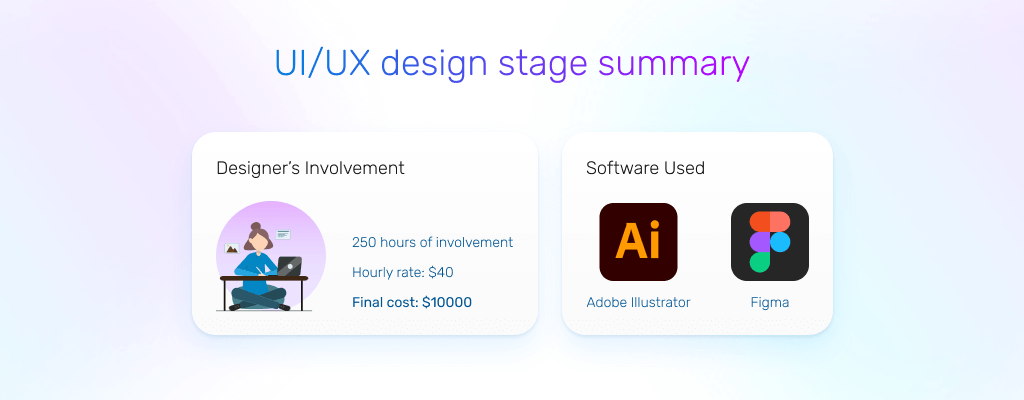
UI/UX Design: Timeline – 6 weeks, Cost – $10000
Firstly, designers extend the wireframes created during the discovery phase with additional details or add more screens. On their basis, they move on to the mockups. Wireframes enable the analysis of the user flow and the noticing of possible improvements if there are any. Mockups’ main goal is to represent the entirely created visual design. They don’t allow interaction with an app, but designers may create a prototype for this. At this stage, the team presents the app logo, fully designed screens with a balanced color scheme, and typography to the client.
Curious to know how we designed an app?
Want to see what typography and color schemes we implemented for ServiceUP?
In our case, the software used for UI/UX design is Adobe Illustrator and Figma. Flutter plays an essential role in the design process. It uses the Skia graphics library, which contains a considerable number of packages with icons, fonts, and transitions. Advanced animations are one more significant advantage of Flutter. Their quality is critical because how fast and smooth they are defines a great deal of the user experience. Such versatility of in-built widgets eliminates the necessity to code every element from scratch. It makes the development process faster and, therefore, reduces the Flutter app development cost.
The designers have spent 250 hours in total. By multiplying this by $40/hour, we’ll get $10000 for the UI/UX design stage.
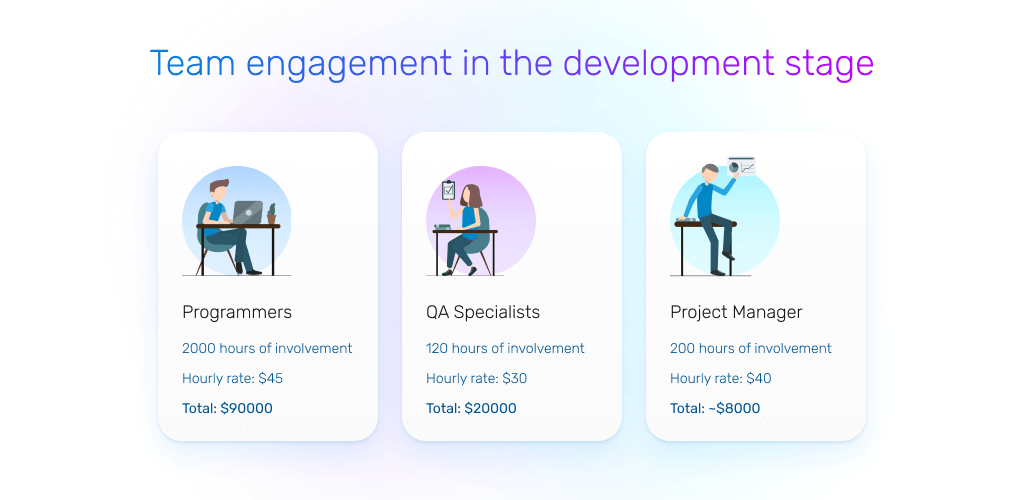
Development and Testing: Timeline – 20 weeks, Cost – $118000
It’s important to pay enough attention to the technology choice. The tech stack defines a significant part of the overall success. To make a proper decision, it’s crucial to understand business needs and app functionality clearly. Based on the information gathered during the pre-development stage, we decided on Node.js and MySQL for the backend, Flutter for the front end, Adobe Illustrator, and Figma for the design.
We prefer dividing the process into sprints and milestones, according to Scrum. It allows us as a service provider to constantly communicate with the client and always provide all demos and updates on time.
Both developers and QA engineers use the SRS document. Developers keep track of the planned features in Jira and implement all of them. QA specialists, in turn, test the workflows and make sure that the app behaves as intended.
At the end of each milestone, a project manager collects the client’s feedback to make improvements. We use Agile and Scrum as the primary methodologies, and they allow us to implement changes at any point of the development cycle. If you’re interested in knowing about the ServiceUP development process in more detail, you can see the development roadmap in the respective section of the case study. You can also find out how we organize the Flutter app development process in general.
People who actively participated in this stage are:
- A QA engineer
- A project manager
- A backend developer
- Two frontend developers
Coders spent 2000 hours implementing all necessary functionality. A QA specialist was testing the application for 640 hours. The project manager took part in all stages of the project, and the duration of his involvement amounted to 160 hours.
The average developer’s rate is about $45/hour, which results in $90000. The project manager’s salary is $40/hour, which is multiplied by the work hours to get $8000. The QA engineer’s rate per hour is $30, so his involvement during all stages amounts to about $19200. Altogether, we have approximately $118000 for the development and testing stages.
Support and Maintenance: Timeline – ongoing, Cost – 15% of the overall development cost
Ongoing app support ensures the app remains functional, secure, and relevant, providing a seamless experience for users and maintaining its competitiveness in the market. Additionally, it’s important to budget for support and maintenance costs, which are usually around 15% of the overall development expenses. This covers updates, bug fixes, and enhancements to ensure the app remains functional and up-to-date.
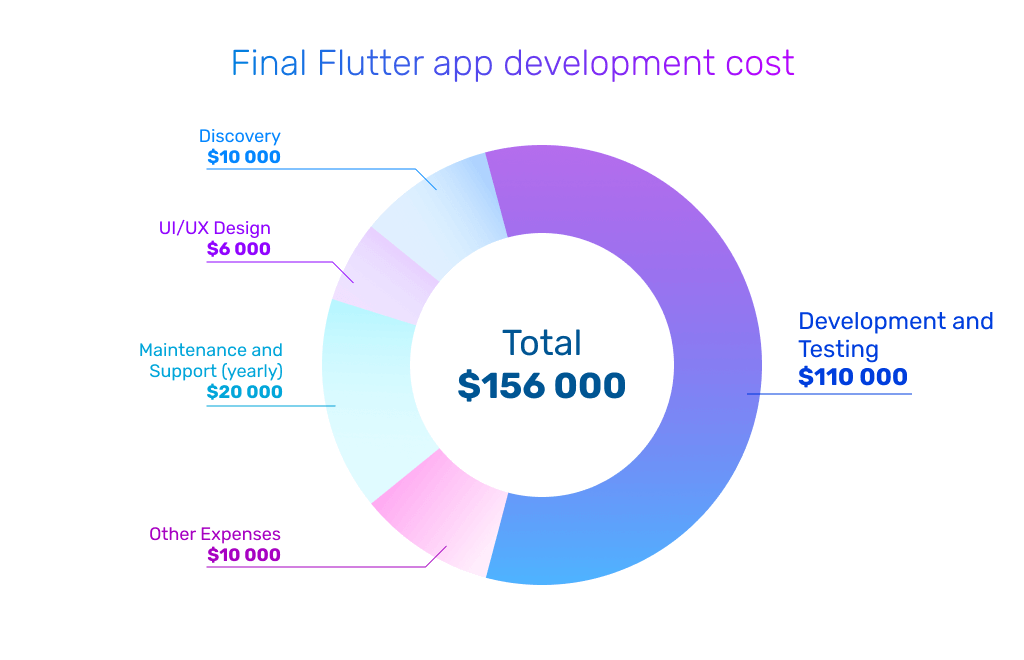
FINAL FLUTTER APP DEVELOPMENT COST
Now, that we’ve considered all possible factors affecting Flutter app development cost, we can sum them up and see what will be the final Flutter app cost:
- Discovery stage – $10000
- UI/UX design – $10000
- Development and testing – $118000
- 15% for maintenance and support yearly – $20000
- Other expenses (mainly for server hosting, and also for release to app distribution platforms, risk coverage) – $10000
Having summarized the prices of all factors, we can finally answer the question, “How much does it cost to develop a Flutter app?” For the ServiceUP, we have $168000, but estimates vary from project to project.
However, it’s worth mentioning that ServiceUP is a middle-sized Flutter app project with complex features and workflows, which increases its cost.
Apart from the described application, we can distinguish some other categories that we described earlier:
- An MVP development takes only about $30000
- Simple app development will be several times lower than ServiceUP – from $50000 to $80000
- A complex application with advanced features would take $200000 and more.
HOW TO REDUCE THE COST OF FLUTTER APP DEVELOPMENT IN 2024
Reducing the cost of Flutter mobile app development involves strategic planning and smart practices.
Start with an MVP
MVP development represents a cost-saving strategy. As it focuses on building the core features of your app, it reduces initial development costs and time. It allows the team to test the app and gather user feedback before investing in full-scale development. Based on this feedback, they can make informed decisions on which features to prioritize next, ensuring that resources are allocated efficiently.
Prioritize the app functionality
Feature prioritization is crucial for cost-effective development. Every team has to start by identifying the most valuable features to provide the highest value to users. This way, the Flutter app development company can avoid scope expansion and unnecessary additions that inflate development costs. Any included functionality should be based on user needs and feedback, helping to ensure that development efforts are aligned with market demands.
Partner with professional Flutter service providers
Businesses can also benefit from their partners’ expertise in Flutter development. It leads to more efficient and faster development cycles. This effective approach allows companies to access global talent pools where development costs may be lower than in the local market. Additionally, it supports flexibility in scaling resources based on rising needs.
Apply Agile development methodologies
Agile promotes iterative development, where features are delivered in small, manageable increments. Therefore, it supports continuous testing and feedback considerably. It also reduces the risks of costly mistakes and encourages your development team to adapt to changes quickly. Enhanced collaboration between the development team and stakeholders leads to more efficient and focused development processes.
Support proactive maintenance
Regular maintenance focuses on identifying and fixing issues early and prevents them from becoming major problems that are expensive to resolve. Ongoing support ensures that the Flutter apps run smoothly, support a better user experience and reduce the likelihood of costly rewrites or fixes. Continuous updates and improvements keep the product relevant and engaging for users, which is crucial for long-term success and cost efficiency.
WHY IS FLUTTER THE PRIME CHOICE OF ENTREPRENEURS FOR APP DEVELOPMENT
Flutter is a great way to save some project resources while still maintaining superior app quality. To summarize, we’ll name the advantages and disadvantages of Flutter application development. First of all, cross-platform apps have about 80% of shared code. It allows the Flutter app developer to rewrite only the 20% left.
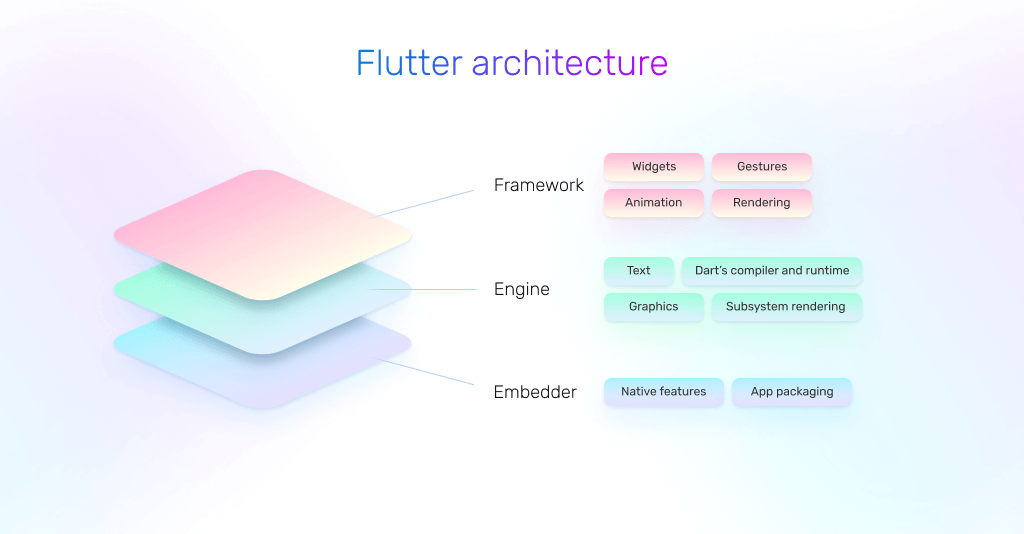
To illustrate, let’s dive into Flutter’s architecture. The framework is a layered system that includes:
- Embedder
- Engine
- Framework
Each layer has a set of libraries that depend on it.
The engine is the core part. It compiles the code, rasterizes graphics, renders subsystems, responsible for app accessibility, plugins, and data input/output.
The framework is responsible mainly for the visual representation of an application, including gestures, animations, layouts, rendering, etc. These two layers constitute 80% of the code.
Embedder, in turn, is what makes these 80% function differently depending on the operating system. Programmers use native languages to write this part of the code. It manages to access the native features like input, event loop, and others.
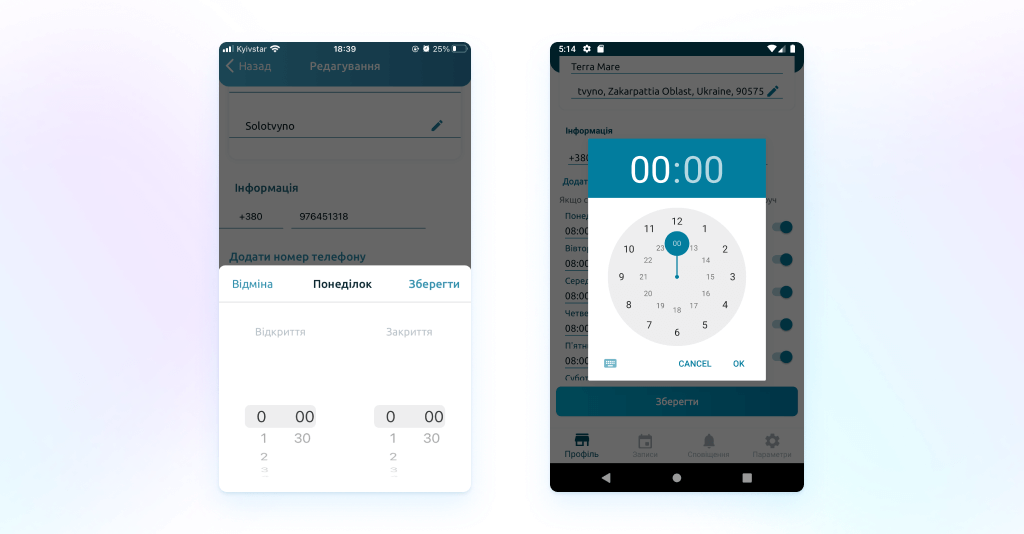
With only 20% of the code rewritten, we received two applications that look exactly like native. You can see it yourself in the screenshots below:
Shared code is the basis of all upsides of cross-platform solutions. Due to the fact that devs spend twice as much time on building two separate mobile applications, Flutter app development cost and time are also decreased by almost 50 percent.
A framework chosen for the development defines the overall app’s performance and how native it will look and feel. When cross-platform solutions were not as popular as now, it was pretty easy to distinguish them from the native ones. However, innovative frameworks allow building software that looks exactly like it’s built with native technologies.
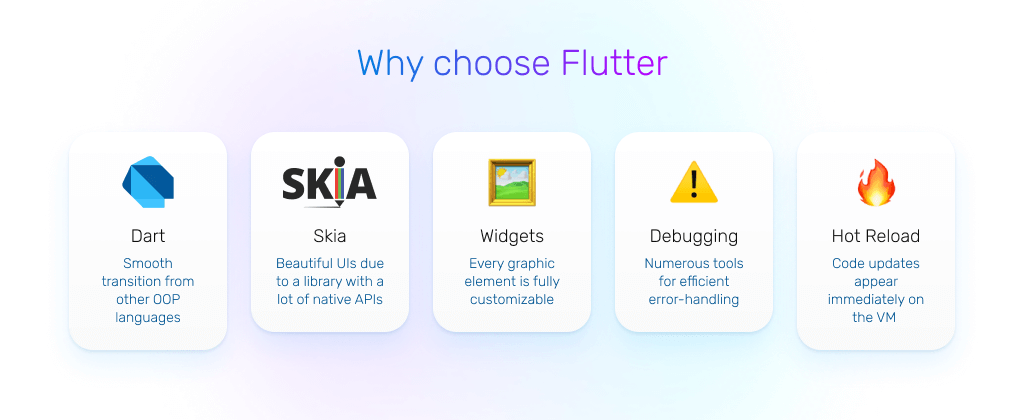
To shift away from cross-platform apps’ upsides in general and move to Flutter’s, let’s start with the language it’s built with – Dart. It is an object-oriented language, which makes the transition from any object-oriented technology to Flutter very smooth.
One more advantage is the quality of user experience that can be achieved with Flutter. The ease of UI creation depends on two significant factors. The first is the Skia engine responsible for the graphics. It is a 2D library built with C++. It contains a large number of native APIs and allows the creation of animations with 60 fps and more if the device supports it. The second factor resulting in a great user experience is that every element in Flutter is organized as a widget, leading to all visual components being fully customizable. Some elements taken from the Skia library can have initial styles, but due to the fact that Flutter has an open-source code, developers can change even the predefined styles.
In some other frameworks, pictures’ hanging and cutting may appear when a user scrolls the page. It may be very annoying, and what’s more important, it will eventually significantly reduce the number of users.
Want to know how Flutter is different from other frameworks?
We compared Flutter with other successful cross-platform frameworks. You can find more information about competitors such as React Native, Xamarin, and .NET MAUI.
Hot reload is one more feature that makes Flutter very easy to use. It allows seeing the last implemented code adjustments on the virtual machine almost instantly. It results in decreased development time. In addition, Flutter SDK includes numerous inbuilt error-handling instruments. It makes debugging faster and more effective.
However, there are still some situations when native development is a more reasonable choice, even when there’s the need to have an app on different operating systems. Flutter works perfectly on Android and iOS, but there often appear some problems with the less popular OSs like Android Wear, WatchOS, Android TV, and Apple TV. Problematic compatibility with some operating systems is Flutter’s weakness. Building apps for Watch OS and Apple TV with this framework is not possible at all yet, but developers can build apps for Wear OS or Android TV with Flutter.
CONCLUSION
There’s no accurate answer to “How much does Flutter app development cost” because the price varies on numerous factors. However, there is still some tendency, which shows that a simple application can cost from $50k to $80k, an app of medium complexity will cost about $120k – $200k, and a complex app’s price will start at $200k.
Want to calculate the accurate Futter app development budget?
Our specialists are ready to conduct the proper discovery for your project and estimate all aspects in order to make the conclusion about the final cost of your software.
Frequently asked questions
What are the advantages of Flutter app development?
This cross-platform technology offers the following benefits:
Great architecture
Overall performance
Quality user experience
Hot Reload
Beautiful UI
Debugging
What specialists are involved in the development of Flutter apps?
The team composition could change depending on the project's complexity, especially regarding the number of required Flutter developers. In addition to these specialists, the team usually includes the project manager, business analyst, UI/UX designers, and QA engineers.
Why choose Flutter for cross-platform app development?
Flutter for cross-platform app development offers the significant advantage of a single codebase that works seamlessly across both iOS and Android, drastically reducing development time and costs. Its performance is near-native, thanks to Flutter’s compiled nature, and it ensures a consistent, attractive user interface with its extensive library of pre-designed widgets.
What influences the Flutter app development cost?
It covers the following factors:
The project complexity
Team composition
Engagement model
App release cost
Server space
How long does it take to build a Flutter app?
The app development process includes planning, design, development, testing, and deployment stages. It typically takes from a few weeks for simpler apps or MVPs to 6+ months for complex apps.