Personal training app
Application for professional trainers and their clients that helps to stay fit
Short summary
Client: The target audience is professional sport instructors and their clients.
Need: To build two native apps for iOS and Android.
Challenge: We needed access to native APIs to make integrations with Apple HealthKit and Google Fit. It’s also necessary to face the fact that the retention rate of such apps has a room for growth, so the app should’ve been interestingly gamified, and we leveraged our knowledge to achieve it.
Solution: Due to the team’s experience in sports apps development, we managed to deliver a solution that meets all client’s requests in the short timeframes and with no budget overburn.
Impact: We observed at least a 30% customers retention rate for gyms and personal trainers thank to the constant communication and progress tracking enabled by the new mobile app.
Location
Platforms
Technologies
Duration
Team size
Budget
What’s the app for?
While people try to take on new habits, they need a companion to make the process easier. A personal training app that we’ve built assigns a professional trainer to each user who wants to start exercising and eating healthy food. App allows tracking progress and suggests constant supervision from sport pros.

Trainer’s app
The application for trainers provides a set of features allowing them to oversee clients’ progress. Trainers can set up a meal plan, schedule trainings in details, control body client’s parameters’ changes, watch training history, etc.

Client’s app
Clients’ apps are tigthly connected with the ones for trainers. Once sport pros add some new info to users’ profiles, they can see it on their mobile phones. So, when the meal or a training plan is set up, it’s available on the clients’ apps at once.
Core features

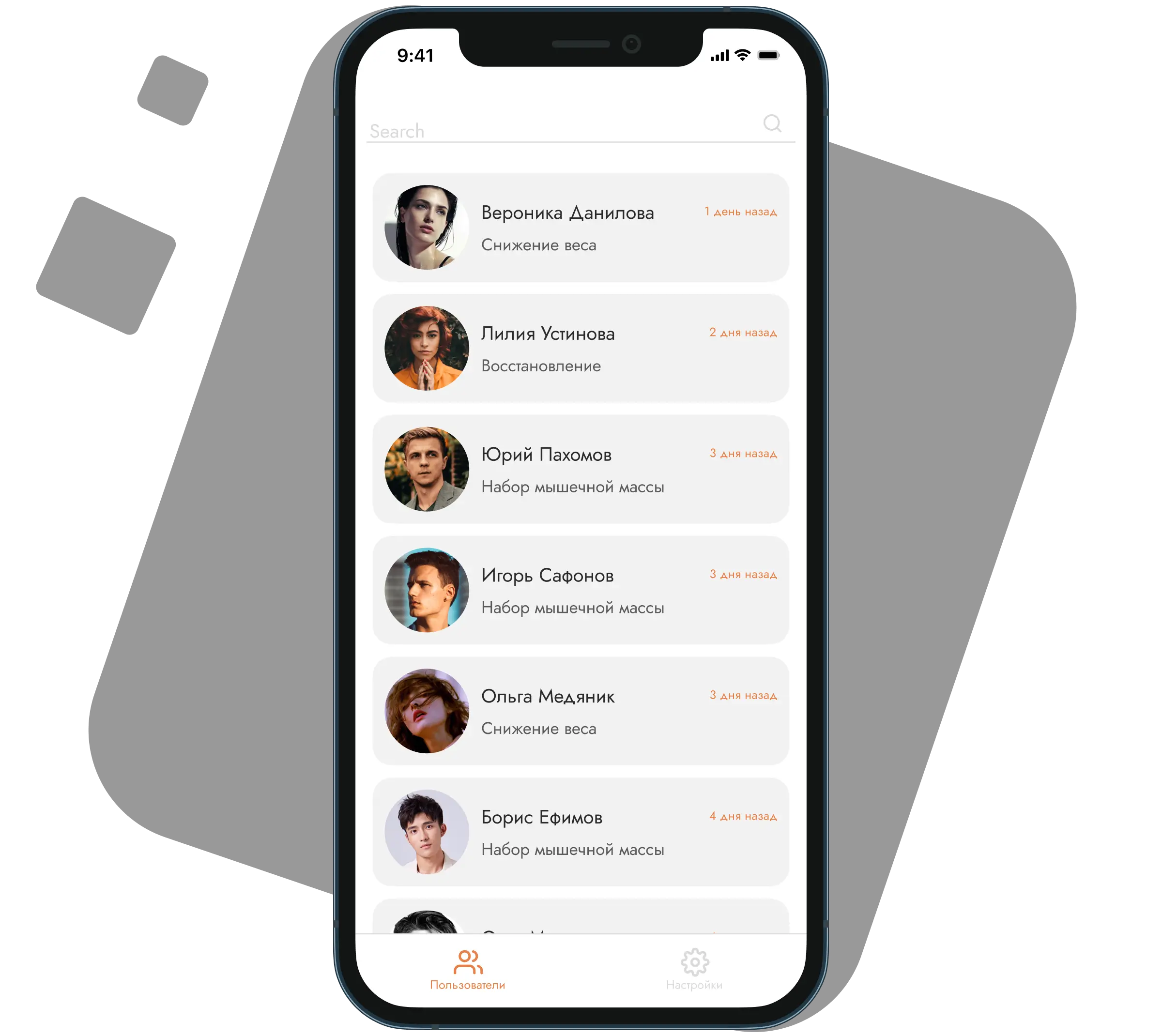
Simple and convinient client list
On this tab, trainers see the list of their clients along with the goals each of them follows, such as leaning body mass, weigth loss, or keeping fit.

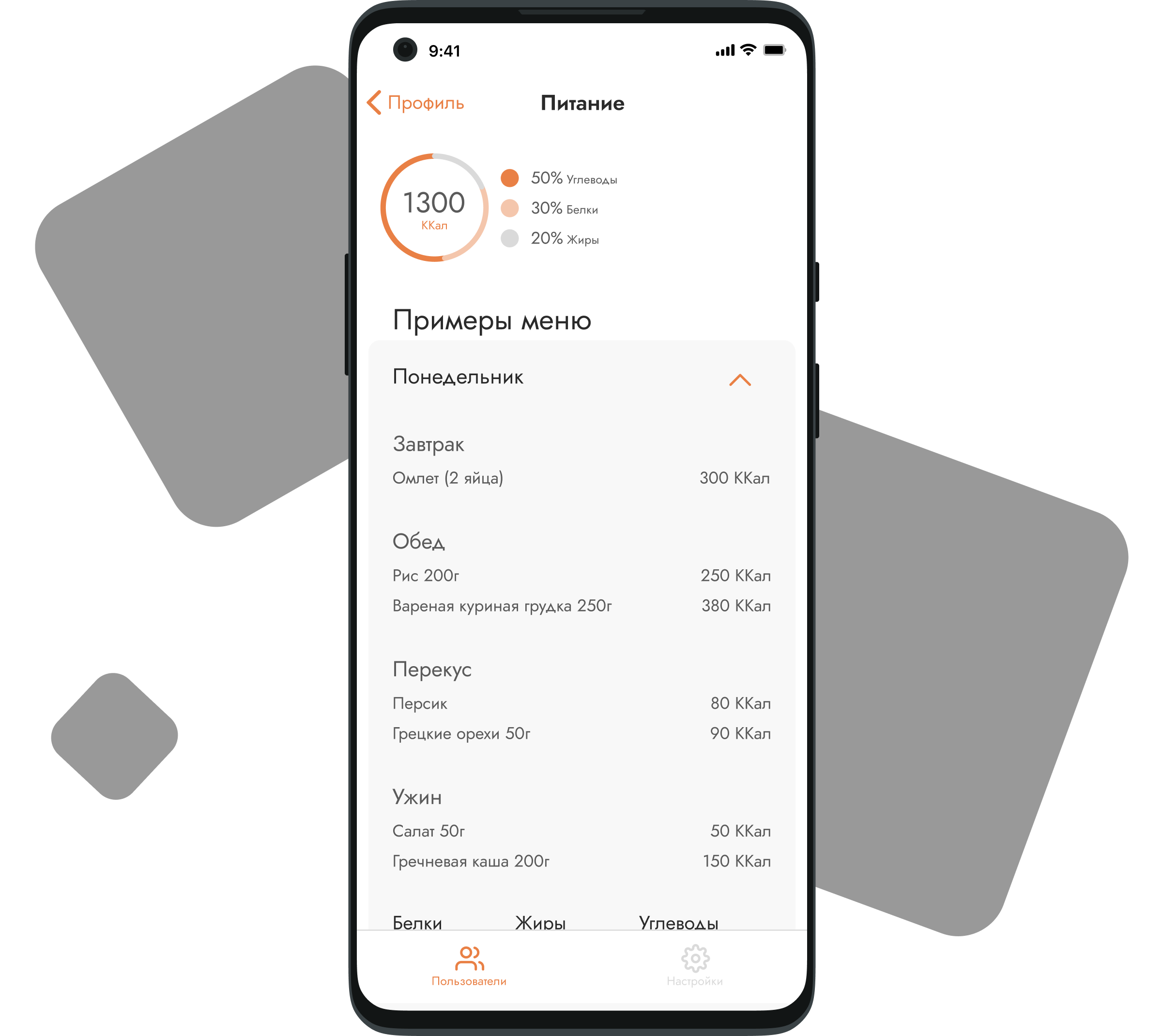
Easy meal planning
According to the goal clients want to achieve, trainers draw up a nutrition plan for them that instatnly appears in the client’s mobile app.

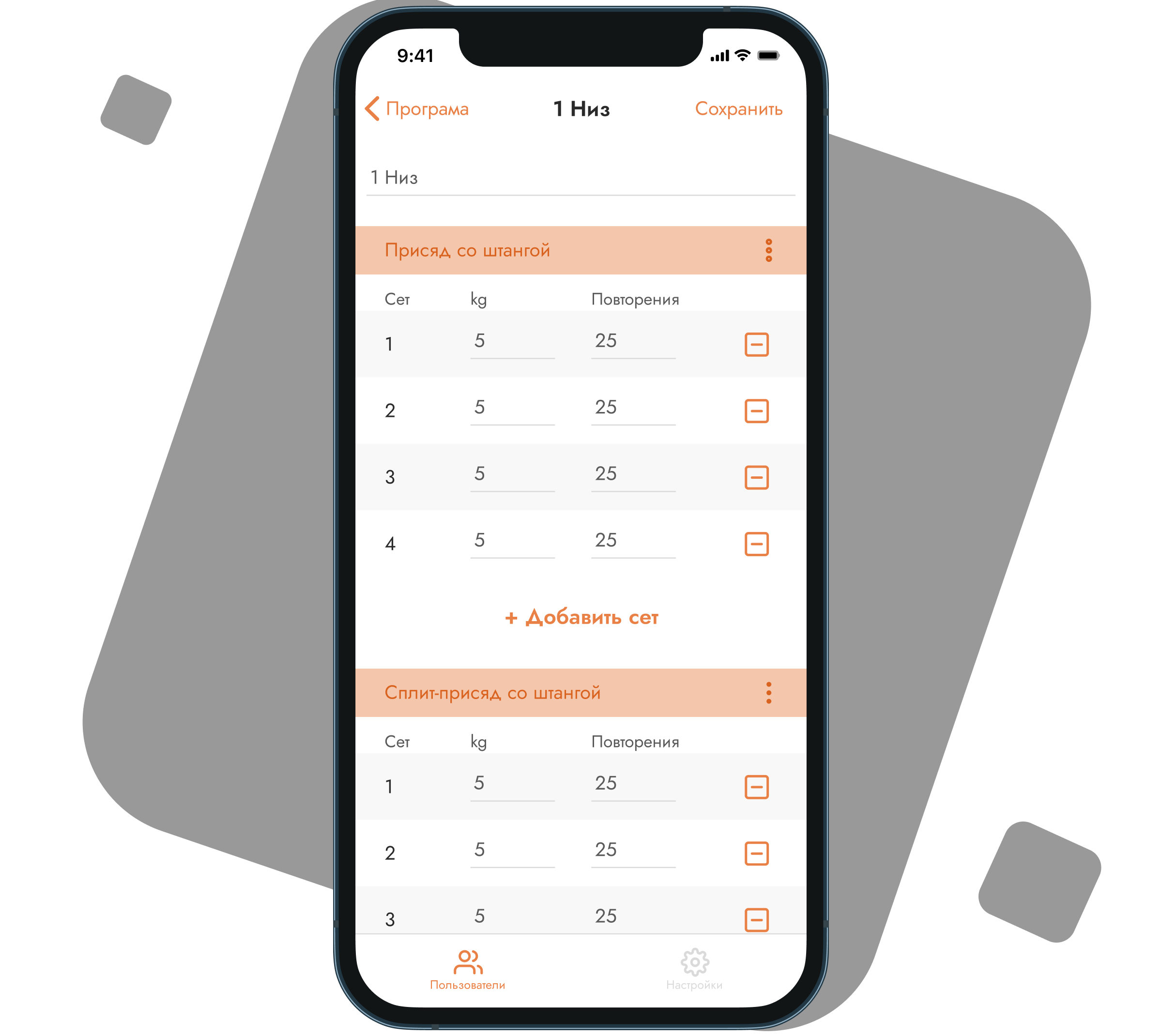
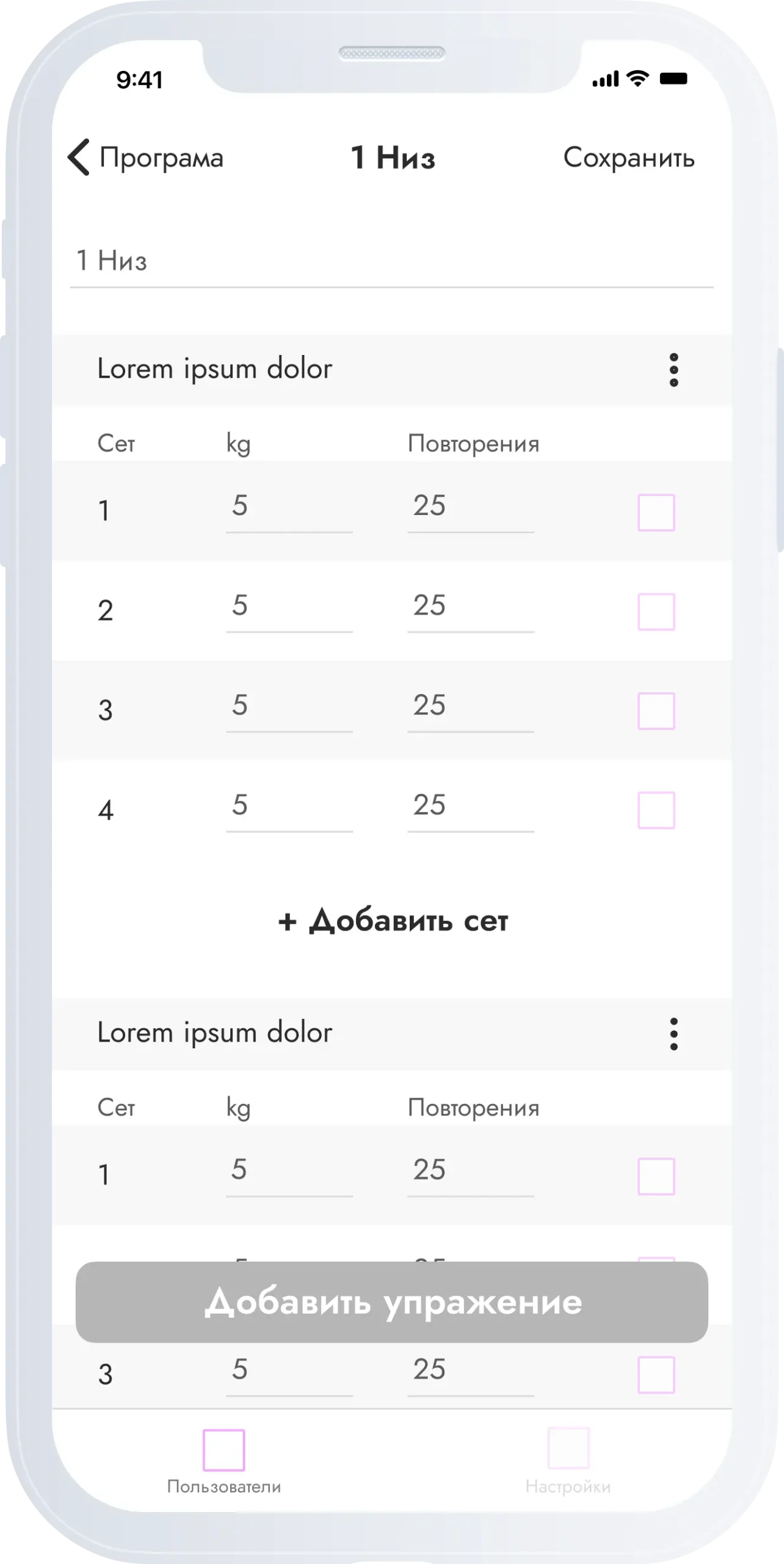
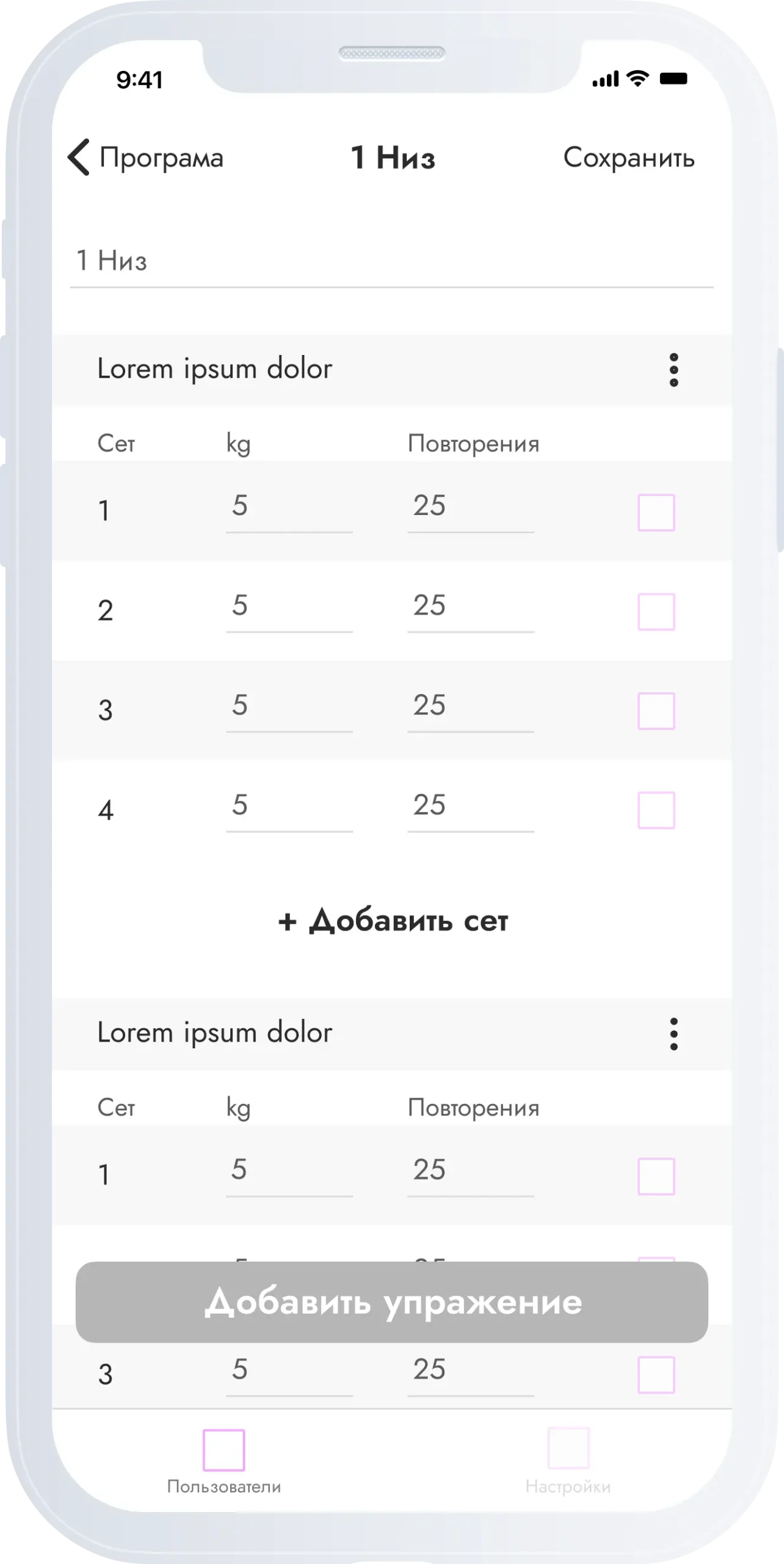
Training programs setup
Trainers define a training schedule for the clients. Schedule includes the exercise sets, repetition number, and additional weights if necessary.

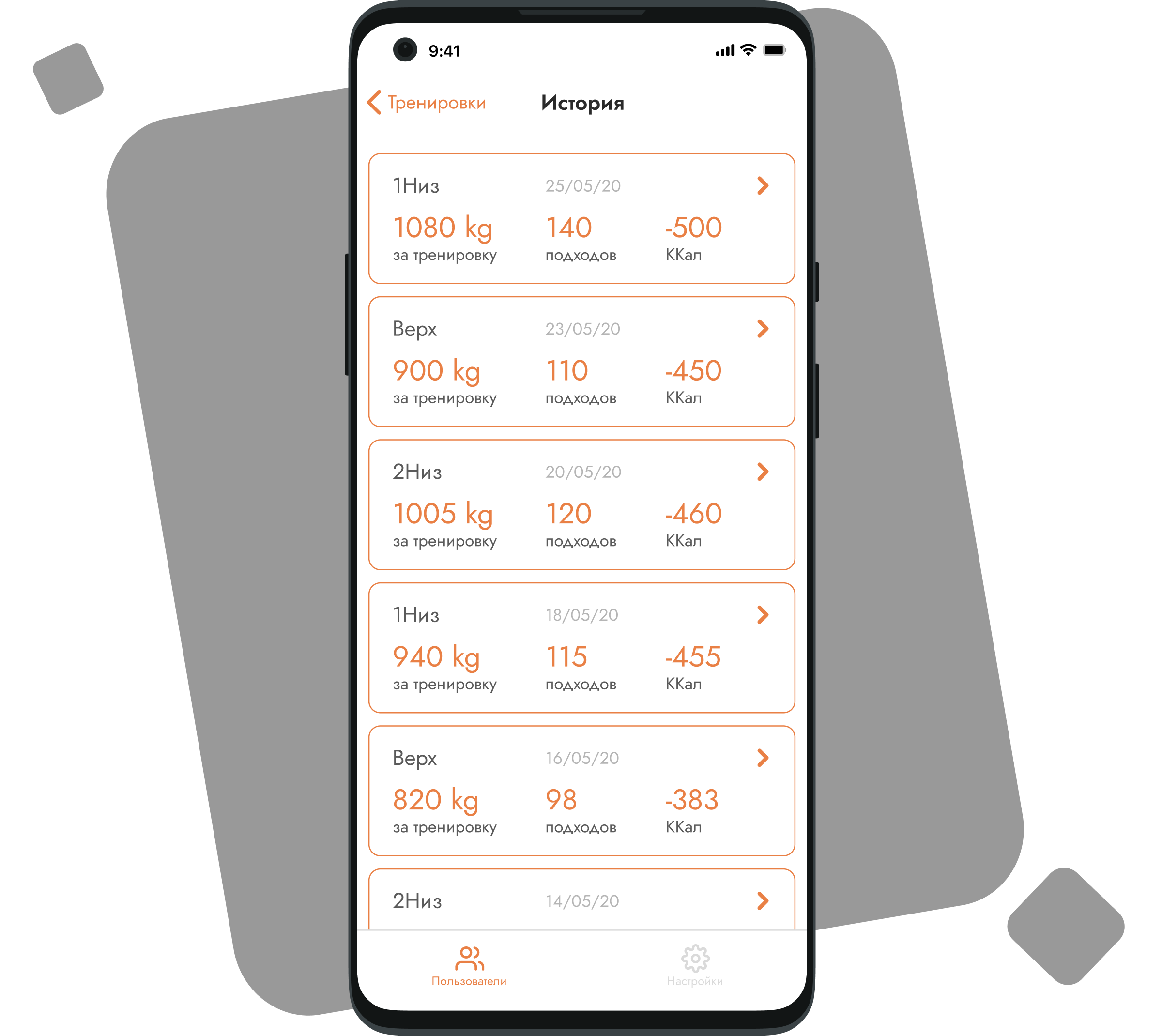
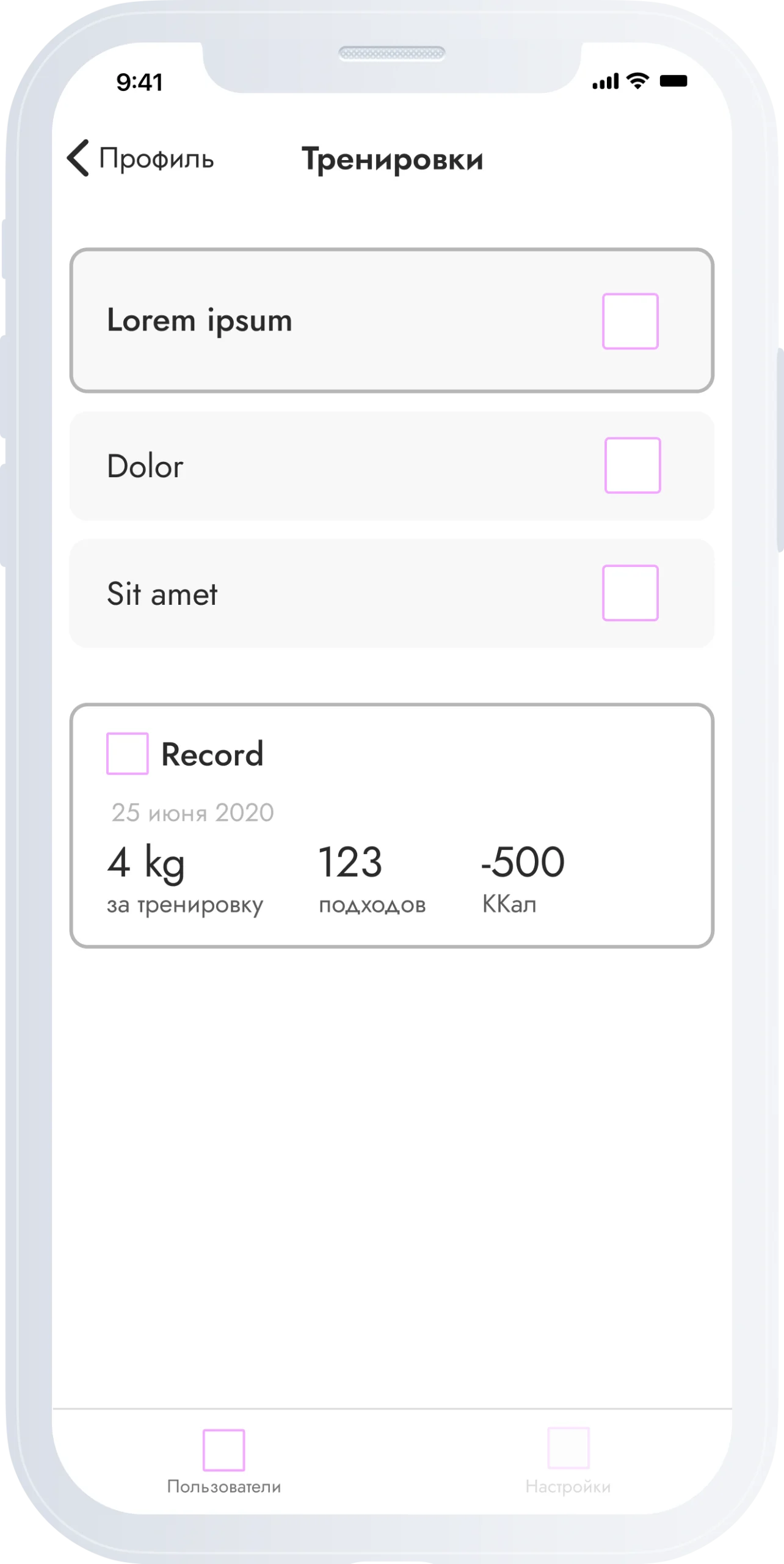
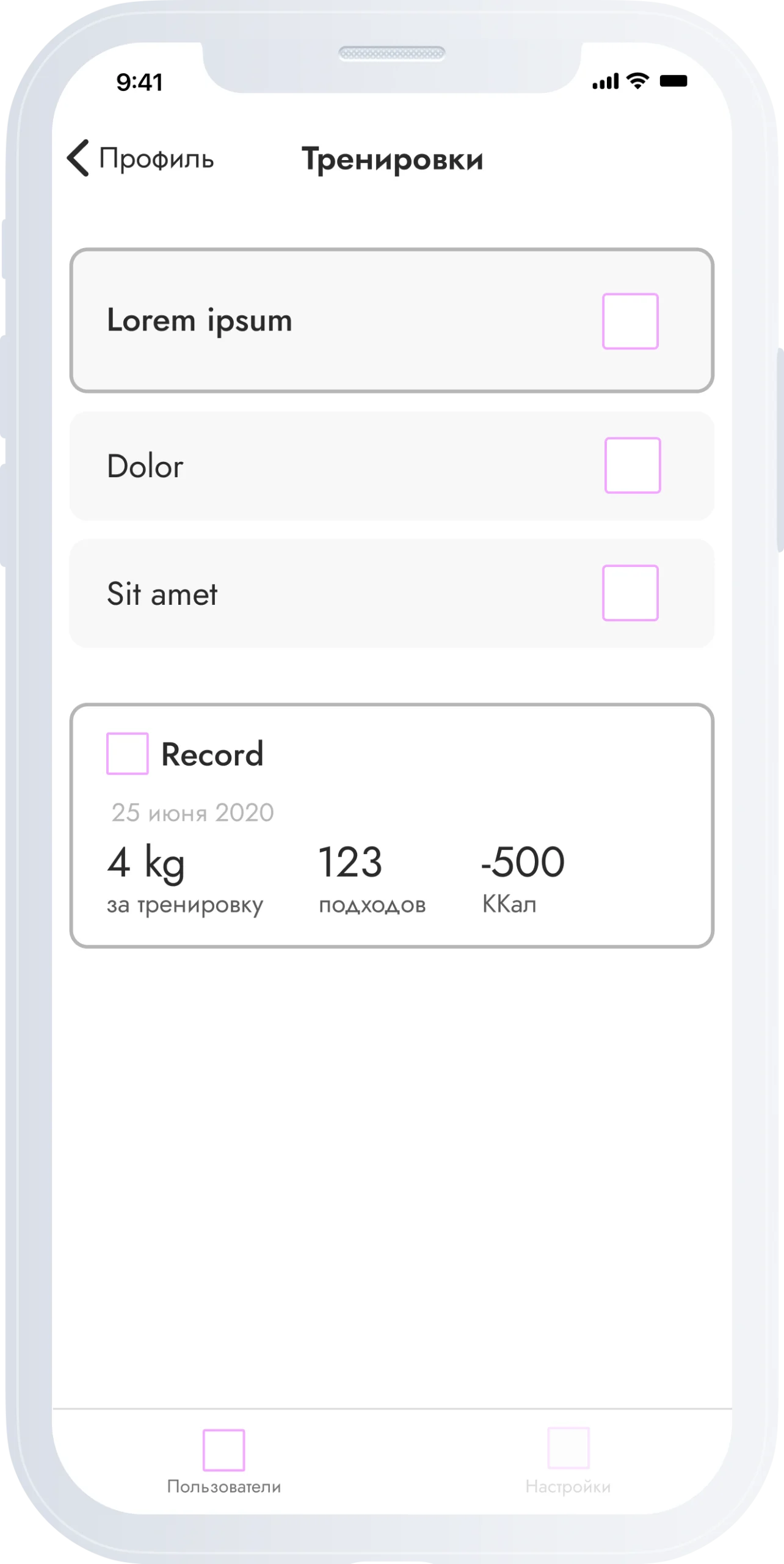
Training history
Both trainers and their clients can anytime access the history of trainings that includes calories burnt, weights used, and amount of performed sets.

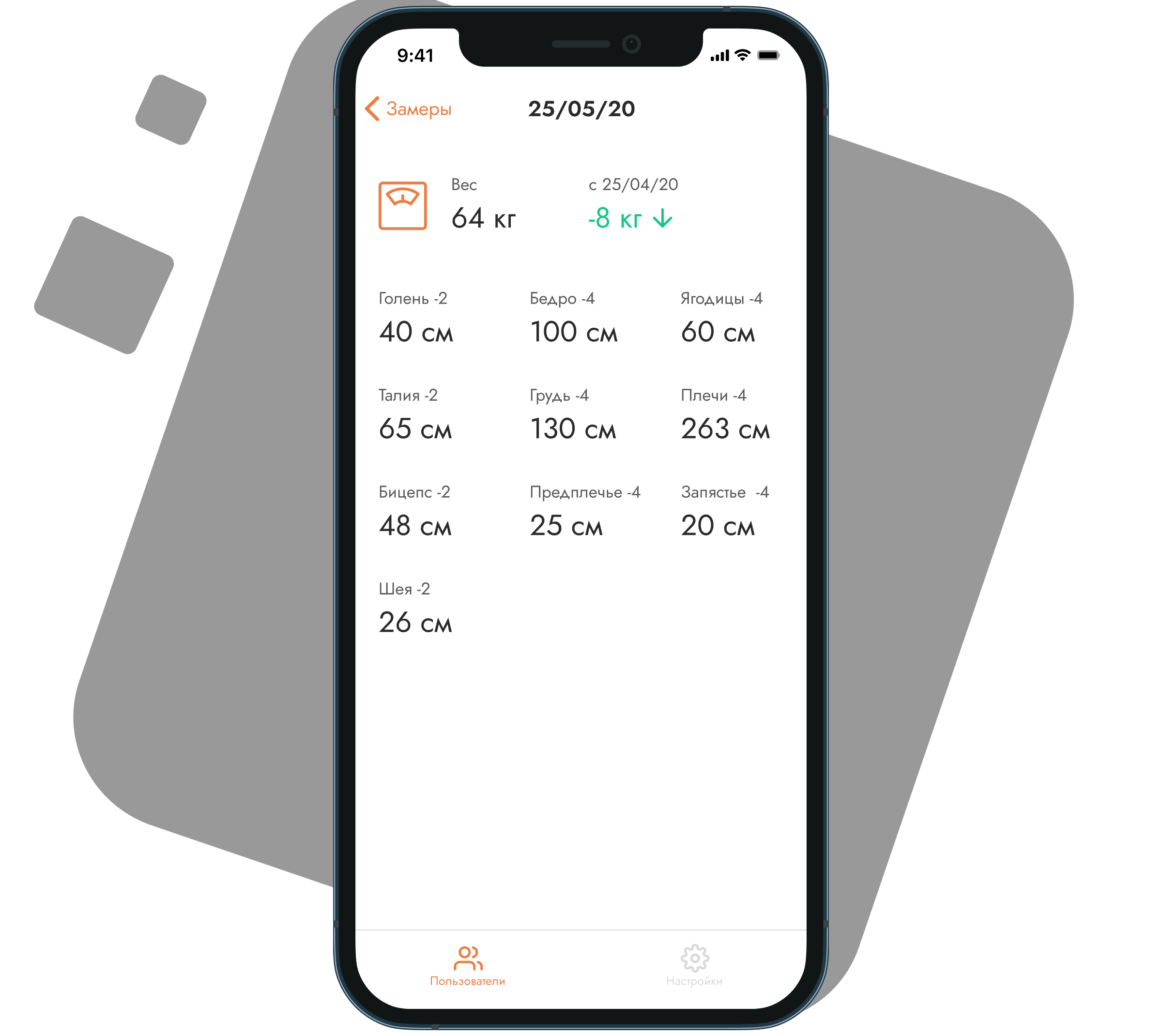
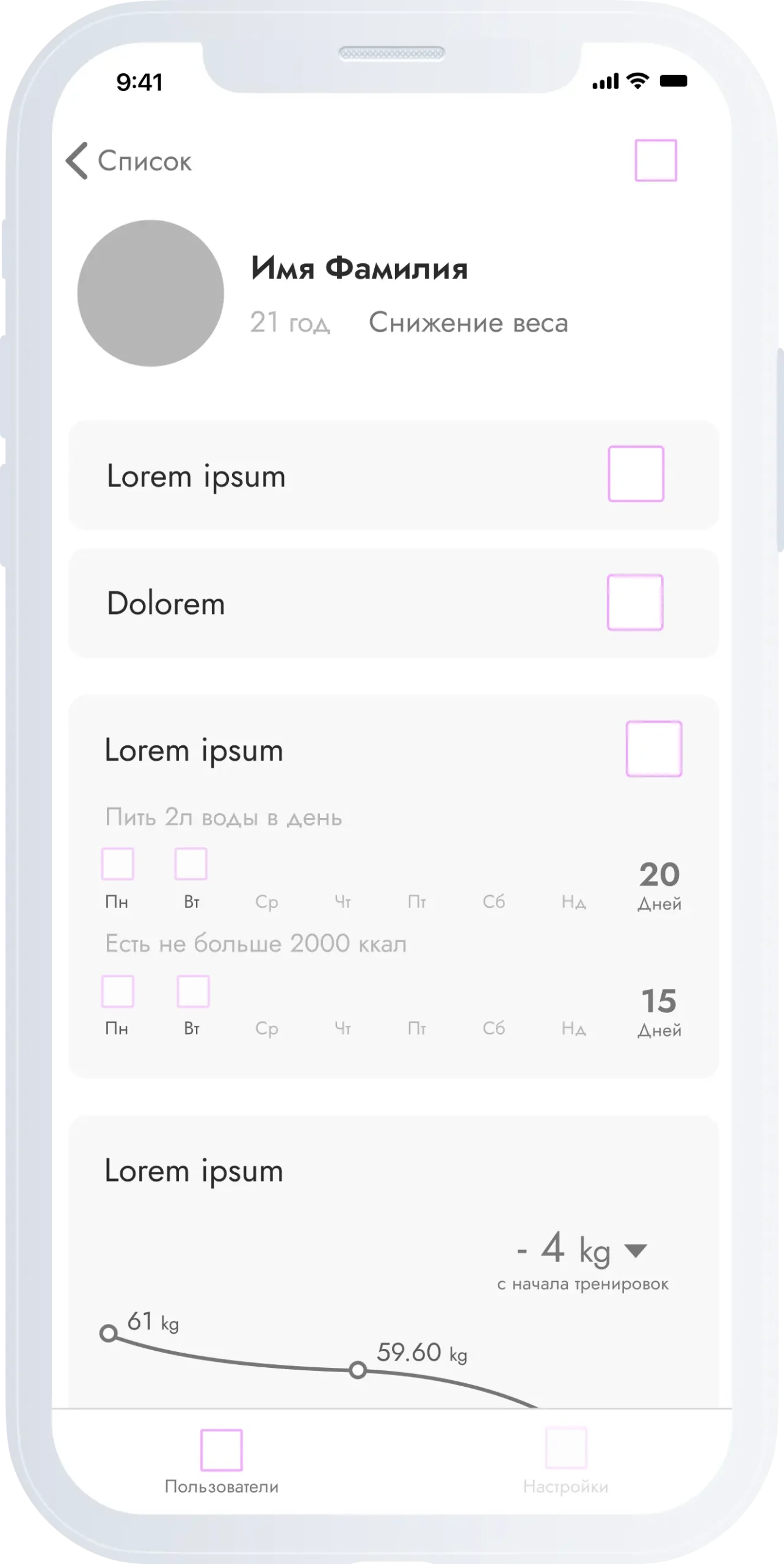
Personal achievement statistic
This tab on the clients’ mobile apps include their achievements regarding body condition - changes in weight and parameters.

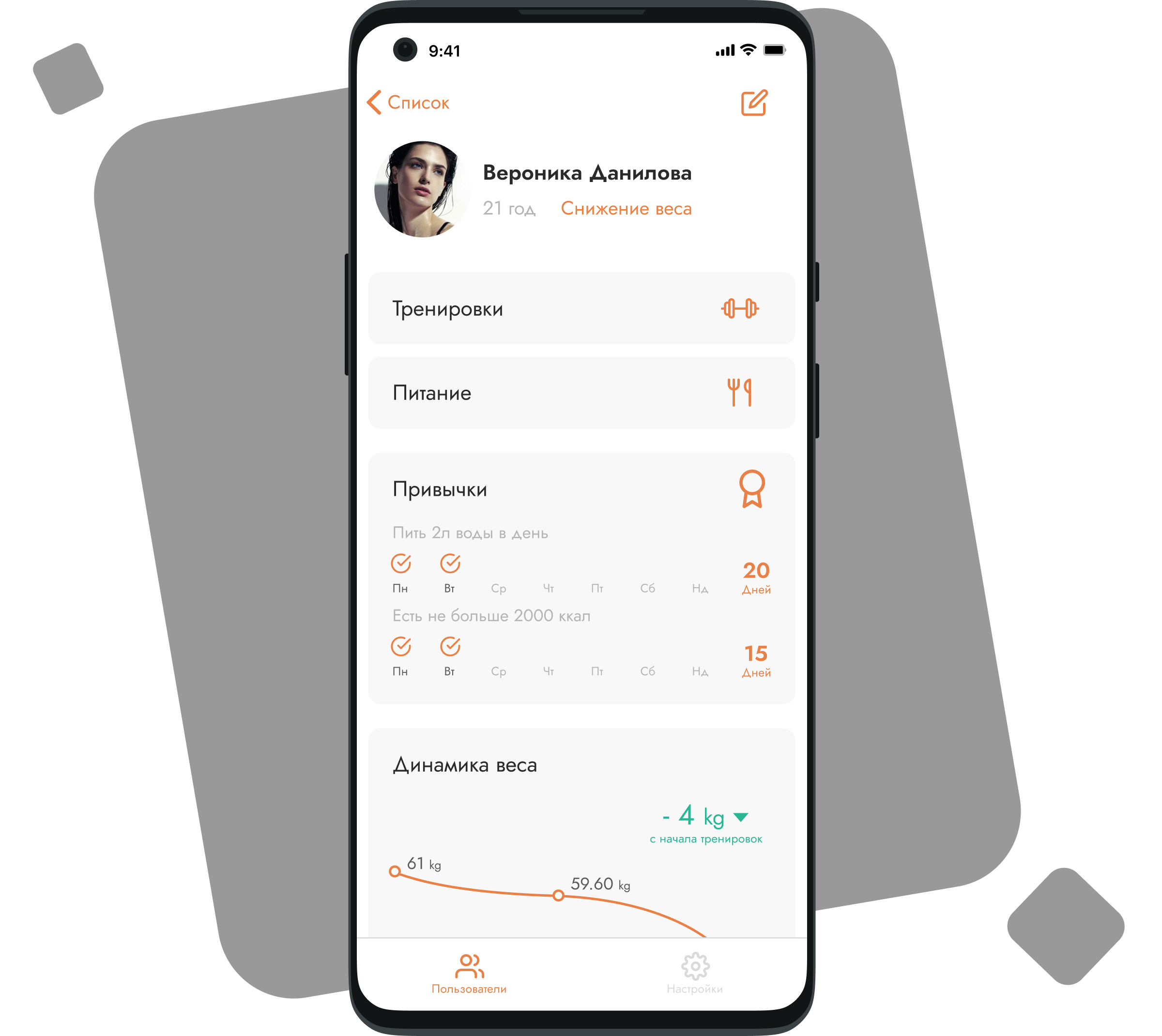
Progress tracking
Along with the healthy nutrition and exercising, users may want to acquire new habits. The progress tracking tab allows checking the completed goals, watching the progress in pictures and weight dynamics on a visual plot.
Project objective
The client asked us to build an interactive application that will motivate people for a healthy lifestyle that includes regular phycial activity and healthy nutrition.
Challenges
- To make the exercising gamified to maintain constant user interest
- To bring extra tools for staff and client management
- To support active user engagement
Solution
We’ve leveraged our knowledge for creating a gamified virtual companion for those who are discovering professional sports. The application for trainers allows them to keep their clients’ progress under the radar. We used native technologies to integrate an app with native SDKs, such as Apple HealthKit and Google Fit.
Collected requirements
- Nutrition planning
- Establishing training schedule
- Parameters tracking
- History of trainings
- New habit tracking
- Personal achivement list
Discovery stage
- A dedicated business analyst and project manager involved
- A UI/UX designer involved creating wireframes
- Over 12 requirements analysis calls
- 200 hours spent on documentation development
Deliverables
- The software requirements specification (SRS) document
- The System Architecture Design Document and the Database Design
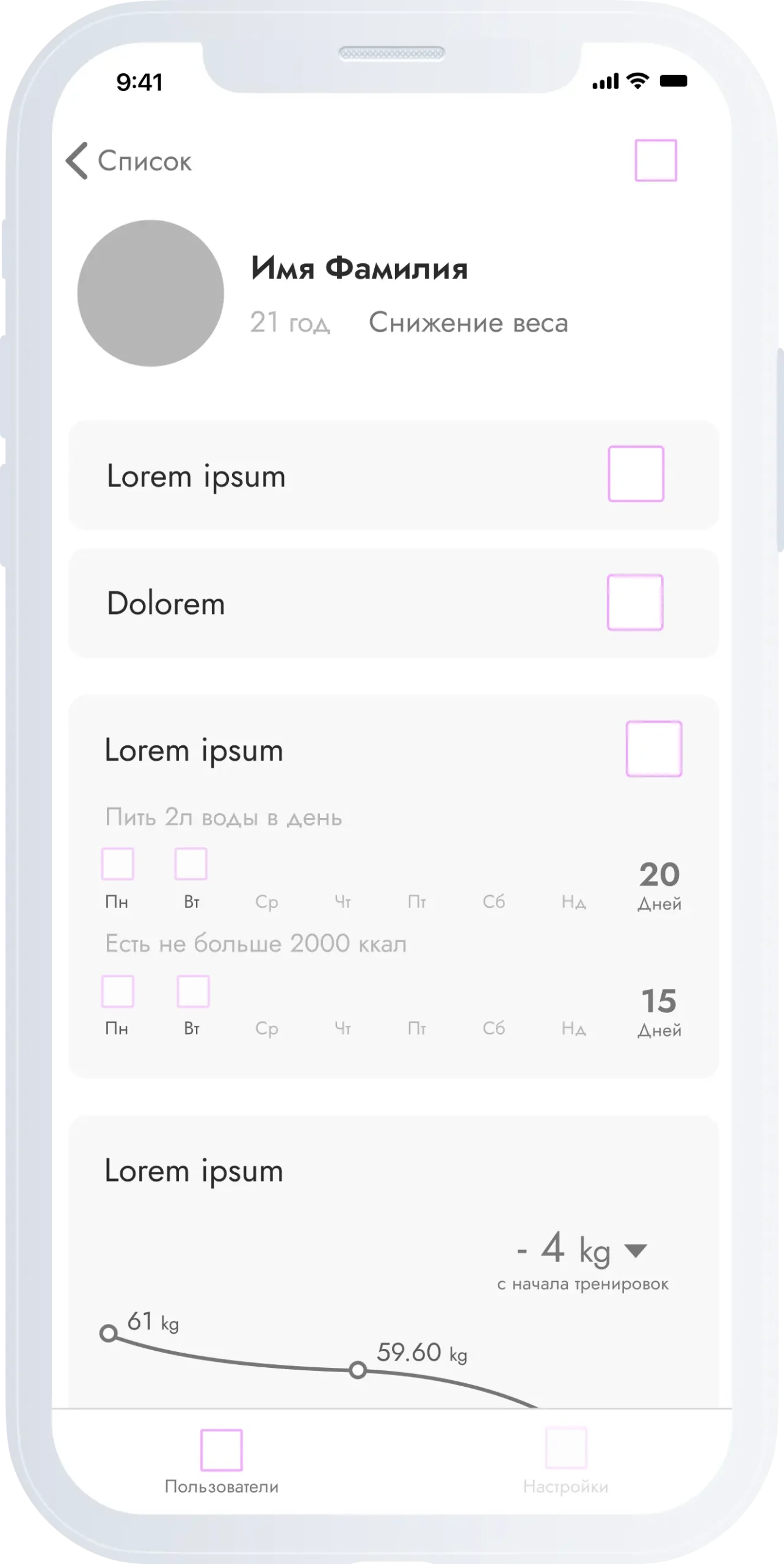
- Wireframes of application screens
- Estimation of the project timeline and cost
- A detailed project plan with milestones, sprints, and deliverables

SRS Document Contents
- User stories
- Acceptance criteria
- Business rules
- User roles
- Database design
- Wireframes
- System architecture
Interface wireframes






Highlights
UI/UX design
Colors
Warm colors we’ve chosen aim at energizing and motivating the users, and at the same time, keeping them focused on the main features.
#E98045
Active color
#F4C6AC
Active color
#F07979
Active color
#28B694
Active color
#282828
Main text
#4B4B4B
Plain text
#F8F8F8
Badges
#FFFFFF
Background
Typography
Jost font family is inspired by early sans-serifs, and due to its versatility, it looks good in any context.
Font size
Use
Typeface







Highlights
Development and testing
Technologies
To make an integration with Apple HeatlhKit and Google Fit, we used native technologies. Out choice fell on Swift for iOS development and Kotlin for Android.
Backend
6.2M
websites in the US run on Node.js
#2
place MySQL takes by popularity
Mobile app frontend
swift
kotlin
750+
organizations use Swift for their projects
63%
of programmers use Kotlin for Android development
Development tools
jira
testFlight
650
tasks in Jira visible to the client as a PM tool
10
TestFlight testing versions pushed to client’s devices
Technologies used by
Development roadmap
During the pre-development stage, EXISTEK defined the timeframes for each milestone, and has formed the detailed project plan on their basic. The team adhered to the pre-defined time limits to finish the project on time.

Team composition
We always form a team according to the specific project needs. As we developed a native application, we included qualified iOS, Android, backend developers, BA, PM, QA engineer, and a UI/UX designer. This team has worked together on different projects, so they leverage their previous experience to deliver the exemplary results.

Backend developer

iOS developer

Senior project manager

Senior business analyst

Android developer

UI/UX designer

QA engineer
How we ensure visibility for the client
Being aware of what’s happening during each development stage is crucial for customers. So that, we use all possible methods to keep them informed. We conduct regular meetings and provide a demo version of the app weekly or montly.
Highlights
Project summary
Short project duration and uncompromised cost-effectiveness
Our specialists leverage their knowledge of team management to deliver a final app version in a record 5-month timeframe and for an attractive price. During this short period, we developed two applications: one for professional trainers and one for their clients, and integrated an app with the native SDKs: App HealthKit and Google Fit.
iOS development
$36k
40%
Android development
$27k
30%
HealthKit and Android health integrations
$9k
10%
Design and documentation
$18k
20%
$90 000
Total project cost
5months
Total project duration
Development

Design & documentation
4 weeks
Development
18 weeks
Launch & support
2 weeks
Highlights
Our locations
Warsaw, Poland, 00-645
Bucharest, Romania, 011663
Vinnytsia, Ukraine, 21021