AutoloadIT
An enterprise automotive imaging application
Short summary
Client: AutoloadIT - a world-leading imaging solution for efficient car sales.
Need: To remake the existing applications for automotive imaging and deliver two components: a desktop Windows app and a hybrid mobile app for iOS and Android.
Challenge: When the client contacted EXISTEK, he already had a ready solution that was out of date and didn’t match some industry standards. Since we had to deal with the code written by non-professionals, much time was spent on rereading it and breaking it down into small pieces to reuse some of them.
Solution: First of all, we made a reverse engineering of the existing code to understand what parts of the app we can keep and what parts of the code we need to refurbish. As a part of the onboarding, our team worked on the code analysis to better understand the app, and starting with the second and third months of the work, we focused on the new features and are working on them until now.
Impact: After the first app version was released, the company could notice a positive feedback from existing customers. Due to advanced integrations with light control equipment, turntables, and other hardware, almost all of the processes were automated, and people had to do minimum effort to make cars’ portfolios.
Location
Platforms
Core tech
Duration
Team size
Core features
AutoloadIT as a product consists of two main parts, desktop app, and mobile app, and is shipped with a set of devices for image capturing. The app itself is designed mostly for effective image management and various asset management related to vehicle sales.
Desktop app features
The desktop application contains more functionality compared to the mobile app. Apart from the interaction with the vehicle images, you can also find various database settings, change camera configuration, etc.
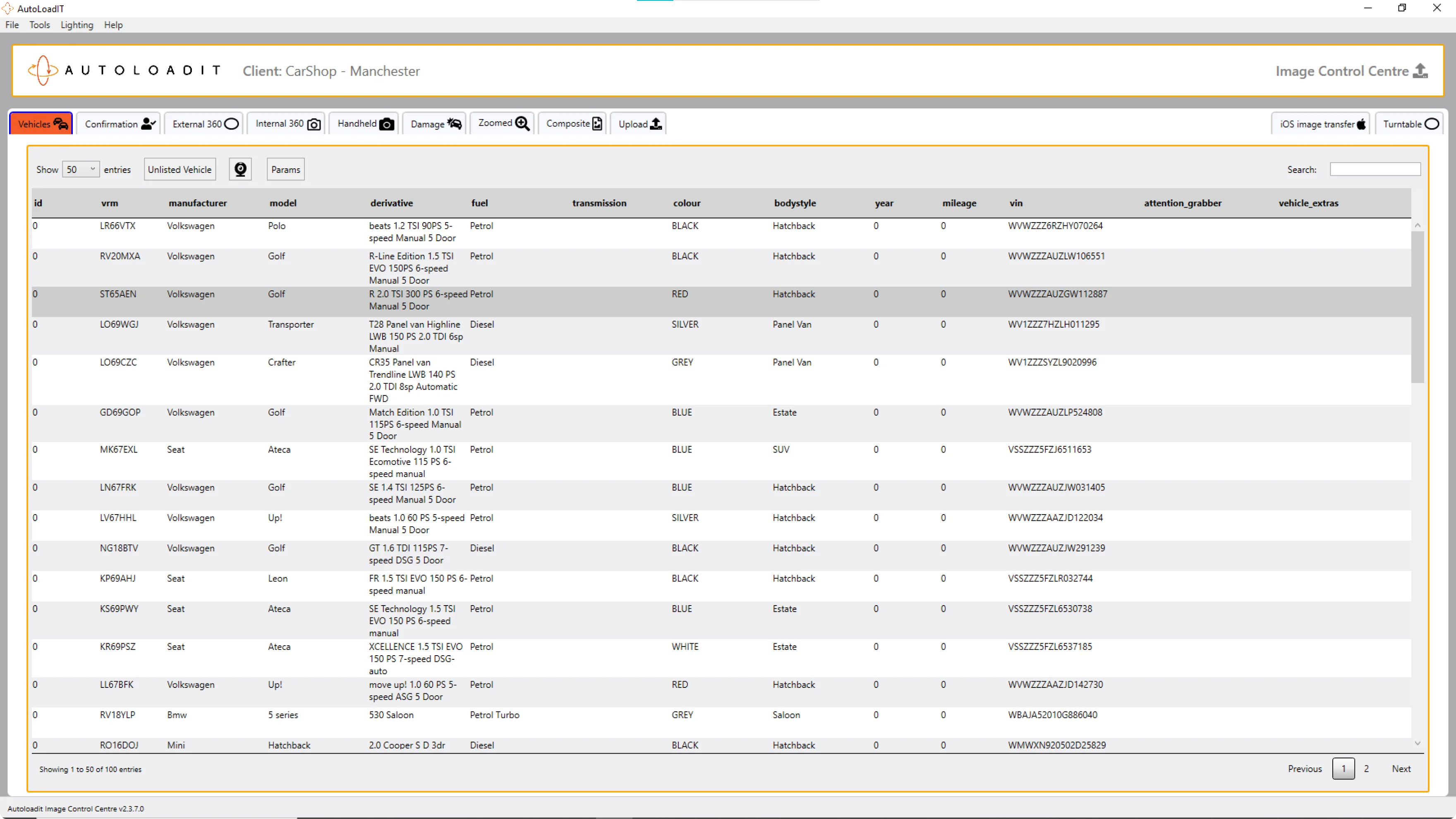
Detailed vehicle information
The AutoloadIT app has an extensive database with all the smallest details regarding vehicles. On this tab, you can find anything you need about a particular car: its ANPR, model, type of fuel, production year, mileage, body type, etc. You can also filter the vehicles by certain parameters, and search them in the list by the key values.

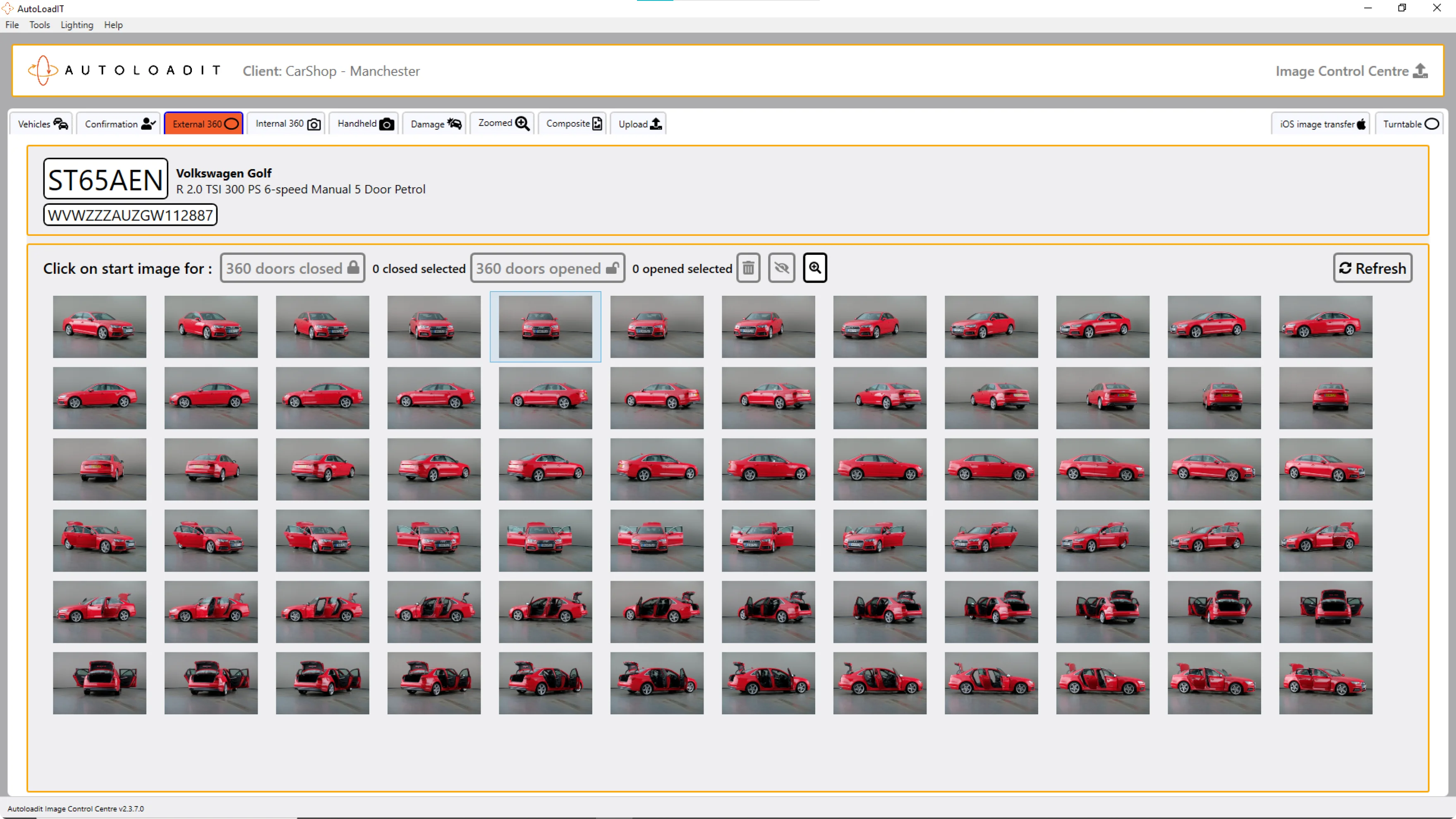
Convenient photo gallery
To deliver the final image to the customer, there should be lots of photos with doors closed, opened, from the outside, and from the inside. Imagine how messed up it would be to dig through all of the photos to find something you need? The app divides all photos by categories and stores them in different tabs according to a particular criterion.

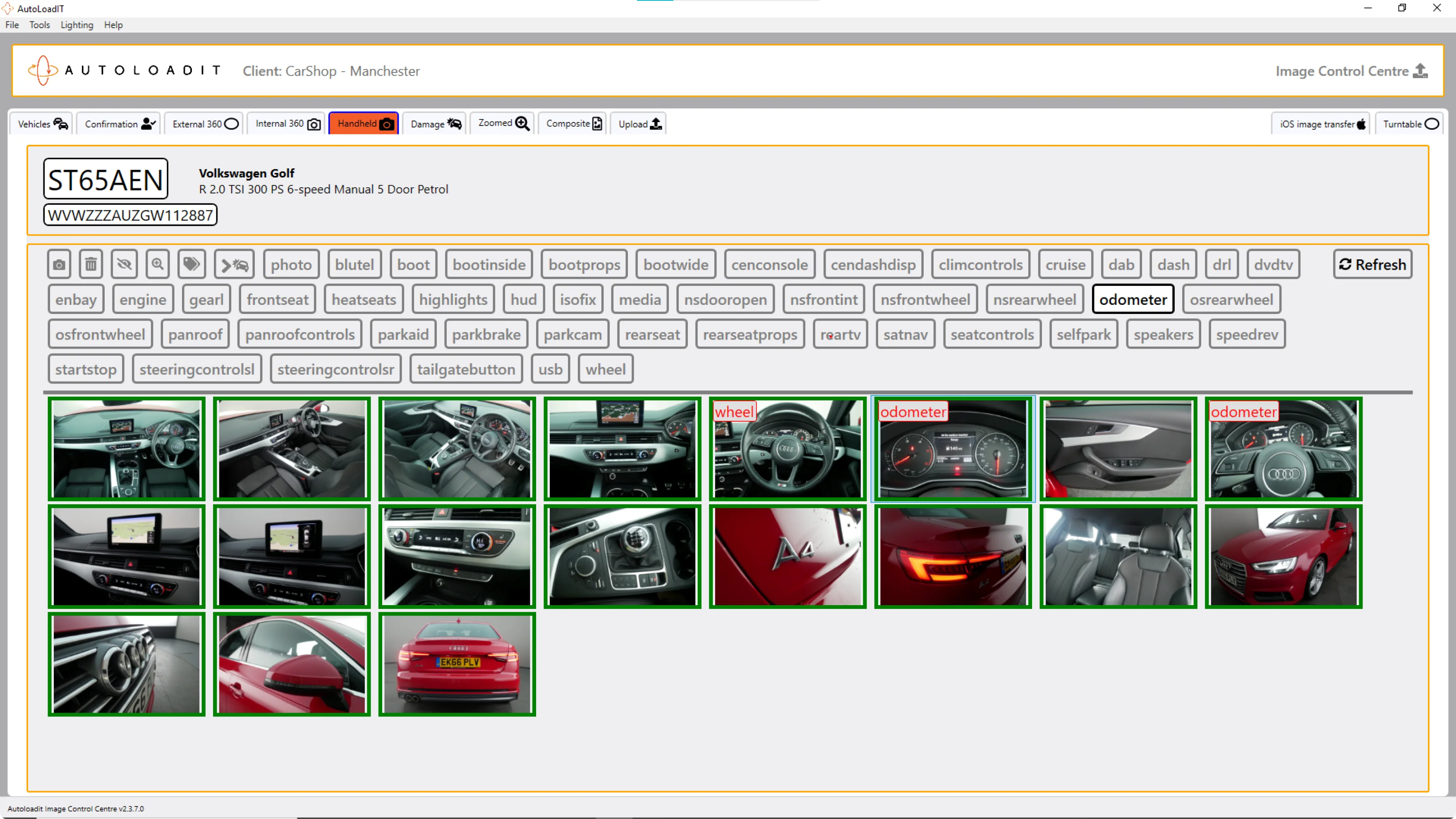
Photo labels
Studio photos are taken from an explicit perspective with the help of the turntable the car is placed on. However, the gallery should also include handheld images, which are not so easy to standardize. In order not to get lost in tons of different pictures, you can label them with some keys, such as “odometer”, “blutel”, “wheel”, and others.

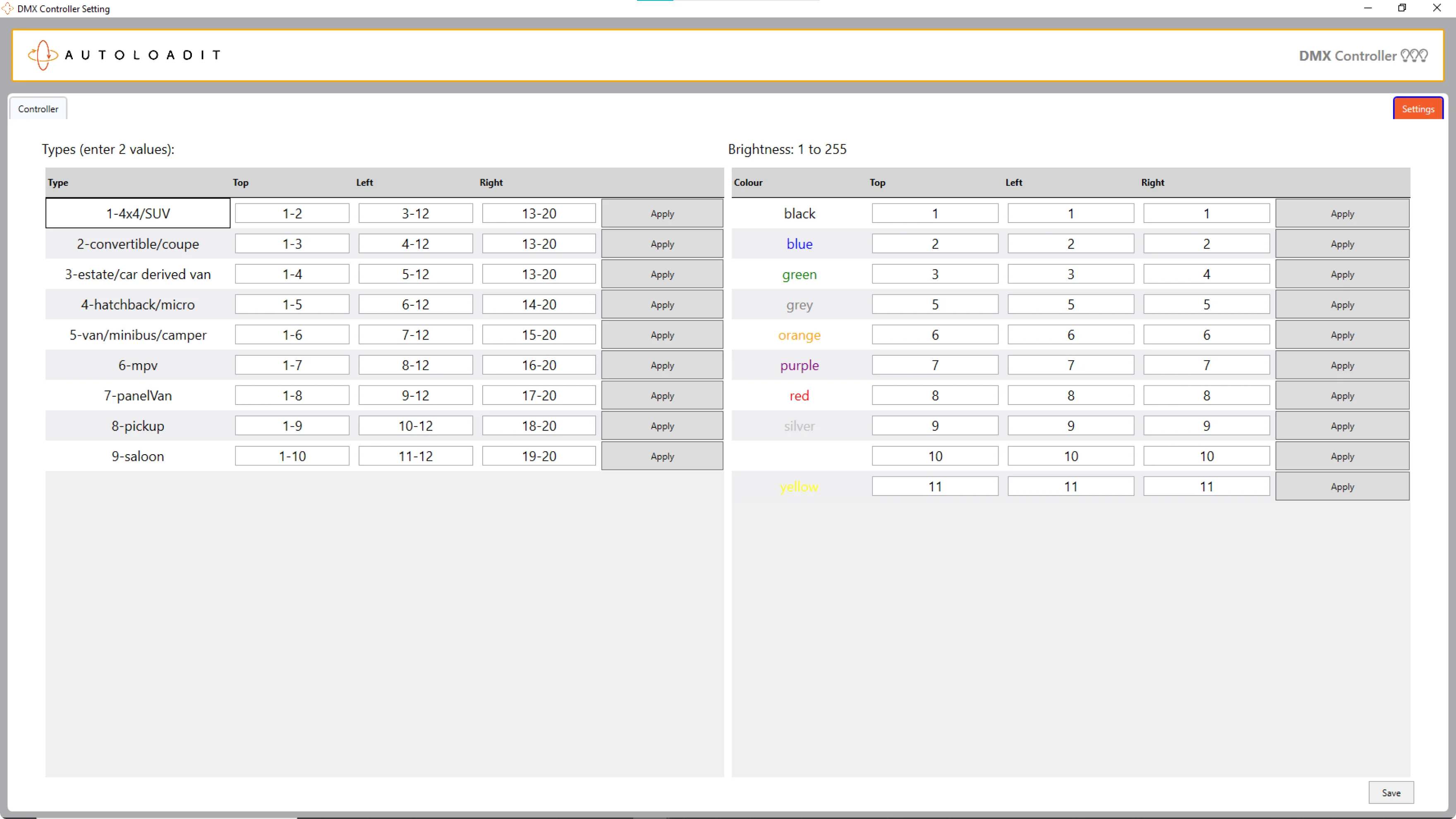
Integration with light control equipment
The AutoloadIT solution integrates with the DMX controllers, which are light control equipment. They are used to provide the best lighting options for different cars’ body types and colors. Due to this integration, you don’t have to set up the light manually. You can set it up in the application, and it will apply to the controllers.

Mobile app features
A mobile companion for AutoloadIT contains the most necessary features that users might need to access on the go. Mainly, the functionality of a mobile application matches the one of the desktop app, but some information is presented in a more brief way.
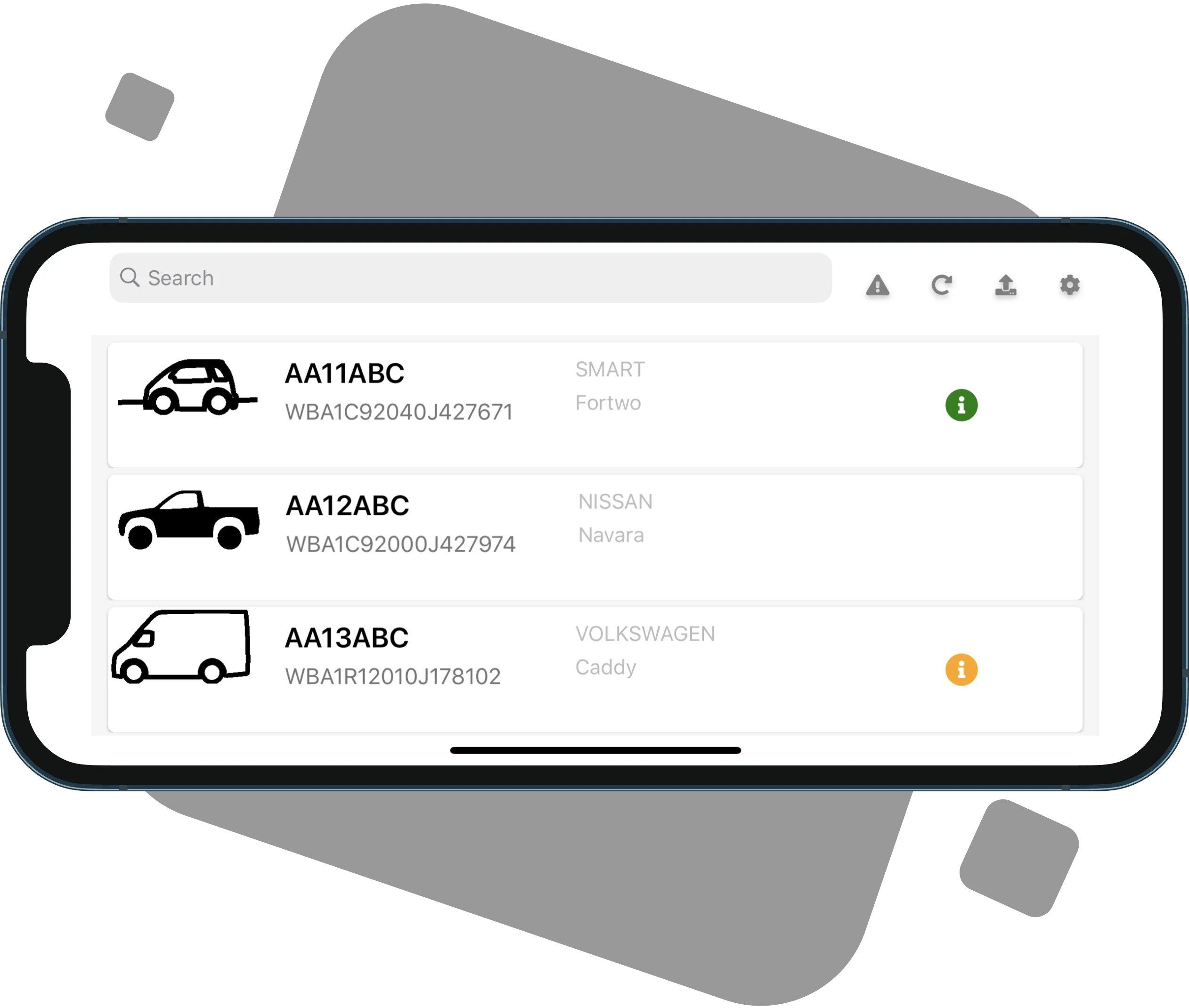
Vehicle list
This tab provides general information about the vehicles under your management. Apart from the manufacturer, model, and body type, you can also see whether you have all the necessary photo materials for selling. You can filter the vehicles, and export the CSV list if needed.

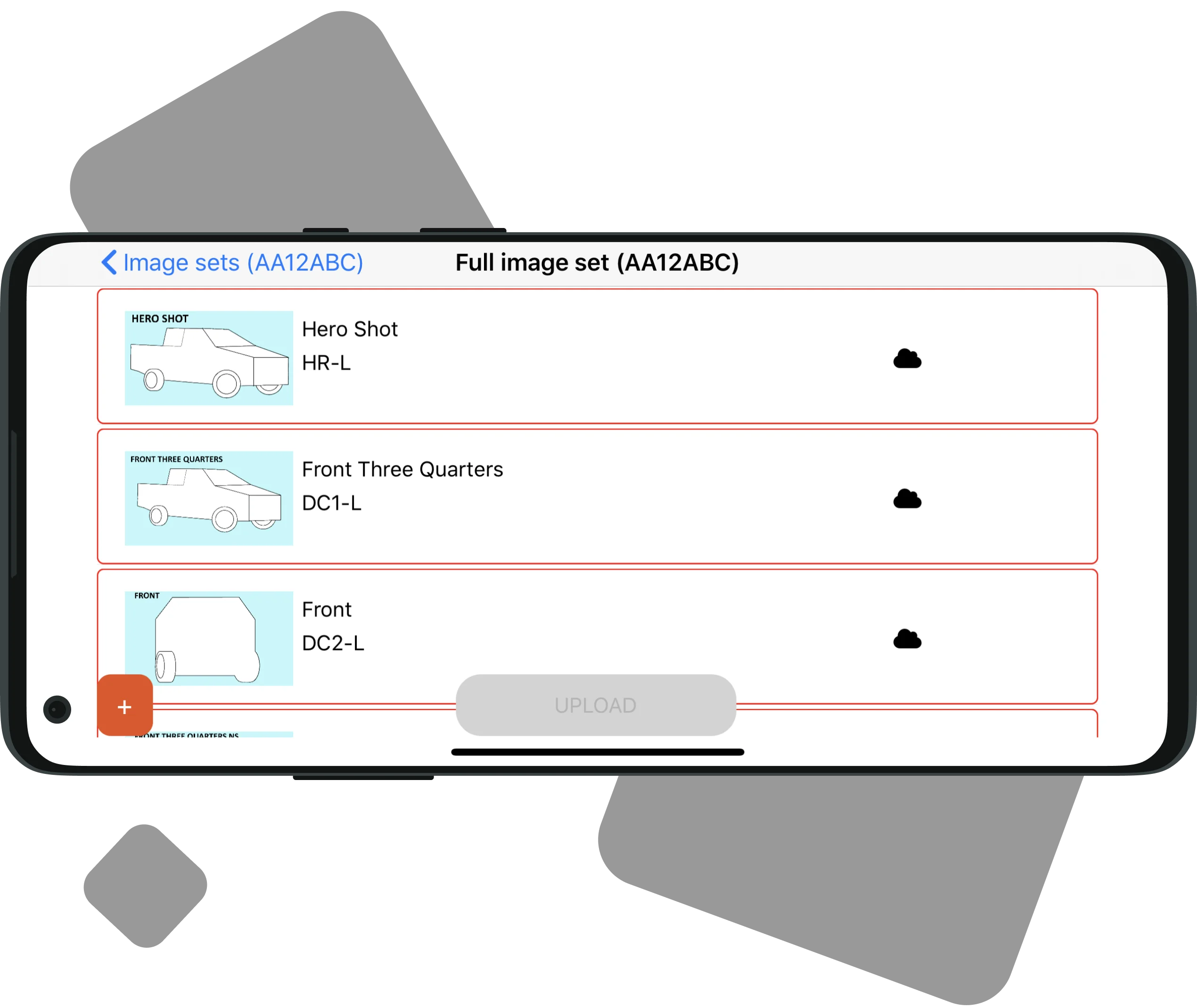
Image sets
To achieve a full, quality car presentation, it’s essential to have it photographed from different angles and distances. Photos are automatically divided into groups by the criterion of perspective. These groups are called image sets. You can navigate through them within one tab.

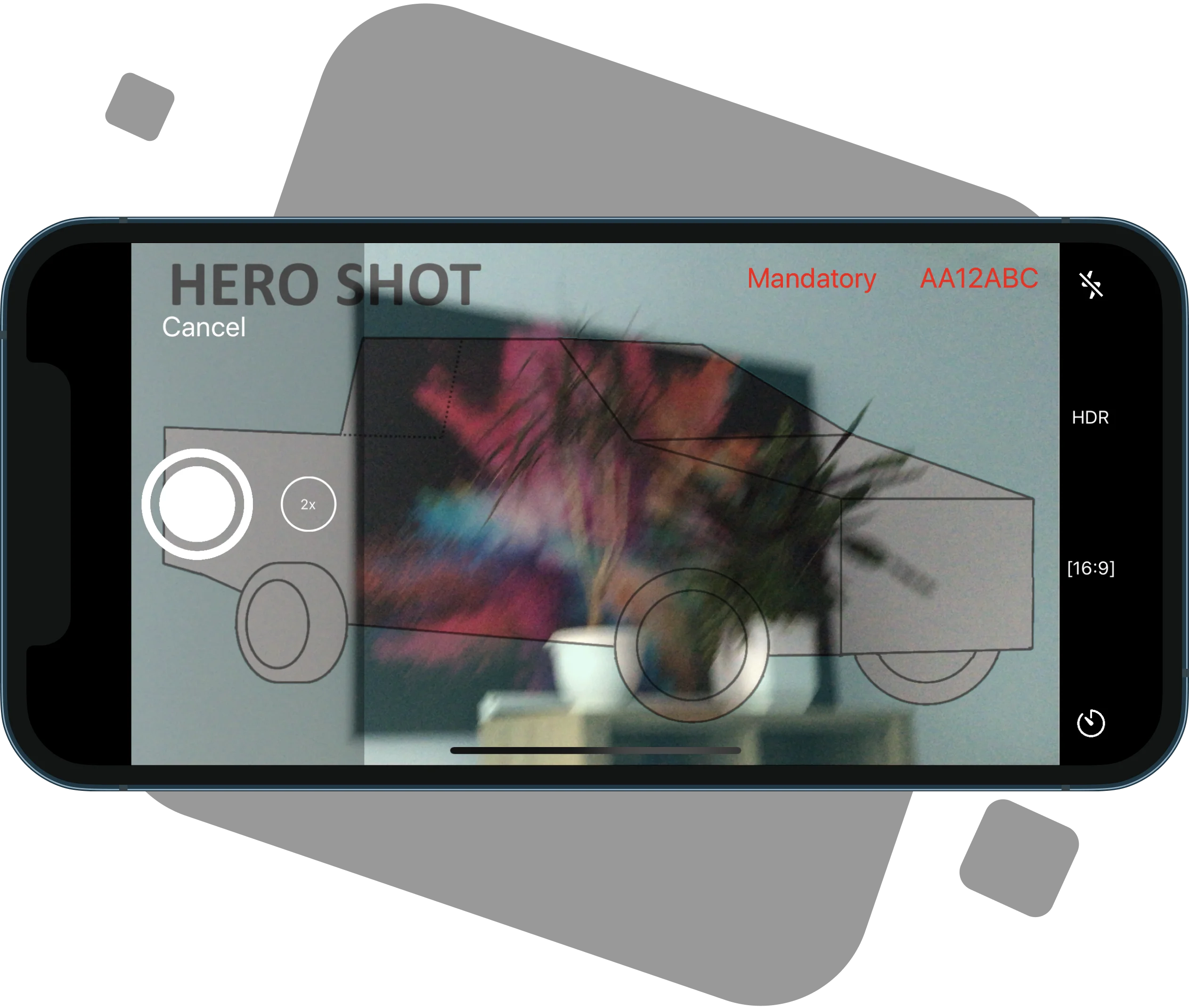
Photo instructions
This software’s policy is to make sales accessible to anyone without engaging the professionals of this sphere. So, if you’re not a photographer, but still need to make a quality picture, use the picture capturing guidelines. Just choose the body type of your vehicle, and place it in the highlighted area.

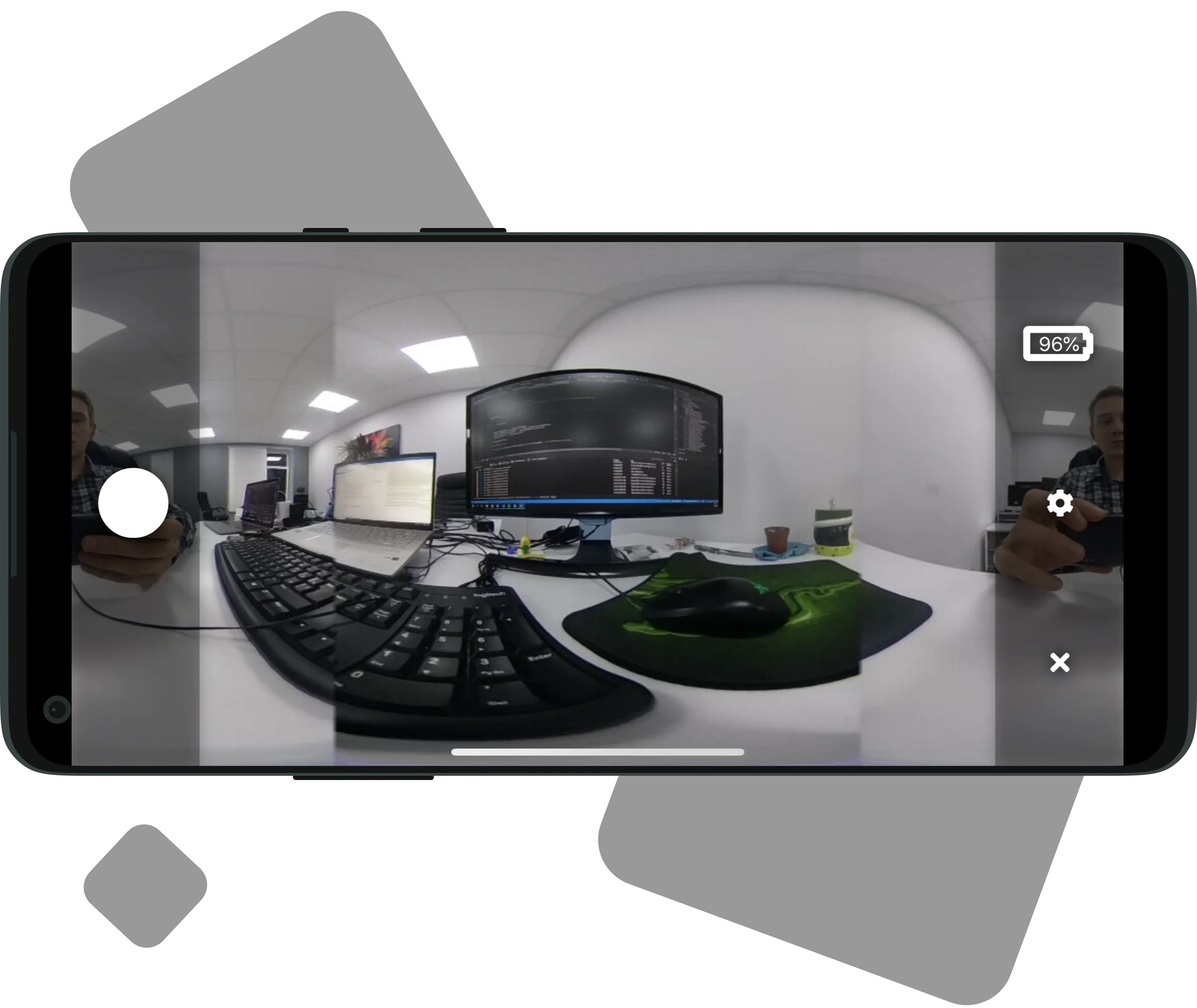
360-degree photo and video
The application has numerous integrations with such hardware as DMX controllers, turntables, and professional 360-degree cameras. The last ones allow distributors to reproduce the detailed vehicle view. It’s not a problem if you don’t have specialized hardware to film your vehicle, you can do it with your mobile phone.

Web app features
A web component of the AutoloadIT software is designed for studios’ owners. It isan adminstrative component that is responsible for gathering and analyzing data from the client’s apps, and making reports based on it.
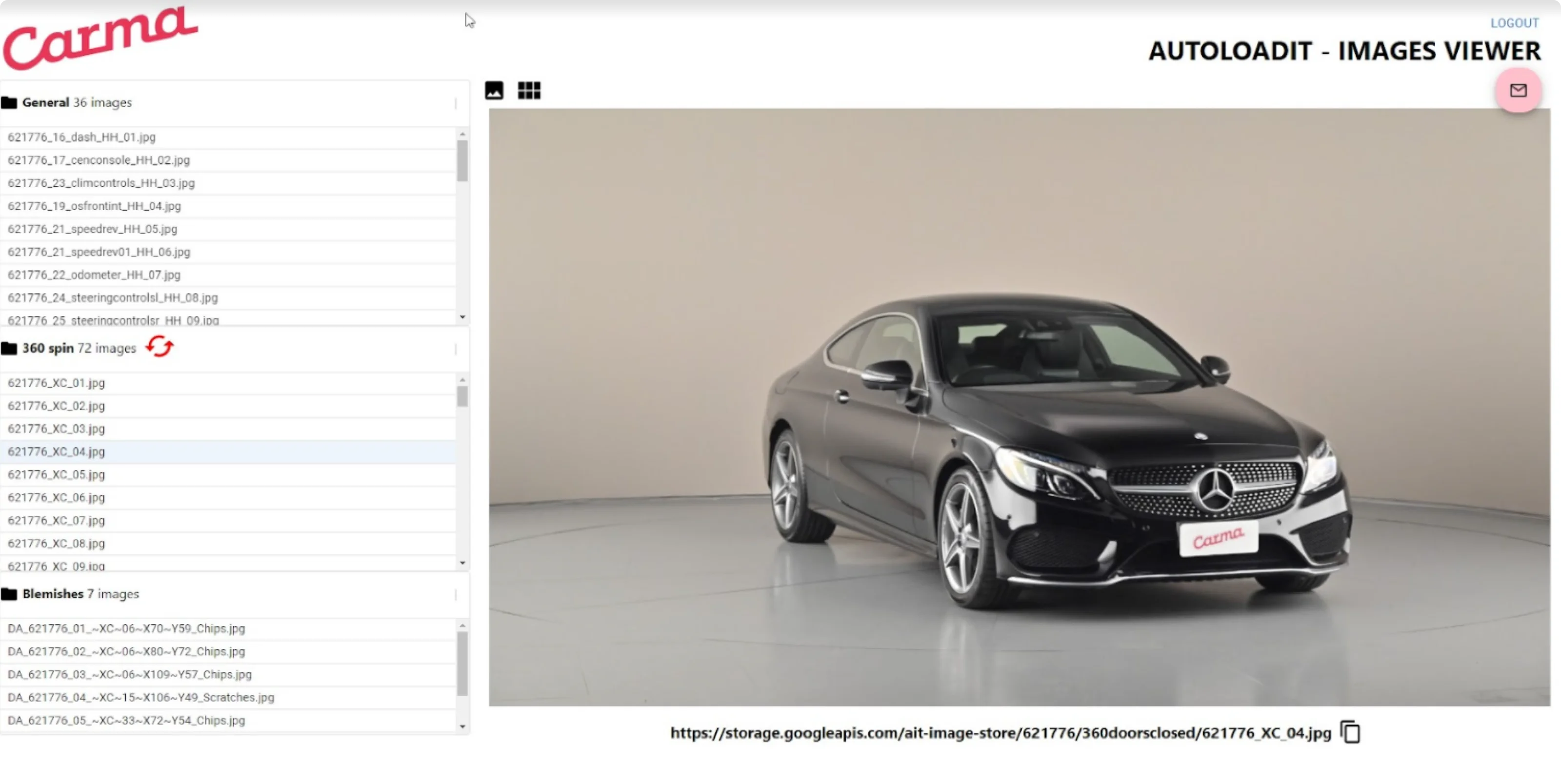
Gallery management
When people take shots of their cars in a particular studio, they are uploaded to the cloud. Studio owners can access these photos and view them in a convenient way. The photos are divided by categories like “360 spin” or “blemishes”, so managers can quickly find exactly what they’re looking for.

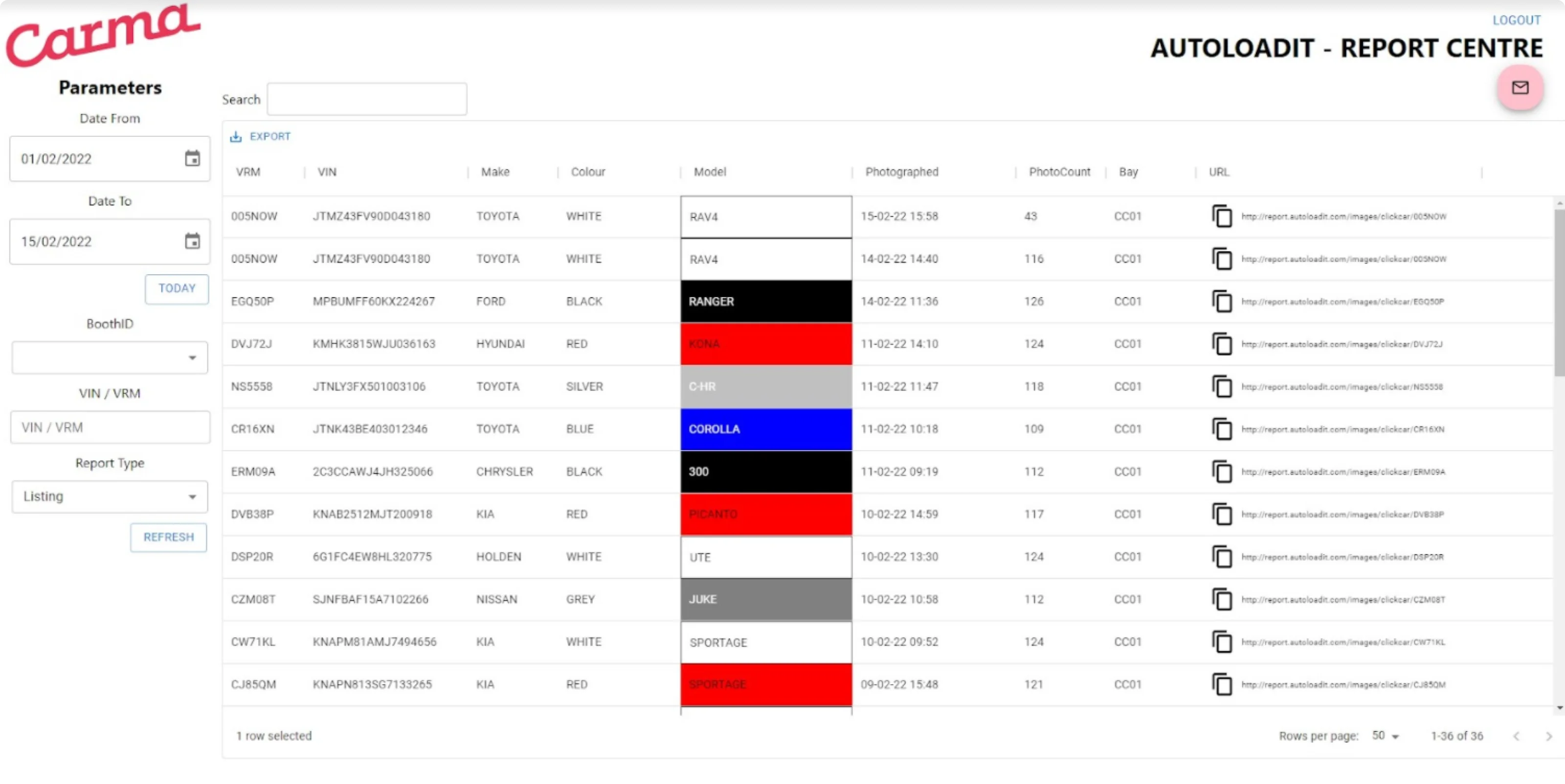
Detailed reporting
Web component automatically forms reports accessible to studio managers. They can see how may photos a person has taken, so that the studio can charge a fee for a particular amount of services. The reports also provide all the information about the cars photographed, and the clients’ personal info.

Discovery stage
Who we build for
Goal
Solution
Collected requirements
- To analyze the existing code to find the weak spots and refurbish it
- To implement new functionality to provide a wider range of services to the clients
- To create a hybrid mobile companion for a desktop app
- To make integrations with the photo-capturing devices
Existek visualizes your ideas and requirements
- Engaged professional developers to review the code and familiarize with the application
- Gathered a team of 5 specialists that will be working on the project
- Created a development roadmap for all further stages
- Spent about 180 hours on documentation development
Deliverables
- A Software Requirements Specification (SRS) document
- A System Architecture and a Database Design document
- Project timeline and final cost estimation
- A detailed project plan with all milestones, sprints, and deadlines

SRS document contents
- User stories
- Acceptance criteria
- Business rules
- User roles
- Database design
- Wireframes
- System architecture
Highlights
Development and testing
Technologies
We were tasked with the desktop and mobile components. As the project is complex itself, we decided to cut some time and budget, and choose the hybrid approach. That’s why our choice fell on Xamarin. It allows reusing more than 85% of code, which was very useful for this project. Apart from that, we had to pay extra attention to security and database integration. So, we’ve opted for Node.js on the backend. It supports most databases and contains numerous tools and libraries for security.
Backend
60%
decrease in page loading time
7MM
websites in the US run on Node.js
Frontend
#1
IDE - Visual Studio - is used for WPF
85%
of code you can reuse with Xamarin
Development tools
jira
780
Tasks in Jira visible to the client
20k+
People can use Jira simultaneously
Technologies used by
First iteration development roadmap
Two years ago we were reached out by one of AutoloadIT founders. They had a kind of outdated solution that required a lot of code refurbishing and implementation of new features. It took us about 20 weeks of active development to launch the first app version. After the launch, we’ve been working on this project for more than 2 years. We constantly receive new requests from our client and implement them steadily.

Team composition
When our client had reached us, he already had a ready solution, so we didn’t have to engage a business analyst and a UI/UX designer. So, we focused more on the developers. There are 3 developers working on this project by this day; a desktop, mobile, and full-stack developer. Project management itself is happening on our end. The client just gives us a brief description of what should be done and we plan how to achieve that.

Project manager

QA engineer

Desktop app developer

iOS developer

Full stack developer
How we ensure visibility for the client
As long as our clients have full transparency during all development stages, we have their trust, and this is exactly what we aim for. We try to make the client a part of our everyday work: daily meetings and check-ins. We follow Agile methodologies because we completely adopt the principle of customer relationships over the strictly defined plan. So that, our clients are free to make changes on the go and access to the latest app version on their devices.
Highlights
Project summary
Starting from the code analysis, we’ve come all the way to the final full-fledged product that noticeably enhances car sale all over Europe. Though we’ve launched the product after about 7 months from the start, we still keep working on it. AutoloadIT is a complex system that requires constant support, updates, and new features. That’s why currently we have 3 developers working on it by this day and plan to continue releasing new innovative functionality.
2+years
Total project duration
1st version development

Discovery
5 weeks
1st version development
20 weeks
Support and new features
2+ years
Highlights
Our locations
Warsaw, Poland, 00-645
Bucharest, Romania, 011663
Vinnytsia, Ukraine, 21021