Updated: May 10, 2024
Published: July 20, 2023
How would you approach the technology choice? What makes some of them so wanted among developers and businesses? We’ve compiled a detailed guide to learn about React Native app development as one of the leading technologies in cross-platform development.
List of the Content
- What is React Native app development?
- How does React Native work?
- Why choose React Native app development?
- What is React Native app development used for?
- Alternatives to React Native app development
- Factors to consider when choosing React Native
- React Native app development cost
- Conclusion
WHAT IS REACT NATIVE APP DEVELOPMENT?
React Native app development focuses on building highly performant, cross-platform apps that provide a consistent user experience. By utilizing React components and accessing native functionality, developers can create complex and feature-rich applications. The framework has gained widespread adoption and has a large and active community, providing access to numerous third-party libraries and resources. Besides, it introduces constant advancements for React Native app development, including creating applications for other platforms beyond Android and iOS, including macOS, web, Windows, and others.
What is React Native
It is an open-source framework developed by Facebook for building cross-platform applications using JavaScript.
The timeline of React Native’s evolution showcases its growth and maturity over the years, with continuous updates, performance improvements, and contributions from various companies and developers. React Native has gained significant popularity and is used by many organizations and specialists worldwide to create high-performance, cross-platform applications.
- 2013: Facebook releases React, a JavaScript library for building user interfaces, which introduces the concept of a virtual DOM.
- 2015: React Native is announced by Facebook at the React.js Conf. It is initially released as an open-source project, allowing developers to build native mobile apps using React principles.
- 2016: It gains popularity and starts attracting a large developer community. Facebook announces that React Native is used in production by several Facebook apps, including Facebook Ads Manager, Groups, and Analytics.
- 2017: React Native version 0.50 is released, introducing major improvements, bug fixes, and performance enhancements. The community grows, and third-party libraries and tools emerge to support React Native development.
- 2018: Microsoft and other companies start embracing React Native and contribute to its development. Microsoft releases React Native for Windows, allowing developers to build native Windows apps using React Native.
- 2019: React Native version 0.60 is released, which includes the integration of the AndroidX support library, auto-linking, and other improvements. The React Native community continues to expand, and more companies are adopting the framework for mobile app development.
- 2020: The React Native community introduces new features and enhancements. Facebook announces the Hermes JavaScript engine for React Native, improving app startup times and reducing memory consumption on Android.
- 2021: React Native version 0.64 is released, featuring updates to the underlying infrastructure, performance improvements, and bug fixes. The React Native community continues to grow, and the framework remains a popular choice for cross-platform mobile app development.
- 2022: The new architecture is introduced, covering the following changes. It includes replacing the bridge with JSI, swapping the JavaScriptCore with other Engines, supporting the web-rendering system, and others.
- 2023: React Native continues to evolve with new releases, updates, and contributions from the community. Developers actively use React Native for building mobile apps, and its ecosystem expands with new libraries, tools, and resources.
It’s worth noting that the framework continues to be actively maintained and developed, adapting to the evolving needs of app developers. As long as you consider React Native app development for your next project, let’s check how this technology works at its core.
HOW DOES REACT NATIVE WORK?
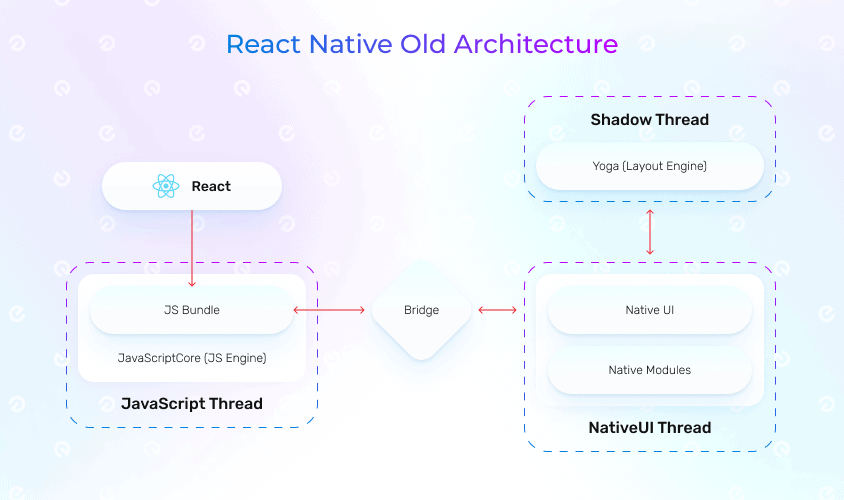
With the new architecture rolled out in 2022, it’s essential to understand how the framework works and how it might affect React Native app development. Before we proceed with the new architecture description, let’s take a look at the previous one.

- The JS Engine utilizes the JavaScript thread to run the JS Bundle.
- The Native/UI thread is responsible for running the Native Modules and managing tasks such as UI rendering and user gesture events.
- The third one, called the shadow thread, calculates the layout of elements prior to rendering them on the host screen.
Communication between the JS and Native Threads occurs through a component known as the bridge. When data is transmitted through the bridge, it needs to be optimized and serialized as JSON. It’s important to note that this bridge only supports asynchronous communication.
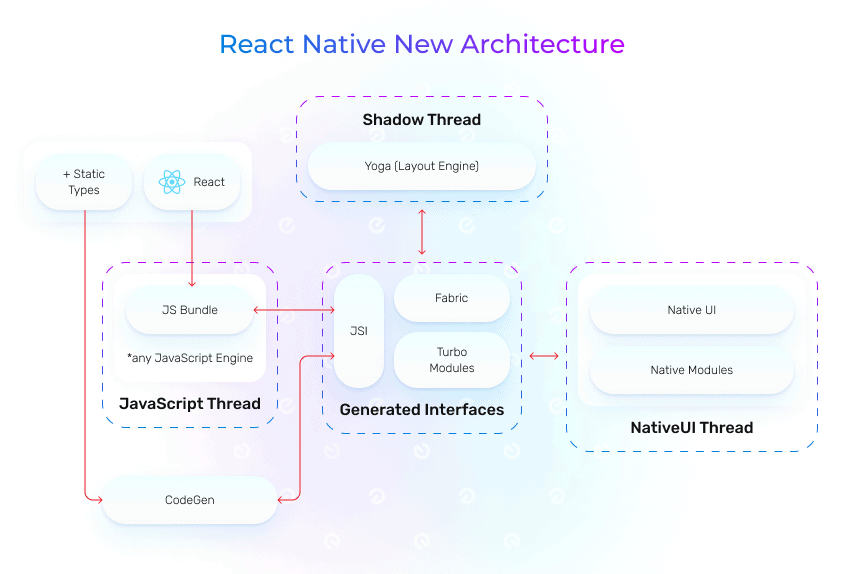
The introduction of the React Native 0.68 version brought about a new architecture, incorporating two significant components: the Fabric Renderer, which is a new rendering system, and TurboModules, a fresh native modules system. These modules greatly enhance the communication between native code and JavaScript. Furthermore, a new renderer implemented in C++ and a shared core among platforms have been included, facilitating the adoption of React Native on different platforms.
Beginning from React Native 0.70, the default engine is now Hermes, resulting in faster app startup time and a smaller APK file size for Android. Although the IPA file size for iOS may have slightly increased, there is a reduction in memory consumption.
In the new architecture, the concept of the bridge has been replaced by a different communication mechanism known as the JavaScript Interface (JSI). The JSI serves as an interface that enables a JavaScript object to maintain a reference to a C++ object and vice versa.
In essence, these updates enhance the efficiency of your application. With faster loading times and reduced memory consumption, you can expect improved user engagement and satisfaction over time. Besides, it introduced such distinct benefits as synchronous execution, concurrency, lower overhead, code sharing, type safety, etc.
WHY CHOOSE REACT NATIVE APP DEVELOPMENT?
React Native app development offers several advantages that make it an attractive choice for building applications. Let’s discuss some of the key benefits of considering this tech solution.
Cross-platform compatibility
The technology allows developers to write code once and use it across multiple platforms. That means that instead of building separate apps for iOS and Android platforms, they can leverage a single codebase to target both platforms.
Code reusability and efficiency
React Native follows the “learn once, write anywhere” philosophy. Developers can write code in JavaScript and reuse it across different platforms. This approach allows for efficient development and reduces the effort required to maintain and update multiple codebases.
Faster development and easier maintenance
Since React Native app development promotes code reuse, it leads to faster development cycles. Changes or updates made to the codebase can be instantly reflected on both iOS and Android platforms, simplifying the maintenance process. Additionally, developers can benefit from the extensive collection of pre-built components and libraries available within the React Native ecosystem.
Native-like performance and user experience
The technology provides access to native components and APIs, enabling developers to create UIs that closely resemble native applications. By leveraging platform-specific UI elements, a React Native mobile app can deliver a seamless and intuitive user experience.
Availability of extensive libraries and third-party packages
React Native has a thriving community of developers that contribute to an extensive library of reusable components and packages. These resources provide specialists with a wide range of ready-to-use solutions, speeding up development and allowing for the integration of advanced functionalities.
Reduction in development time and cost
With React Native, developers can streamline the app development process by sharing a significant portion of code between different platforms. That eliminates the need to build and maintain separate codebases, resulting in cost savings and faster time-to-market.
Large developer community and ecosystem
The React Native community is highly active, offering support through forums, documentation, and online communities. The framework itself is continuously evolving, with regular updates and improvements based on community feedback. That ensures that developers have access to the latest features and can rely on a strong support network. Besides, React Native continuously delivers thrilling projects and ventures into platforms beyond Android and iOS, utilizing repositories such as React Native Windows, React Native macOS, and React Native Web.
React Native app development offers several compelling benefits, including cross-platform compatibility, code reusability, native-like performance, and a vibrant developer community. These advantages make it a popular choice for businesses and developers looking to build efficient, cost-effective, and high-quality mobile applications.
WHAT IS REACT NATIVE APP DEVELOPMENT USED FOR?
Combining all the advantages React Native offers developers and businesses, it might be interesting to discover its common use cases across different domains. The main purpose of choosing React Native app development is to build cross-platform applications using a single codebase. This approach is widely adopted across various industries due to its versatility and cross-platform capabilities.
Some of the domains where React Native app development services are commonly leveraged include:
- eCommerce: This framework offers several advantages for eCommerce app development. It enables the creation of visually appealing and highly interactive user interfaces, ensuring a smooth shopping experience. React Native’s ability to share code between platforms helps reduce development time and costs. Additionally, it allows for seamless integration with existing eCommerce platforms, payment gateways, and inventory management systems. For instance, all mobile solutions at Shopify are built with React Native.
- Social media: It is popular among social media platforms as it allows for developing cross-platform apps with native-like performance. It supports real-time updates, push notifications, and photo and video-sharing features. The framework’s ability to handle complex UI interactions and animations contributes to a rich user experience, making it well-suited for social media apps. It’s obvious that the technology is leveraged within the Facebook app ecosystem, including Messanger Desktop.
- Travel and hospitality: The solution is leveraged in travel and hospitality apps to provide a range of functionalities such as flight and hotel bookings, itinerary management, real-time updates on travel information, and location-based services. It facilitates the integration of APIs for accessing travel data and enables the development of intuitive user interfaces for better user engagement. The known React Native app example in the travel industry is Airbnb.
- Healthcare: React Native is increasingly used in healthcare app development to create telemedicine platforms, health-tracking apps, appointment schedulers, and electronic medical record systems. React Native’s robustness, scalability, and ability to integrate with backend systems and APIs make it suitable for secure and efficient healthcare solutions. Moreover, its ability to handle large data sets and complex UI interactions contributes to creating user-friendly healthcare applications.
How to create a healthcare application with React Native?
Existek’s team will gladly share our first-hand experience; thus, we suggest checking our latest project to streamline communication between therapists and patients.
- Banking and finance: The framework is employed to develop mobile banking apps, payment gateways, stock trading platforms, and financial management tools. It ensures a secure environment for handling financial transactions, integrates with banking APIs, and offers a consistent user experience across platforms. React Native’s performance optimization and code reusability make it a popular choice for fintech app development. NerdWallet for personal financial management remains another great React Native app example.
- On-demand services: It is also well-suited for on-demand service apps such as food delivery, home services, and online marketplace platforms. It enables the development of responsive, real-time tracking features, seamless payment integrations, and user-friendly interfaces. Its ability to update app content and handle high user volumes rapidly makes it ideal for on-demand service applications. Some React Native mobile app examples include Bolt Food: Delivery & Takeaway and Delivery.com.
- Media and entertainment: React Native is used to build media streaming apps, video-on-demand platforms, music streaming services, and gaming applications. It allows developers to create engaging and interactive user interfaces with smooth animations and transitions. React Native’s performance optimization ensures high-quality media playback, and its code-sharing capabilities enable faster development cycles for multi-platform apps. Bloomberg is another known React Native app example n this industry.
In summary, React Native app development services offer extensive applications in diverse industries, enabling efficient, cross-platform applications with native-like performance, reduced development time, and enhanced user experiences.
ALTERNATIVES TO REACT NATIVE APP DEVELOPMENT
Discussing the topic of React Native app development won’t be complete without mentioning the technology competitors. It’s always been essential to understand market tendencies and evaluate alternatives before making any technical decisions. Since we discuss cross-platform development, it’s worth considering other representatives of this development approach.
Flutter is a popular open-source framework allowing developers to build natively compiled applications for mobile, web, desktop, and other platforms from a single codebase. Developed by Google, Flutter uses the Dart programming language and offers a rich set of pre-designed widgets, high-performance rendering, and hot-reloading for faster development. Flutter is a popular choice as it supports the ability to create cross-platform applications with excellent performance and a visually appealing user interface.
.NET MAUI is another open-source framework for building native cross-platform applications. It is an evolution of Xamarin.Forms, a popular framework for building mobile applications using .NET. It allows developers to create apps running on multiple platforms, including iOS, Android, Windows, macOS, and more. It leverages the power of .NET and C#, providing a familiar development experience for .NET developers. It offers a set of controls and layouts that can be used to create the user interface of the application, and it supports a wide range of platform-specific customization options.
Besides, there is still an alternative to consider native app development. In this case, it requires separate development for each platform (e.g., iOS and Android). That means writing code in different programming languages and maintaining separate codebases. It can be time-consuming and resource-intensive. If you prefer to build separate native apps for iOS and Android, you can use Swift for iOS development and Java or Kotlin for Android development.
Swift is a powerful programming language developed by Apple for building applications on various Apple platforms, including iOS, macOS, watchOS, and tvOS. This programming language is a successor to C, C++, and Objective-C. It incorporates essential elements like types, flow control, and operators, offering a foundation for low-level programming. Swift has gained popularity among developers due to its readability, scalability, and performance. It has a growing community and a vast ecosystem of third-party libraries and resources, making it easier for developers to create feature-rich and innovative applications for Apple devices.
Java has been the primary programming language for Android development for many years. The Android platform provides the Java Development Kit (JDK) and a rich set of libraries and frameworks that enable developers to create powerful and feature-rich applications. Besides, Java is a cross-platform language, which means that code written in Java can run on different operating systems without modification. The team can also reuse Java code for other platforms, such as desktop or server applications.
Kotlin is a statically-typed programming language developed by JetBrains, primarily used for Android app development but also capable of building applications for other platforms such as server-side, desktop, and web. Kotlin was designed to be fully interoperable with Java, which means that Kotlin code can seamlessly integrate with existing Java code and libraries. At present, Kotlin Multiplatform technology streamlines the creation of cross-platform projects, minimizing the need for duplicating and managing code across multiple platforms. With Kotlin, applications can be built to function seamlessly on various operating systems, including iOS, Android, macOS, Windows, Linux, watchOS, and more. This approach maintains the advantages of native programming while offering the flexibility of developing for multiple platforms.
It’s worth noting that the competitive nature of the software industry has also contributed to the rapid evolution of cross-platform development. Advancements in programming languages, frameworks, and tools have made it more accessible and efficient. In the same way, companies are constantly seeking ways to gain a competitive edge; the technologies keep on constantly advancing. Whereas React Native for mobile app development takes its strong position in the fastly developing market and doesn’t seem to lose its position in the near future, it indeed keeps on gaining popularity among developers and introducing new opportunities.
FACTORS TO CONSIDER WHEN CHOOSING REACT NATIVE APP DEVELOPMENT
Choosing the right technology for the project can be a critical decision. Therefore, we’ve also decided to focus on important factors when making a final decision on React Native app development services.
Project requirements
It’s always recommended to start by clearly understanding the project requirements. The team has to consider the features, performance needs, target platforms, and any specific integrations or dependencies. Different technologies have varying strengths and weaknesses, so make sure that React Native aligns well with your project’s needs.
Development team expertise
It’s necessary to assess the skills and expertise of your development team. Evaluate their familiarity with different technologies and programming languages. Choosing a technology that aligns with the team’s expertise can lead to faster development, better code quality, and easier maintenance. React Native app development often remains the common choice for teams that have some experience with React and need extended solutions like mobile apps. Besides, it’s possible to set up a dedicated development team that could become the extension of your in-house team.
How to hire React Native app developers?
Existek is a software development company specializing in numerous technologies, including React Native. Tell us your needs, and we’ll gladly help you with setting up a professional team.
Community support and resources
The technology community’s size and activity can make a difference. A vibrant and active community ensures ongoing support, regular updates, and availability of libraries, frameworks, and resources. A strong community can be beneficial in addressing issues, finding solutions, and staying up-to-date with the latest developments. React Native is a strong competitor due to its extensive popularity in the market over the years.
Performance and user experience
Evaluating the project’s performance requirements is another essential step. Some technologies, such as React Native and Flutter, offer high-performance capabilities. The right technology can provide the desired level of performance and responsiveness, including the user experience you’d like to deliver.
Time and cost
These are other factors associated with adopting a particular technology. Some technologies may have a steeper learning curve or require additional development time for certain features. Take into consideration the fact that JavaScript is one of the most widely used programming languages in the world. Thus, many developers are already familiar with JavaScript, making it easier and faster to adopt React Native.
Scalability and flexibility
Consider the long-term scalability and flexibility of the technology. The main point is that it helps to accommodate future growth and changes in your project requirements. It’s important that the technology has a strong ecosystem, supports modular development, and allows for easy integration with other systems. React Native app development services are definitely among the leading positions.
Case studies
Look for case studies and success stories of companies or projects that have used the technology you’re considering. This can give you insights into real-world implementations, challenges faced, and the technology’s suitability for specific use cases. Considering the examples above, React Native has been chosen for numerous projects in different domains.
Besides, you can always consider building prototypes or conducting small-scale experiments with different technologies to assess their feasibility and ease of development. That can help you validate assumptions, evaluate developer productivity, and identify any limitations or challenges early on.
It’s important to thoroughly evaluate these factors and potentially involve key stakeholders in decision-making. React Native can easily become the perfect match as long as the team has completed a comprehensive analysis of the company’s needs. Ultimately, the right technology choice will depend on your project’s unique requirements, constraints, and the trade-offs you are willing to make.
REACT NATIVE APP DEVELOPMENT COST
When the company thinks of app implementation, the next thing is to evaluate the project costs. It’s known that it varies from project to project depending on the business-specific requirements. To calculate React native app development cost for your project, we recommend focusing on the following aspects.
- The complexity of an application plays a crucial role in determining the cost. A simple app with basic features will generally be less expensive than a complex app with advanced functionalities and integrations.
- The development time required to build a React Native app is another significant cost factor. The more features and functionalities you require, the longer it will take to develop, leading to higher costs.
- The hourly rates of the development team or provider you choose will impact the overall cost. Rates can vary based on the location and expertise of the developers. For example, the average salary for a React Native developer in the US is $100,308 per year. Besides, the cost to hire React Native app developers is just a part of the overall app price. The company has to include the expenses to cover the salary of other required specialists like a project manager, a UI/UX designer, QA specialists, etc.
- The specific team composition can vary based on the size and complexity of your project. For smaller projects, some roles may be combined or handled by a smaller team, while larger projects may require a more extensive team with specialized roles, like database specialists, security experts, and others.
- When choosing an engagement model, it’s essential to carefully consider your project requirements, budget, and flexibility needs. The engagement model choice also can have an impact on the final React Native app development cost. For example, with the fixed price model, the project scope, timeline, and cost are defined upfront, and you pay a fixed price for the entire project. When with the time and material model, you pay for the actual time and resources invested in the project. The cost is based on the hourly rates of the development team and the time it takes to complete the project.
These are just a few useful tips to help your business with accurate estimates. And remember that the actual cost can vary significantly depending on your specific requirements and the development resources you choose. It is recommended to consult with a professional React Native app development company to get accurate cost estimates based on your app’s unique needs.
CONCLUSION
Cross-platform development streamlines the development process and reduces time to market. By leveraging a single codebase and reusing components, developers can accelerate the development timeline, enabling faster release cycles and quicker responses to market demands.
As for React Native app development, it holds a prominent position within this domain. It has gained significant popularity since its introduction and has been widely adopted by both individual developers and large organizations. This technology’s ecosystem constantly evolves, introducing new libraries, tools, and community contributions regularly. This allows developers to tap into a wide range of resources and take advantage of the latest advancements in the framework.
Would you like to create a React Native app?
Feel free to contact Existek. When selecting this framework, let’s consider your project-specific requirements and implement your reasonable software solution.
Frequently asked questions
What is React Native app development?
App development with React Native involves using this cross-platform framework to build applications. React Native is a JavaScript framework developed by Facebook that allows developers to create native-like apps using a single codebase. They can write code once and deploy it on different platforms, saving time and resources while maintaining an excellent performance and user experience.
Why use React Native for app development?
The following advantages support the decision to choose this technology for your project:
Cross-platform compatibility
Code reusability
Easier maintenance
Native-like performance
Extensive tools and libraries
Time and cost savings
Active developer community
What are some alternatives to React Native app development?
Like with any other development approach, teams have to check through all the available options and choose a reasonable solution regarding their specific needs. Obviously, they need to take into account other cross-platform frameworks like Flutter or .NET MAUI as well as consider native app development with such technologies as Swift (iOS), Java, and Kotlin (Android).
What influences React Native app development cost?
The actual project cost depends on such aspects as the app complexity, the development timeline, the chosen engagement model, development rates, etc.